b站视频演示效果:
【web前端特效源码】使用 HTML&& CSS 实现鼠标悬停时放大图片动画效~适合初学者~超简单~ |前端开发|IT软件
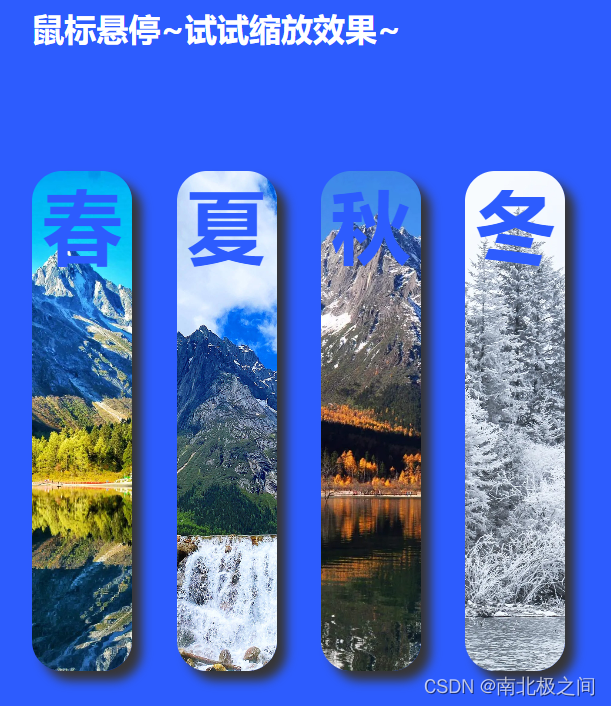
效果图:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>【web前端源码特效】CSS3鼠标悬浮过渡缩放效果</title>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #2D5CFE;
}
h1 {
margin-left: 5%;
color: white;
}