世界杯的意义永远不止是冠军,它是每个精彩的瞬间,是呐喊,是青春。此文用小程序制作一个足球的拼图小游戏,一起为世界杯疯狂吧!



开发步骤
一、工具安装
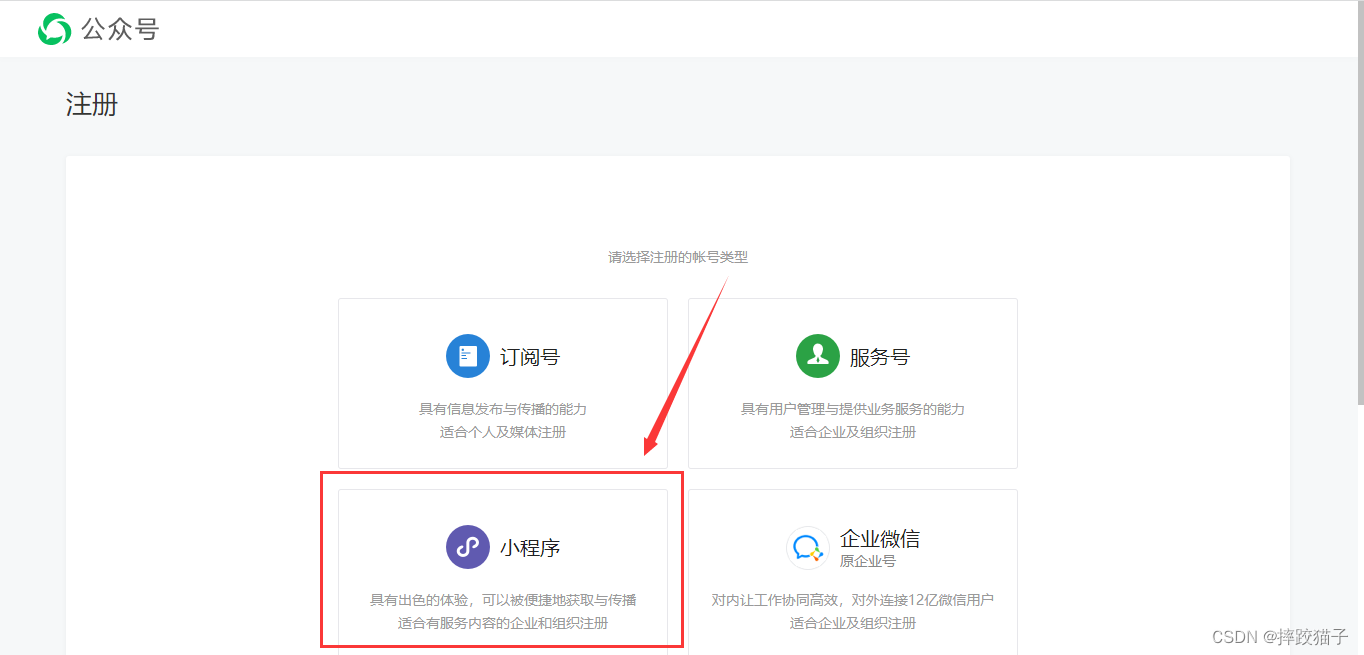
- 访问微信公众平台,点击账号注册。

