文章目录
前情提要
BackgroundAudioManager
BackgroundAudioManager,是全局唯一的背景音频管理器。小程序切入后台,如果音频处于播放状态,可以继续播放。但是后台状态不能通过调用API操纵音频的播放状态。
从微信客户端6.7.2版本开始,如果需要小程序切后台后继续播放音频,需要在全局配置文件 app.json 中配置 requiredBackgroundModes 属性,如:"requiredBackgroundModes": ["audio"]。
BackgroundAudioManager实例,可以通过 wx.getBackgroundAudioManager() 获取。BackgroundAudioManager实例具有如下属性和方法:
title,音频标题,必填。src,音频的数据源,默认值是空字符串,非必填。但是,只有设置了src时,音频才会自动播放。play(),播放音乐。pause(),暂停音乐。onPlay(function callback),监听背景音频播放事件。onPause(function callback),监听背景音频暂停事件。onStop(function callback),监听背景音频停止事件。onEnded(function callback),监听背景音频自然播放结束事件。
API:wx.setNavigationBarTitle()
wx.setNavigationBarTitle(Object object),用来动态设置当前页面导航栏的标题。该API接收一个对象作为参数,该对象包含如下属性:
title,标题文本,必填。success,接口调用成功后的回调fail,接口调用失败后的回调。complete,接口调用完成(不论成功or失败)后的回调。
搭建静态资源服务器
- 全局安装serve:
npm install -g serve - 在任何你想的地方新建文件夹:
