前几天花了半个小时帮好朋友做了一个表白的小程序,实现了一点基本的功能!
总流程如下:
1:点击运行程序会先出现一个7秒钟的视频(当然是他女朋友的)!
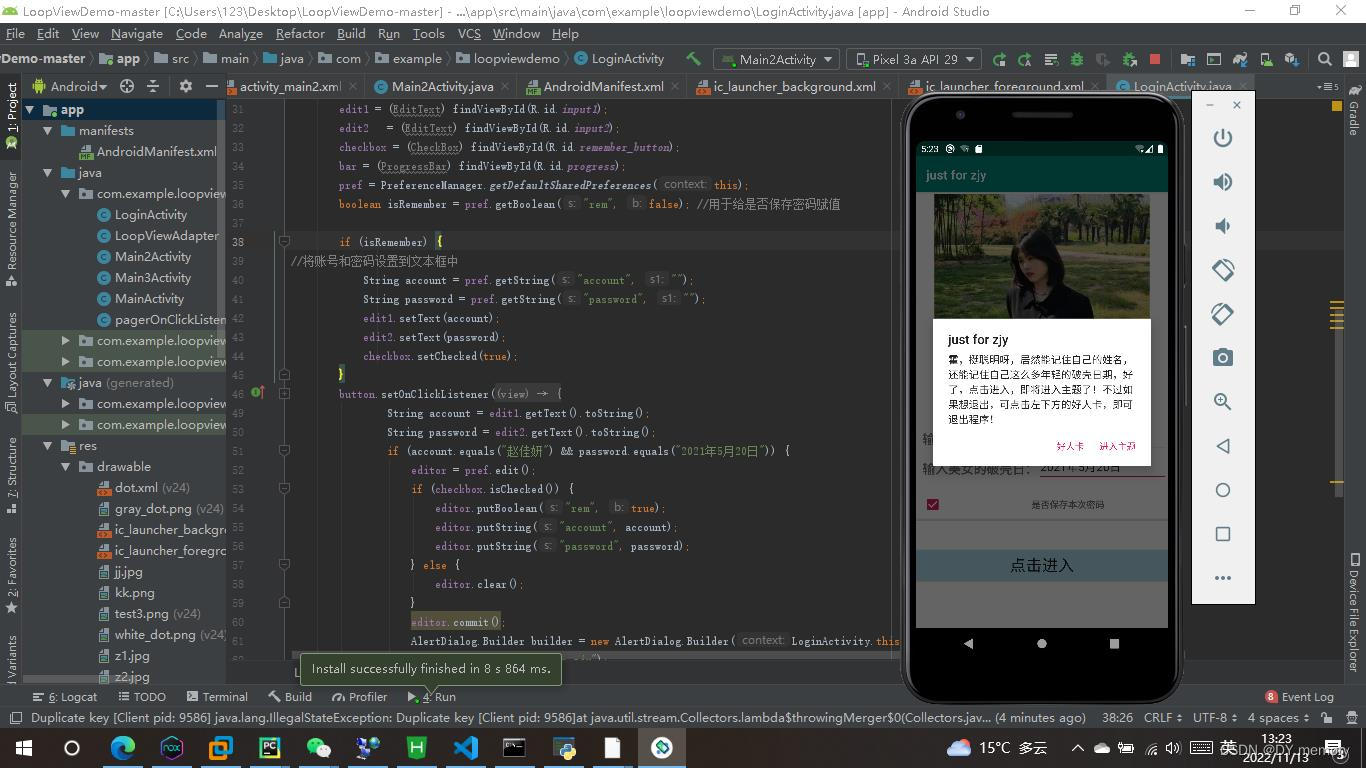
2:视频结束后会进入登录界面,界面写死,规定是他女朋友的姓名和出生年月日!