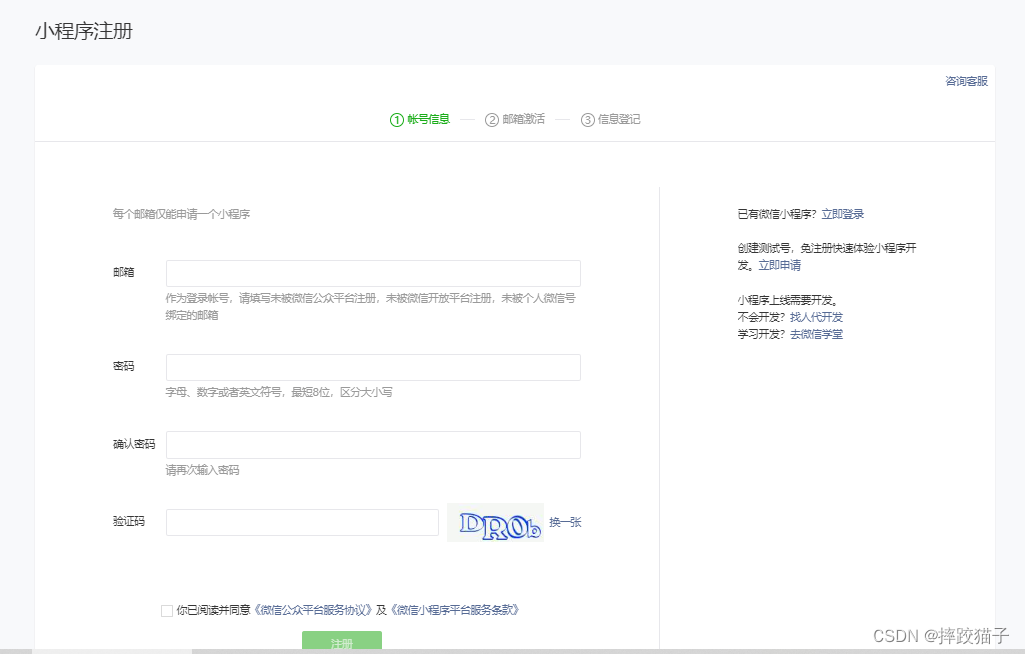
- 选择小程序,并在表单填写所需的各项信息进行注册。


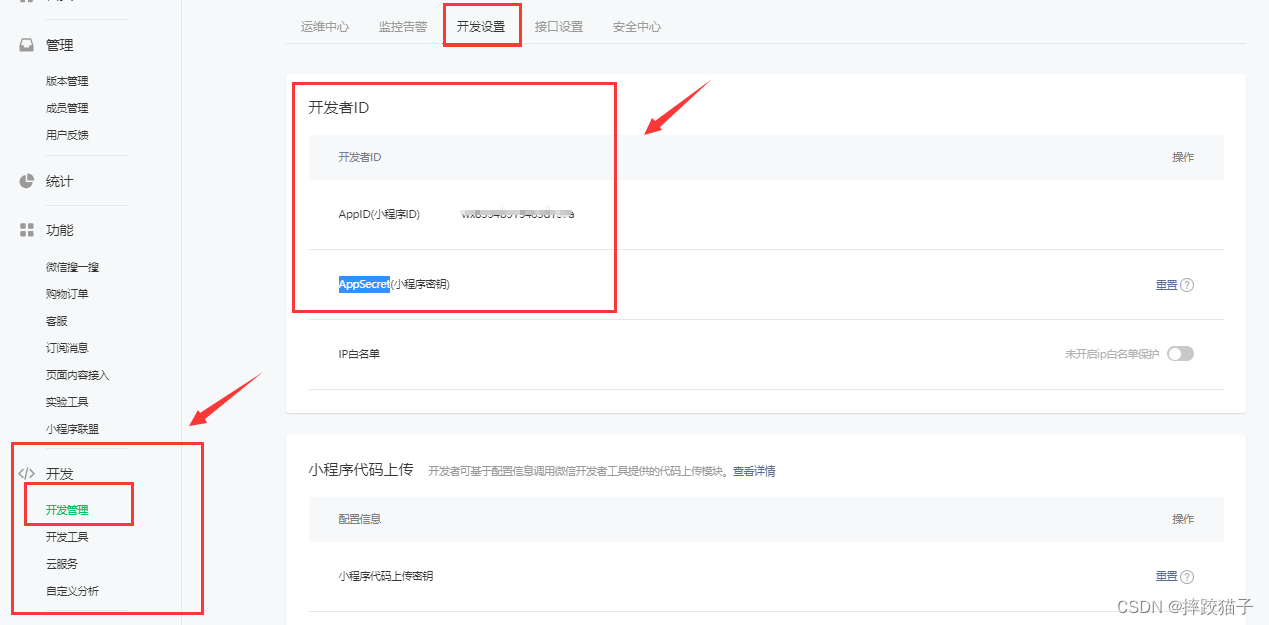
- 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储。