resources。resources下新建文件夹:images,用于存放静态图片资源;resources下新建文件夹:videos,用于存放视频文件;resources下新建文件夹:audios,用于存放音频文件。 - 启动服务器:
serve resources。
小程序项目
代码涉及的主要文件有:
- app.json
- app.wxss
- pages/music/music.json
- pages/music/music.wxml
- pages/music/music.wxss
- pages/music/music.js

app.json
{
"pages": [
"pages/music/music",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"requiredBackgroundModes": ["audio"],
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.wxss
page{
height: 100%;
}
pages/music/music.json
{
"usingComponents": {
},
"navigationBarBackgroundColor": "#2f434e",
"navigationBarTitleText": "我的音乐"
}
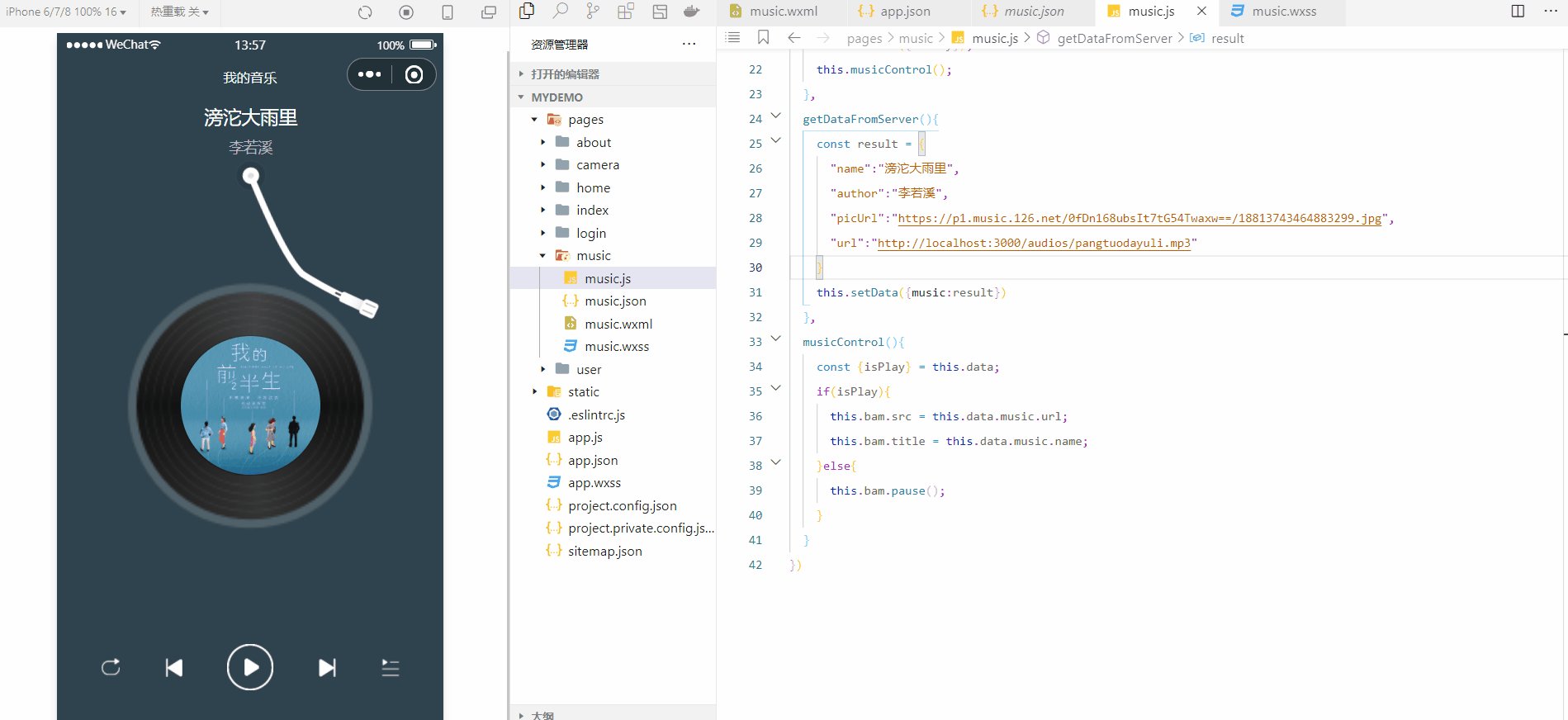
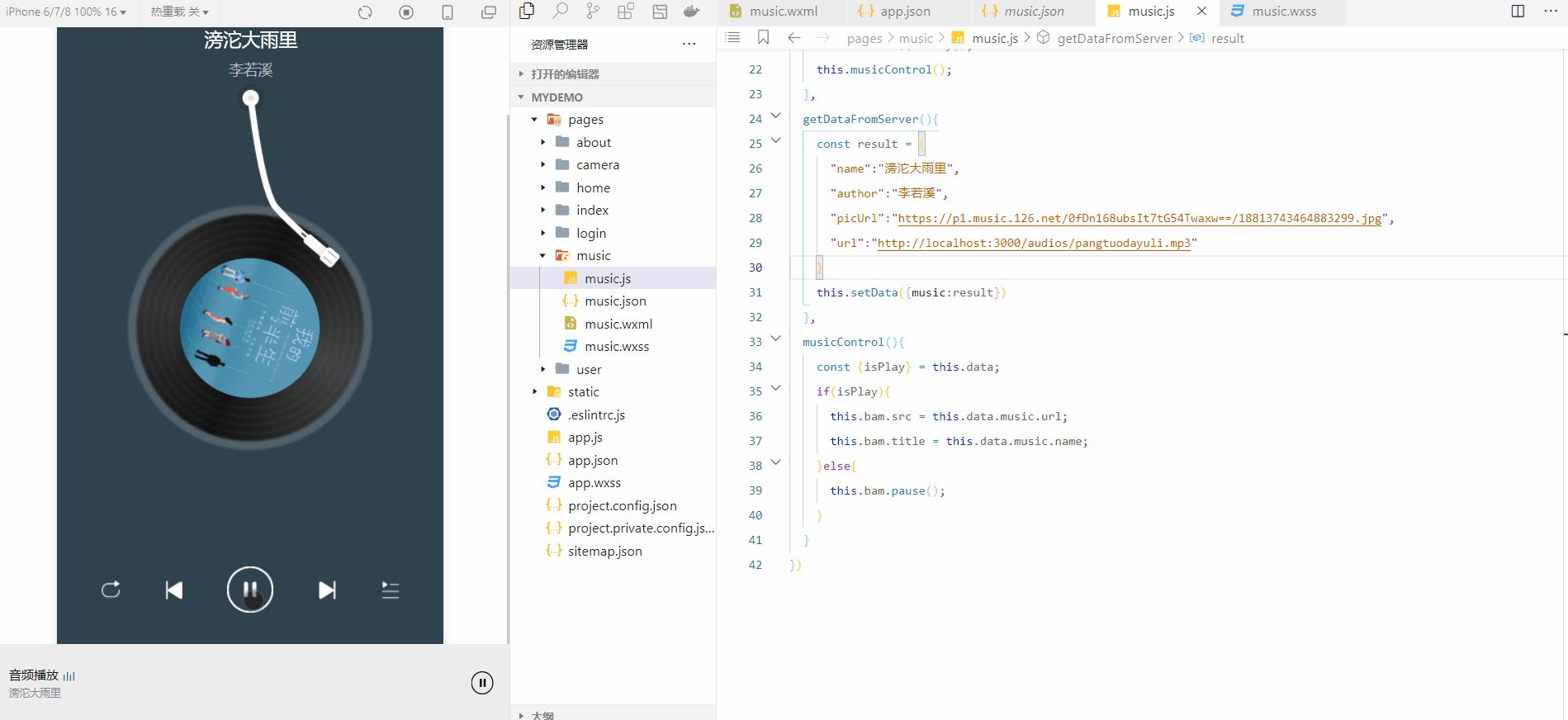
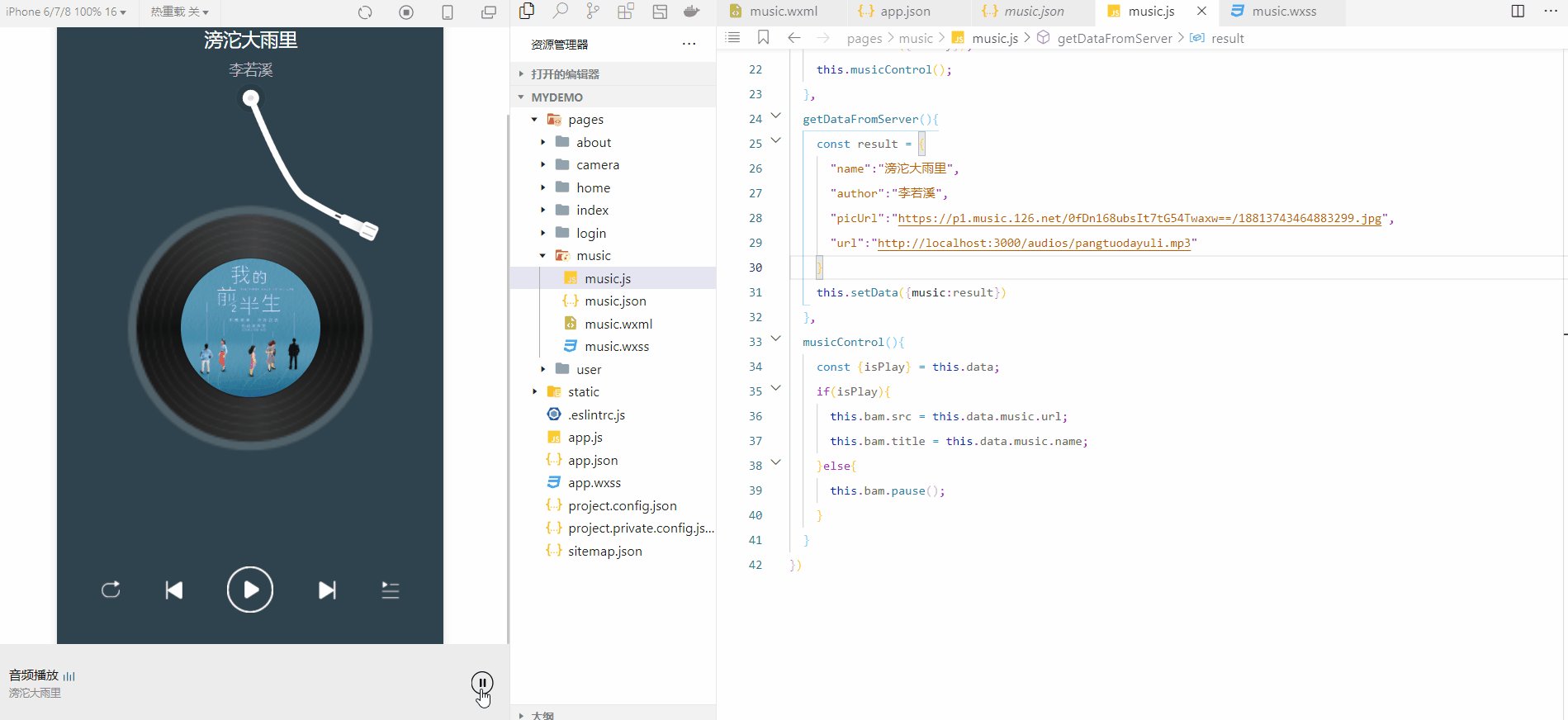
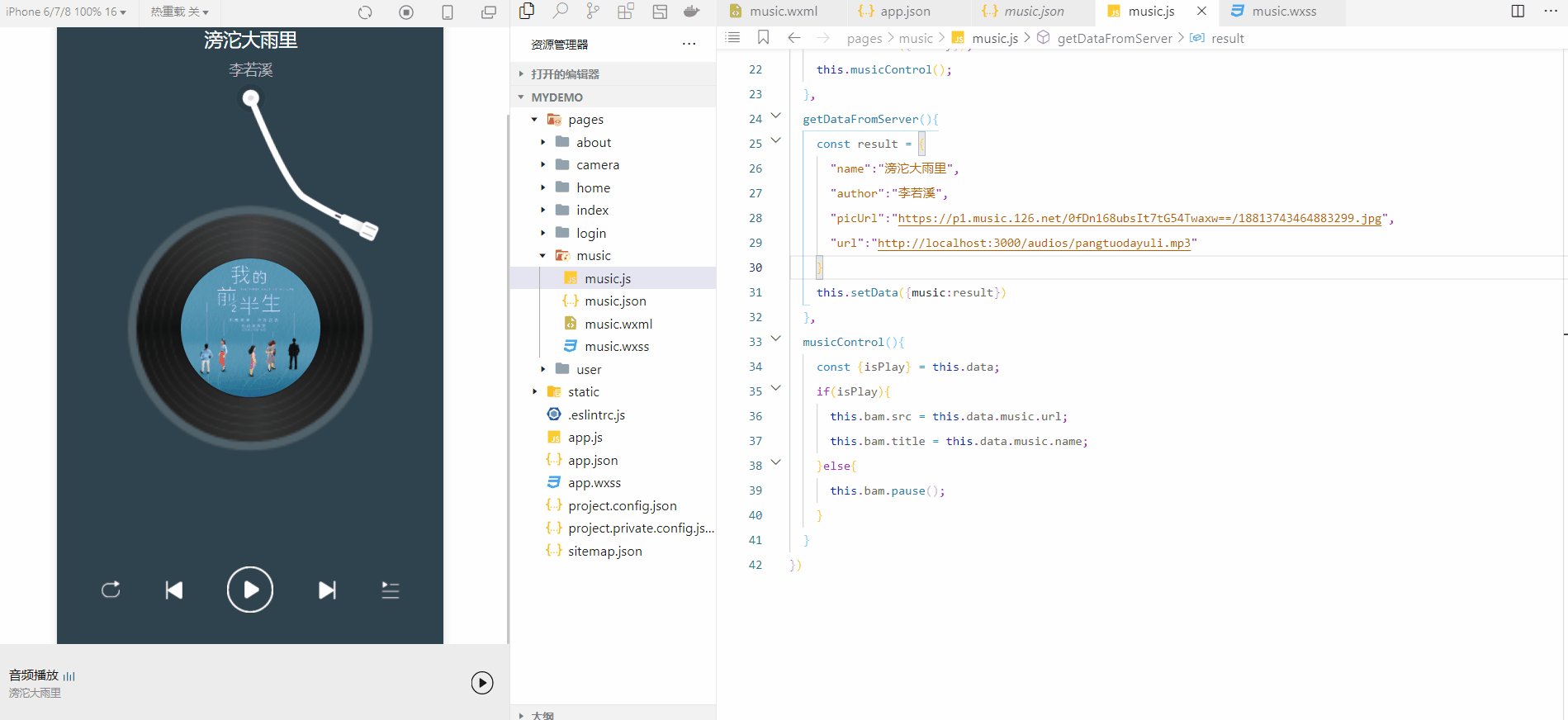
pages/music/music.wxml
<view class="music-container">
<view class="music-name">{
{music.name}}</view>
<view class="music-author">{
{music.author}}</view>
<image class="arm {