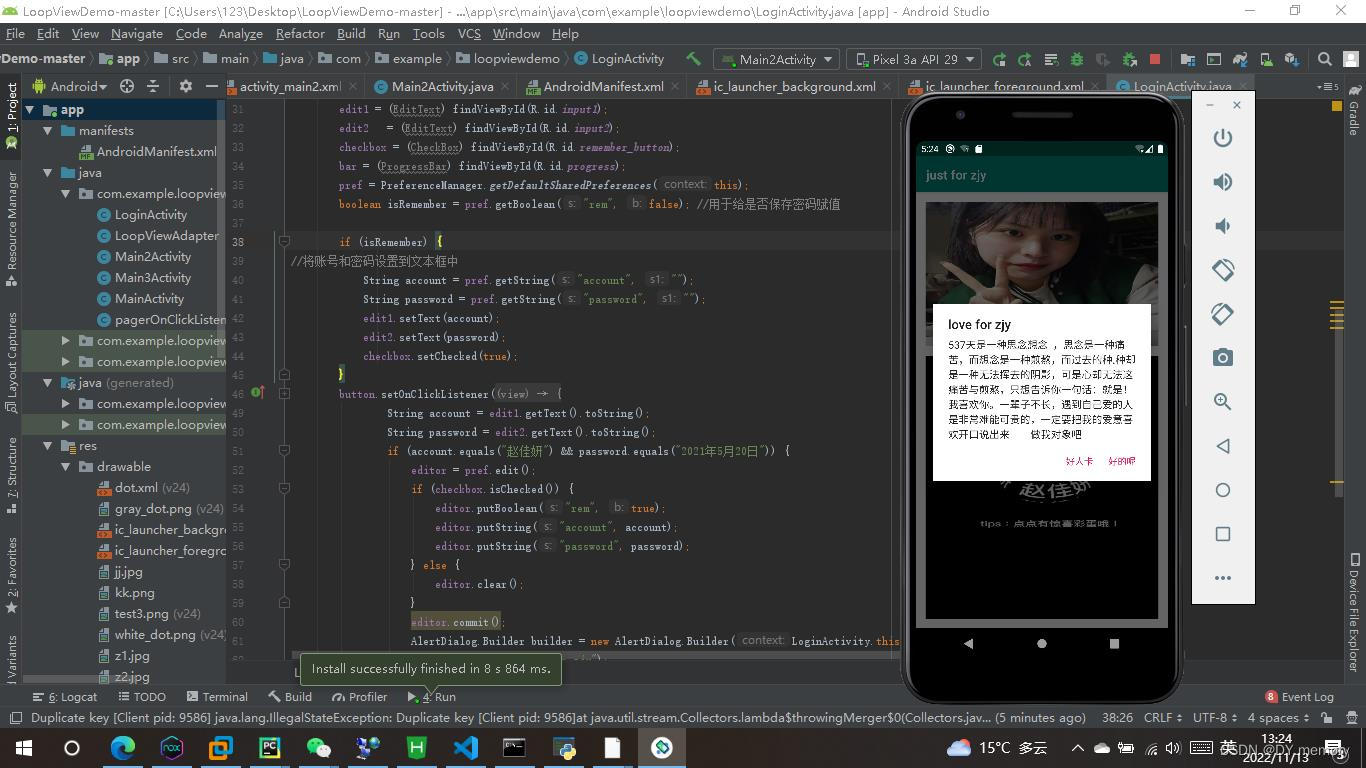
3:登录成功后会进入主界面(上面是一个轮播图(不停循环播放照片且配有文字),下面是一个爱心秀(会旋转且会播放音乐))(轮播图的照片和爱心的内容都是关于他女朋友的)
4:点击轮播图的照片或者爱心会弹出对话框,对话框里是他要说的话!
ps:用的Android代码方面的知识难点就应该轮播图的viewpage,其他没有什么了!
先上效果图(部分):





PS:我只贴了轮播图和爱心旋转的源码,其他的不难就没有贴了,有需要源码和素材的可以私我,照片是我朋友的对象的,到时候换成你们想要更改的就行了!
话不多说,代码如下:
mainactivity:
package com.example.loopviewdemo;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.net.Uri;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.VideoView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager; //轮播图模块
private int[] mImg;
private int[] mImg_id;
private String[] mDec;
private ArrayList<ImageView> mImgList;
private LinearLayout ll_dots_container;
private TextView loop_dec;
private int previousSelectedPosition = 0;
boolean isRunning = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initLoopView(); //实现轮播图
VideoView vv = this.findViewById(R.id.videoView);
String x = "android.resource://" + getPackageName() + "/" + R.raw.zzz;
vv.setVideoURI(Uri.parse(x));
vv.start();
vv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(final View view) {
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setTitle("love for zjy");
builder.setMessage("537天是一种思念想念 ,思念是⼀种痛苦,⽽想念是⼀种煎熬,⽽过去的种.种却是⼀种⽆法挥去的阴影,可是⼼却⽆法这痛苦与煎熬,只想告诉你⼀句话:就是!我喜欢你。⼀辈⼦不长,遇到⾃⼰爱的⼈是⾮常难能可贵的,⼀定要把我的爱意喜欢开⼝说出来 做我对象吧");
builder.setPositiveButton("好的呢",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
initLoopView(); //实现轮播图
VideoView vv = view.findViewById(R.id.videoView);
String x = "android.resource://" + getPackageName() + "/" + R.raw.zzz;
vv.setVideoURI(Uri.parse(x));
vv.start();
}
});
builder.setNegativeButton("好人卡", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent(Intent.ACTION_MAIN);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.addCategory(Intent.CATEGORY_HOME);
startActivity(intent);
System.exit(0);
}
});
builder.create().show();
}
});
}
private void initLoopView() {
viewPager = (ViewPager)findViewById(R.id.loopviewpager);
ll_dots_container = (LinearLayout)findViewById(R.id.ll_dots_loop);
loop_dec = (TextView)findViewById(R.id.loop_dec);
// 图片资源id数组
mImg = new int[]{
R.drawable.z1,
R.drawable.z2,
R.drawable.z3,
R.drawable.z4,
R.drawable.z5
};
// 文本描述
mDec = new String[]{
"遇见你,真的很幸运",
"阳光晴朗,万物可爱",
"一个人的出现真的会触动一个人的表现",
"保持开心,保持可爱",
"愿佳妍开心快乐每一天"
};
mImg_id = new int[]{
R.id.pager_img1,
R.id.pager_img2,
R.id.pager_img3,
R.id.pager_img4,
R.id.pager_img5
};
// 初始化要展示的5个ImageView
mImgList = new ArrayList<ImageView>();
ImageView imageView;
View dotView;
LinearLayout.LayoutParams layoutParams;
for(int i=0;i<mImg.length;i++){
//初始化要显示的图片对象
imageView = new ImageView(this);
imageView.setBackgroundResource(mImg[i]);
imageView.setId(mImg_id[i]);
imageView.setOnClickListener(new pagerOnClickListener(getApplicationContext()));
mImgList.add(imageView);
//加引导点
dotView = new View(this);
dotView.setBackgroundResource(R.drawable.dot);
layoutParams = new LinearLayout.LayoutParams(10,10);
if(i!=0){
layoutParams.leftMargin=10;
}
//设置默认所有都不可用
dotView.setEnabled(false);
ll_dots_container.addView(dotView,layoutParams);
}
ll_dots_container.getChildAt(0).setEnabled(true);
loop_dec.setText(mDec[0]);
previousSelectedPosition=0;
//设置适配器
viewPager.setAdapter(new LoopViewAdapter(mImgList));
// 把ViewPager设置为默认选中Integer.MAX_VALUE / t2,从十几亿次开始轮播图片,达到无限循环目的;
int m = (Integer.MAX_VALUE / 2) %mImgList.size();
int currentPosition = Integer.MAX_VALUE / 2 - m;
