1、写在前面的话
文章是个人在学习Vue过程中的总结,做好笔记为方便以后回头在学习。
学习过程中参考官方文档和其他的一些文章,示例均为亲自编写和实践,希望各位多多给意见和建议欢迎大家和我一起交流。共同学习共同进步。
2、数据绑定语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法上合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
2.1、文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
<h1>{
{msg}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data:{
msg:'Hi Jum<span>hello</span>'
}
});
</script>
</body>
</html>双大括号标签会被替换为相应组件实例中 msg property 的值。同时每次 msg property 更改时它也会同步更新。
2.2、原始 HTML
双大括号将会将数据插值为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script type="text/javascript" src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="box">
<h1 v-html='msg'></h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data:{
msg:'Hi Jum<span>hello</span>',
}
});
</script>
</body>
</html>详细解析:
可以看到模板中<h1 v-html='msg'></h1> 这种写法,vue会将msg中的html字符解析成DOM节点,并且将msg解析后完整的内容插入到h1元素中。

这里我们遇到了一个新的概念。这里看到的 v-html attribute 被称为一个指令。指令由 v- 作为前缀,表明它们是一些由 Vue 提供的特殊 attribuite,你可能已经猜到了,它们将为渲染的 DOM 应用特殊的响应式行为。这里我们做的事情简单来说就是:在当前组件实例上,将此元素的 innerHTML 与 rawHtml property 保持同步。
2.3、Attribute 绑定
双大括号不能在 HTML attributes 中使用。相应的,应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId property 保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
简写:
因为 v-bind 非常常用,我们提供了特定的简写语法:

<div :id="dynamicId"></div>开头为 : 的 attribute 可能和一般的 HTML attribute 看起来不太一样,但它的确是合法的 attribute 名称字符,并且所有支持 Vue 的浏览器都能正确解析它。此外,他们不会出现在最终渲染的标签中。简写语法是可选的,但相信在你了解了它更多的用处后,你应该会更喜欢它。
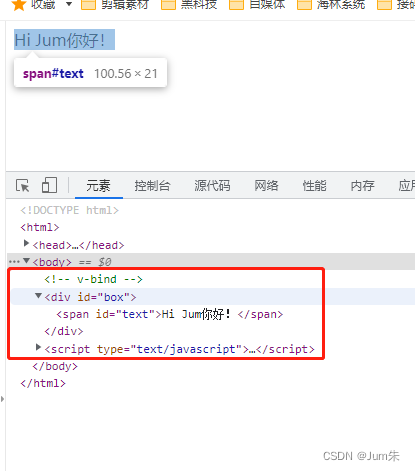
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script type="text/javascript" src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<!-- v-bind -->
<div id="box">
<span v-bind:id='desc'>Hi Jum你好!</span>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#box',
data: {
desc:'text'
}
})
</script>
</body>
</html>可以看到,data中desc的值已经成功的设置为<span>元素的id属性上。

2.4、使用 JavaScript 表达式
仅在模板中绑定了一些简单的 property 键。但是 Vue 实际上在所有的数据绑定中都支持完整的 JavaScript 表达式:
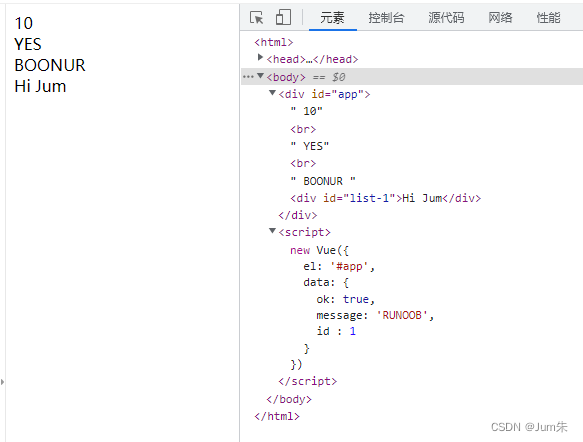
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
{
{5+5}}<br>
{
{ ok ? 'YES' : 'NO' }}<br>
{
{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">Hi Jum</div>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true,
message: 'RUNOOB',
id : 1
}
})
</script>
</body>
</html>
这些表达式都会被作为 JavaScript ,以组件为作用域解析执行。
在 Vue 模板内,JavaScript 表达式可以被使用在如下场景上:
在文本插值中 (双大括号)
在任何 Vue 指令 (以 v- 开头的特殊 attribute) attribute 的值中
2.5、指令
指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,包括上面我们所介绍的 v-bind 和 v-html。
指令 attribute 的期望值为一个 JavaScript 表达式 (之后要讨论到的 v-for、v-on 和 v-slot 将会是例外)。使用指令是为了在其表达式值变化时响应式地对 DOM 应用更新。以 v-if 为例:
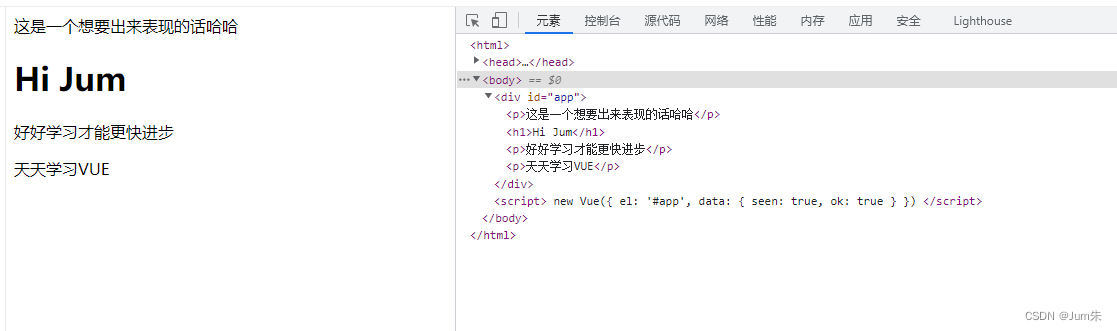
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p v-if="seen">这是一个想要出来表现的话哈哈</p>
<template v-if="ok">
<h1>Hi Jum</h1>
<p>好好学习才能更快进步</p>
<p>天天学习VUE</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>
</body>
</html>这里,v-if 指令会基于表达式 seen 的值的真假来移除/插入该 <p> 元素。