{isPlay&&'arm-reset'}}" src="/static/images/arm.png"></image>
<view class="disc-container {
{isPlay&&'disc-animate'}}">
<image class="disc" src="/static/images/disc.png"></image>
<image class="music-image" src="{
{music.picUrl}}"></image>
</view>
<view class="player">
<view class="btns">
<image class="loop-btn" src="/static/images/loop.png"></image>
<image class="prev-btn" src="/static/images/prev.png"></image>
<image class="play-btn" src="{
{isPlay?'/static/images/stop.png':'/static/images/play.png'}}" bindtap="handlePlay"></image>
<image class="next-btn" src="/static/images/next.png"></image>
<image class="list-btn" src="/static/images/list.png"></image>
</view>
</view>
</view>
pages/music/music.wxss
.music-container{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background: #2f434e;
position: relative;
}
.music-container .music-name{
margin: 10rpx 0;
color: #fff;
font-size: 36rpx;
}
.music-container .music-author{
color: #bbb;
font-size: 28rpx;
margin: 6rpx 0;
}
.music-container .arm{
width:204rpx;
height: 358rpx;
position: relative;
left: 72rpx;
z-index: 99;
transform: rotate(-15deg);
transform-origin: 30rpx 30rpx;
transition: transform .7s linear;
}
.disc-container{
position: relative;
top: -128rpx;
width: 490rpx;
height: 490rpx;
}
.disc-container .disc{
width: 100%;
height: 100%;
}
.disc-container .music-image{
width: 270rpx;
height: 270rpx;
border-radius: 100%;
position: absolute;
left: 0;right: 0;top: 0;bottom: 0;
margin: auto;
}
.music-container .arm-reset{
transform: rotate(0deg);
}
.disc-animate{
animation: rotate 2.5s 1s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.player{
width: 100%;
position: absolute;
bottom: 60rpx;
}
.btns{
display: flex;
align-items: center;
justify-content: space-evenly;
}
.btns image{
width: 36rpx;
height: 36rpx;
}
.btns .play-btn,.btns .stop-btn{
width: 90rpx;
height: 90rpx;
}
pages/music/music.js
Page({
data:{
isPlay:false,
music:{
}
},
onLoad(){
this.getDataFromServer();
this.bam = wx.getBackgroundAudioManager();
this.bam.onPlay(() => {
this.setData({
isPlay:true})
})
this.bam.onPause(() => {
this.setData({
isPlay:false})
})
this.bam.onStop(() => {
this.setData({
isPlay:false})
})
},
handlePlay(){
const isPlay = !this.data.isPlay;
this.setData({
isPlay});
this.musicControl();
},
getDataFromServer(){
const result = {
"name":"滂沱大雨里",
"author":"李若溪",
"picUrl":"https://p1.music.126.net/0fDn168ubsIt7tG54Twaxw==/18813743464883299.jpg",
"url":"http://localhost:3000/audios/pangtuodayuli.mp3"
}
this.setData({
music:result})
},
musicControl(){
const {
isPlay} = this.data;
if(isPlay){
this.bam.src = this.data.music.url;
this.bam.title = this.data.music.name;
}else{
this.bam.pause();
}
}
})