viewPager.setCurrentItem(currentPosition);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
int newPosition = i % mImgList.size();
loop_dec.setText(mDec[newPosition]);
ll_dots_container.getChildAt(previousSelectedPosition).setEnabled(false);
ll_dots_container.getChildAt(newPosition).setEnabled(true);
previousSelectedPosition = newPosition;
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
// 开启轮询
new Thread(){
public void run(){
isRunning = true;
while(isRunning){
try{
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//下一条
runOnUiThread(new Runnable() {
@Override
public void run() {
viewPager.setCurrentItem(viewPager.getCurrentItem()+1);
}
});
}
}
}.start();
}
}
loopviewadapter
package com.example.loopviewdemo;
import android.support.annotation.NonNull;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.ArrayList;
class LoopViewAdapter extends PagerAdapter{
private ArrayList<ImageView> imageViewList;
public LoopViewAdapter(ArrayList<ImageView> mImgList){
imageViewList = mImgList;
}
// 1. 返回要显示的条目内容, 创建条目
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
// container: 容器: ViewPager
// position: 当前要显示条目的位置 0 -> 4
//newPosition = position % 5
int newPosition = position % imageViewList.size();
ImageView img = imageViewList.get(newPosition);
// a. 把View对象添加到container中
container.addView(img);
// b. 把View对象返回给框架, 适配器
return img;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View)object);
}
@Override
public int getCount() {
return Integer.MAX_VALUE; //返回一个无限大的值,可以 无限循环!!!!!
}
/**
* 判断是否使用缓存, 如果返回的是true, 使用缓存. 不去调用instantiateItem方法创建一个新的对象
*/
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view == o ;
}
}pageonclicklistener
package com.example.loopviewdemo;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.v7.app.AlertDialog;
import android.view.View;
import android.widget.Toast;
public class pagerOnClickListener implements View.OnClickListener{
Context mContext;
public pagerOnClickListener(Context mContext){
this.mContext=mContext;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.pager_img1:
Toast.makeText(mContext, "讨厌,点到美女了!", Toast.LENGTH_LONG).show();
break;
case R.id.pager_img2:
Toast.makeText(mContext, "别点了,自己的照片还要点", Toast.LENGTH_LONG).show();
break;
case R.id.pager_img3:
Toast.makeText(mContext, "app虽然简单,但是也花了时间的哦", Toast.LENGTH_LONG).show();
break;
case R.id.pager_img4:
Toast.makeText(mContext, "要保持开心呀", Toast.LENGTH_LONG).show();
break;
case R.id.pager_img5:
Toast.makeText(mContext, "热爱可抵岁月漫长", Toast.LENGTH_LONG).show();
break;
}
}
}
xml界面:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:orientation="vertical">
<!--存放图片的ViewPager-->
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="225dp"
android:id="@+id/loopviewpager">
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="25dp"
android:layout_marginTop="200dp"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#33000000">
<!-- 标题-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:textColor="@android:color/white"
android:layout_marginLeft="10dp"
android:layout_gravity="left"
android:id="@+id/loop_dec"/>
<!-- 小圆点-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ll_dots_loop"
android:orientation="horizontal"
android:gravity="right"
android:layout_marginRight="10dp"
android:padding="10dp">
</LinearLayout>
</LinearLayout>
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="240dp" />
</FrameLayout>