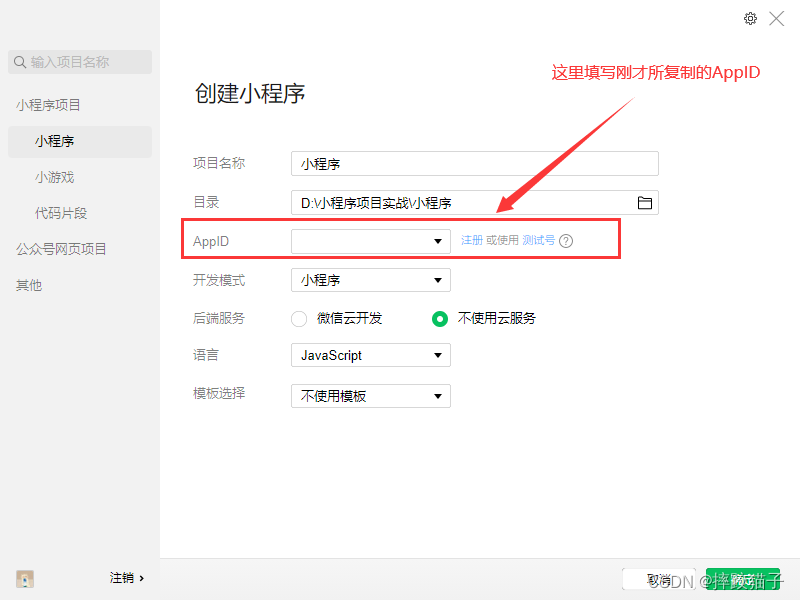
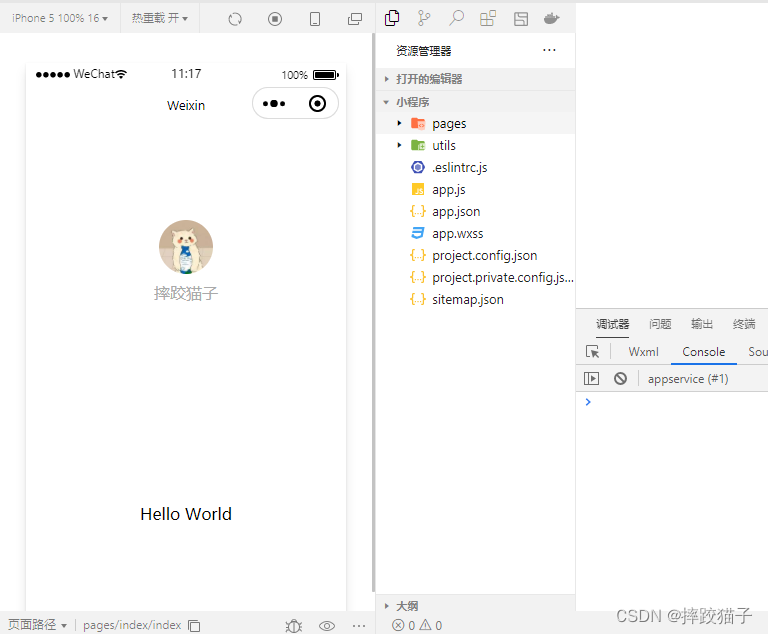
- 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId。