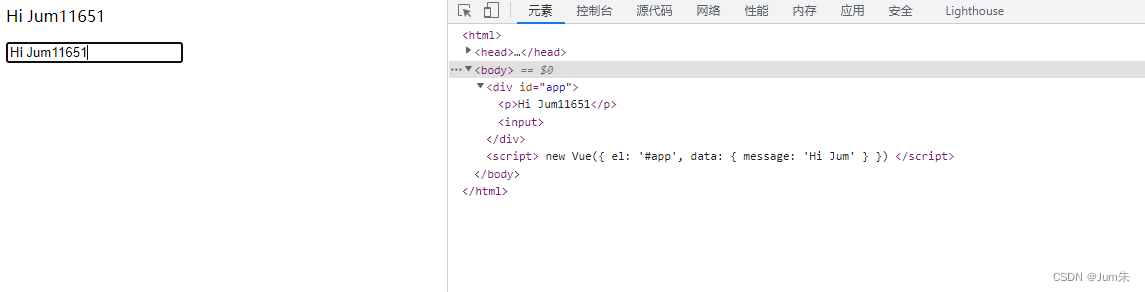
2.6、双向数据绑定
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{
{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hi Jum'
}
})
</script>
</body>
</html>
2.7、过滤器
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下:
<!-- 在两个大括号中 -->
{
{ message | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>过滤器函数接受表达式的值作为第一个参数。
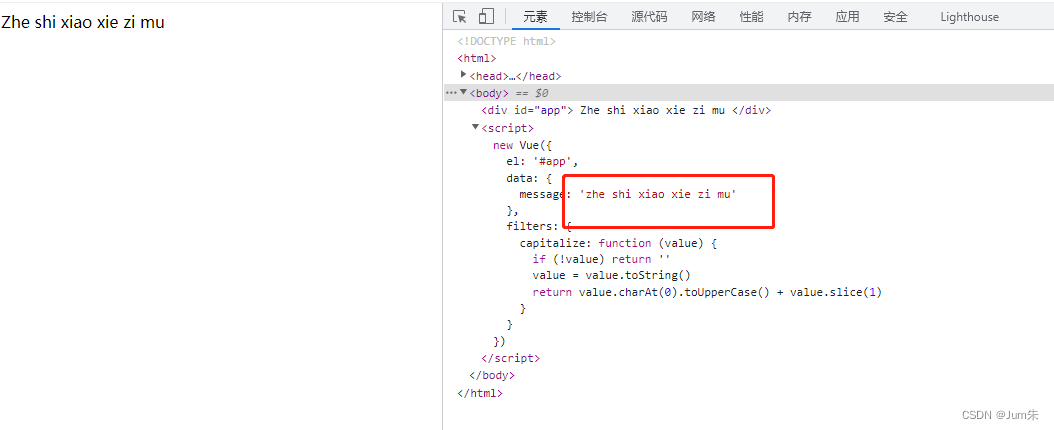
以下实例对输入的字符串第一个字母转为大写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
{
{ message | capitalize }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'zheshixiaoziezimu'
},
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
</script>
</body>
</html>