本博文源于django基础内容,讲解文件上传功能!
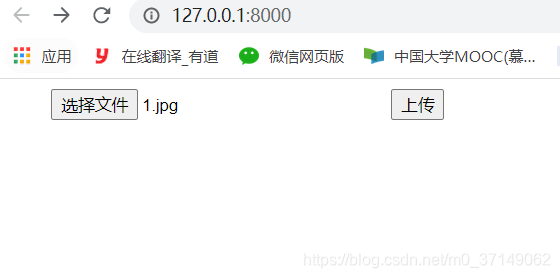
实验效果
将文件上传到django项目中

实验步骤
- 创建项目test.
- 创建应用程序app01
- 配置settings.py
- 配置test/urls.py
- 配置app01/views.py
- 配置template中的html文件
- 验证结果收获喜悦
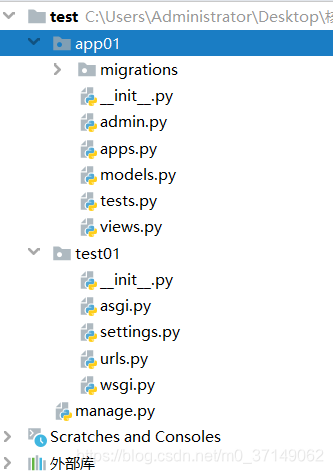
创建项目test01

django-admin startproject test01 .
效果

创建应用程序app01

>python manage.py startapp app01
效果:

配置settings.py
在INSTALLED_APPS选项中,链接应用app01
完整如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 新增
]
在MIDDLEWARE选项中,注释csrf
防止form表单提交失败
完整如下:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
#为新增
在TEMPLATES选项中,填写DIRS完整内容,
为了能引用表单html文件
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 新修改
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
尝试运行django,是否正常

扫描二维码关注公众号,回复:
14517266 查看本文章


一切正常的话,我们继续(如果没有这个页面,说明环境有问题)。不如重新创建项目,立马python manage.py runserver试一下
配置test01/urls.py
让我们网页打开能跑到表单中去
from django.contrib import admin
from django.urls import path
from app01 import views # 新增
urlpatterns = [
path('', views.index.as_view()), # 新增
path('admin/', admin.site.urls),
]
配置app01/views.py
这里是核心,我们采用CBV方式编写代码,所谓的CBV就是基于类编写。下面只要分清楚get和post就行了,
get:
- 返回页面
post:
- 取出文件句柄
- 进行文件扫描读取
- 返回读取成功结果
完整代码如下:
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from django.views import View
class index(View):
def get(self, request):
return render(request, 'upload.html')
def post(self, request):
file = request.FILES.get('f1')
with open(file.name, 'wb') as f:
for i in file:
f.write(i)
return HttpResponse('ok')
在test下创建templates文件夹,并创建upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
{
% csrf_token %}
<input type="file" name="f1">
<button>上传</button></form>
</body>
</html>
form表单里共有四行代码
- 第一行enctype包含让我们能上传文件成功
- 第二行防止跨站伪造
- 第三行就是文件的保存地方,name必须设置,后台调用句柄
- 第四行就是button,不多说
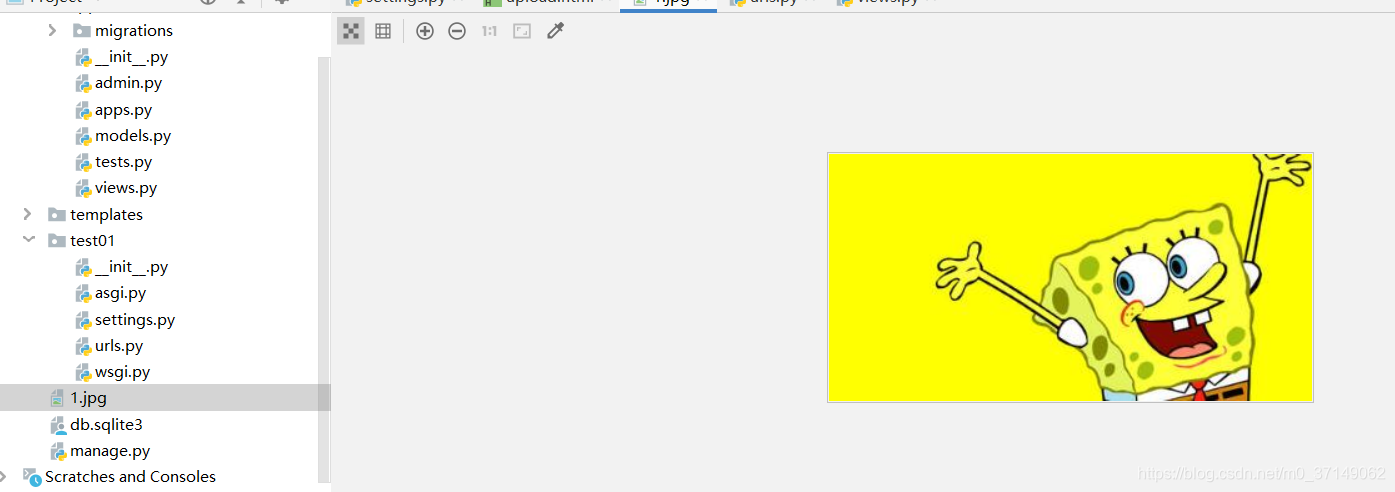
测试资源

另存为1.jpg即可
测试收获喜悦


总结,敲黑板
回想整篇博文实现过程,核心逻辑在views.py书写,views.py文件要多去看一下,其他都是边边角角修饰!