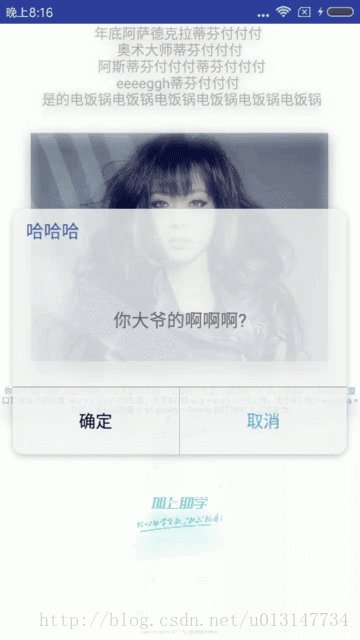
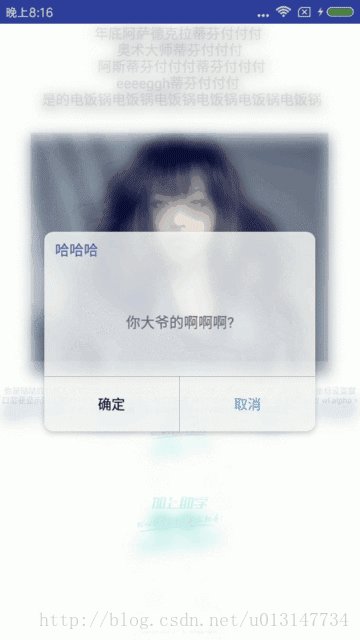
弹窗大致效果:

调用方法,和普通AlertDialog没什么区别
BlurDialog dialog = new BlurDialog.Builder(MainActivity.this)
.setTitle("哈哈哈")
.setMessage("你大爷的啊啊啊?")
.setNegativeButton("确定", null)
.setPositiveButton("取消", null)
.create();
dialog.show();直接下载aar包,放在libs下引用
aar包地址
一定要在build.gradle里面添加支持
renderscriptTargetApi 19
renderscriptSupportModeEnabled true
在这个地方,例如:
defaultConfig {
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
renderscriptTargetApi 19
renderscriptSupportModeEnabled true
}当然你还得依赖aar文件
compile(name:'blur', ext:'aar')直接使用aar包的话,界面就已经定制好了,就是这种白色圆角半透明的Dialog风格,带边框阴影。
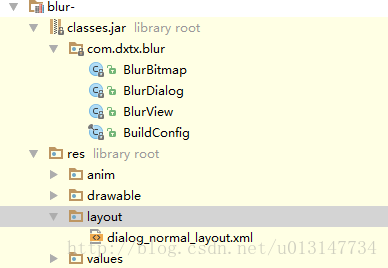
如果需要定制Dialog样式的话,再做一点工作。源码也很简单,把源码和资源文件复制出去成一个依赖工程,或者直接拼在项目中,修改布局文件就好了。源码结构如下:

(BuildConfig是一个无用的类,导出aar自动生成的)
例如BlurBitmap类我也是从别人那里复制出来做一点修改的。我觉得BlurBitmap之前做的模糊效果实在太模糊了,添加了模糊度修改。