二、功能实现
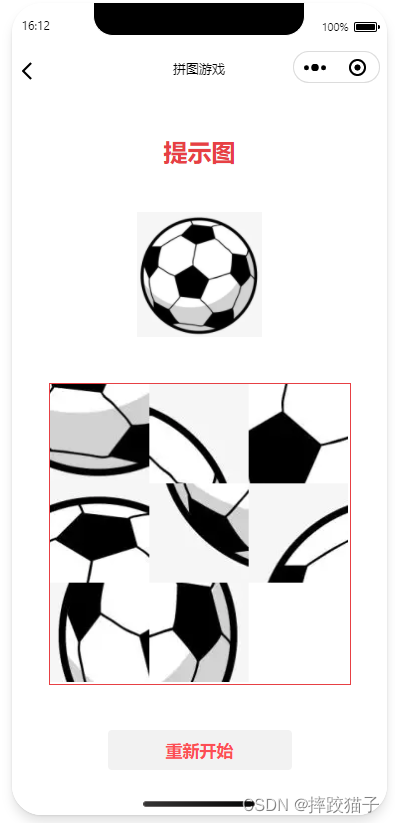
1 . 提示图展示
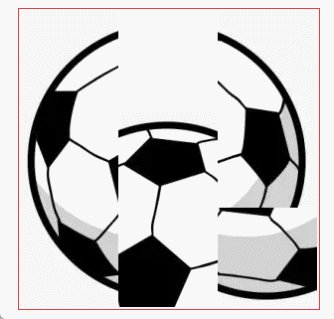
- 准备一个足球图片素材,在页面将其进行展示,用于充当提示图,同时在index这个page当中实现一个canvas标签用于充当游戏画布。


<!-- 提示图区域 -->
<view class="title">提示图</view>
<image src="{
{url}}"></image>
<canvas canvas-id="myCanvas" bindtouchstart="touchBox"></canvas>
2 . 绘制画布内容
- 增加一个自定义函数用于绘制画布内容,初始化的时候先将其清空并定义宽高。

// 清空画布
ctx.clearRect(0, 0, 300, 300)
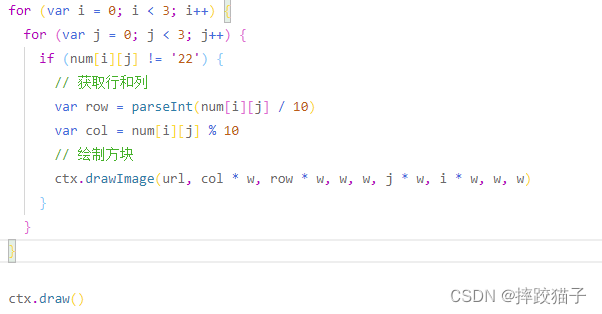
- 使用双重for循环语句绘制3*3的拼图。

for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (num[i][j] != '22') {
// 获取行和列
var row = parseInt(num[i][j] / 10)
var col = num[i][j] % 10
// 绘制方块
ctx.drawImage(url, col * w, row * w, w, w, j * w, i * w, w, w)
}
}
}
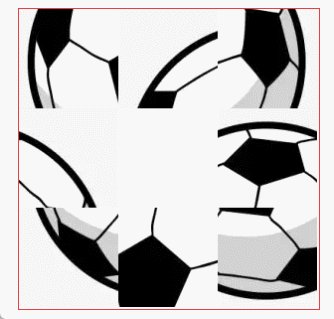
3 . 打乱方块顺序
- 先定义一个数组,格式类似于3*3,配置canvas方块数并让它回归初始位置。

num = [
['00', '01', '02'],
['10', '11', '12'],
['20', '21', '22']
]
- 定义两个变量用于记录当前空白方块的行和列。

var row = 2
var col = 2
- 随机打乱方块的顺序,这里次数可以随便定义。

for (var i = 0; i < 100; i++) {
// 随机生成一个方向:上0,下1,左2,右3
var direction = Math.round(Math.random() * 3)
}
- 定义空白方块出现的位置,在上下左右四个维度进行判断处理。

// 上:0
if (direction == 0) {
// 空白方块不能在最上面一行
if (row != 0) {
// 交换位置
num[row][col] = num[row - 1][col]
num[row - 1][col] = '22'
// 更新空白方块的行
row -= 1
}
}
- 在onLoad事件中调用上述所定义的函数,canvas中方块的顺序就被打乱了。

/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
// 打乱方块顺序
this.shuffle()
},
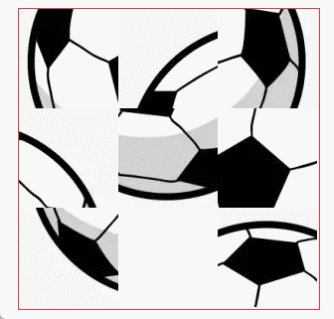
4 . 移动被点击的方块
- 增加一个自定义函数,当点击方块时进行响应,需要处理四种情况。
情况1:如果被点击的方块不在最上方,检查可否上移。

if (i > 0) {
// 如果方块的上方是空白
if (num[i - 1][j] == '22') {
// 交换当前被点击的方块和空白的位置
num[i - 1][j] = num[i][j]
num[i][j] = '22'
return
}
}
- 情况2:如果被点击的方块不在最下方,检查可否下移

if (i < 2) {
// 如果方块的下方是空白
if (num[i + 1][j] == '22') {
// 交换当前被点击的方块和空白的位置
num[i + 1][j] = num[i][j]
num[i][j] = '22'
return
}
}
- 情况3:如果被点击的方块不在最左侧,检查可否左移

if (j > 0) {
// 如果方块的左侧是空白
if (num[i][j - 1] == '22') {
// 交换当前被点击的方块和空白的位置
num[i][j - 1] = num[i][j]
num[i][j] = '22'
return
}
}
情况4:如果被点击的方块不在最右侧,检查可否右移

if (j < 2) {
// 如果方块的右侧是空白
if (num[i][j + 1] == '22') {
// 交换当前被点击的方块和空白的位置
num[i][j + 1] = num[i][j]
num[i][j] = '22'
return
}
}
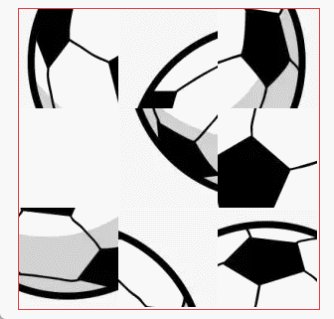
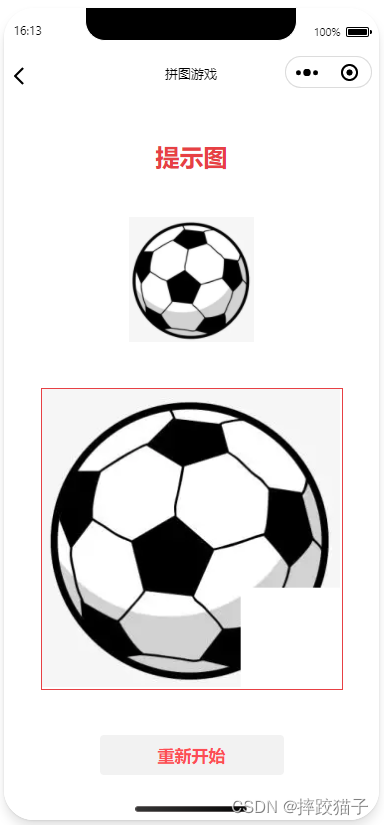
5 . 重新开始游戏
- 如果游戏完成了,或者对当前排列不满意,可以增加一个重新开始游戏的功能。

- 这一步只需要依次调用上述所定义的函数,更新游戏状态,再打乱方块顺序绘制画布内容即可。