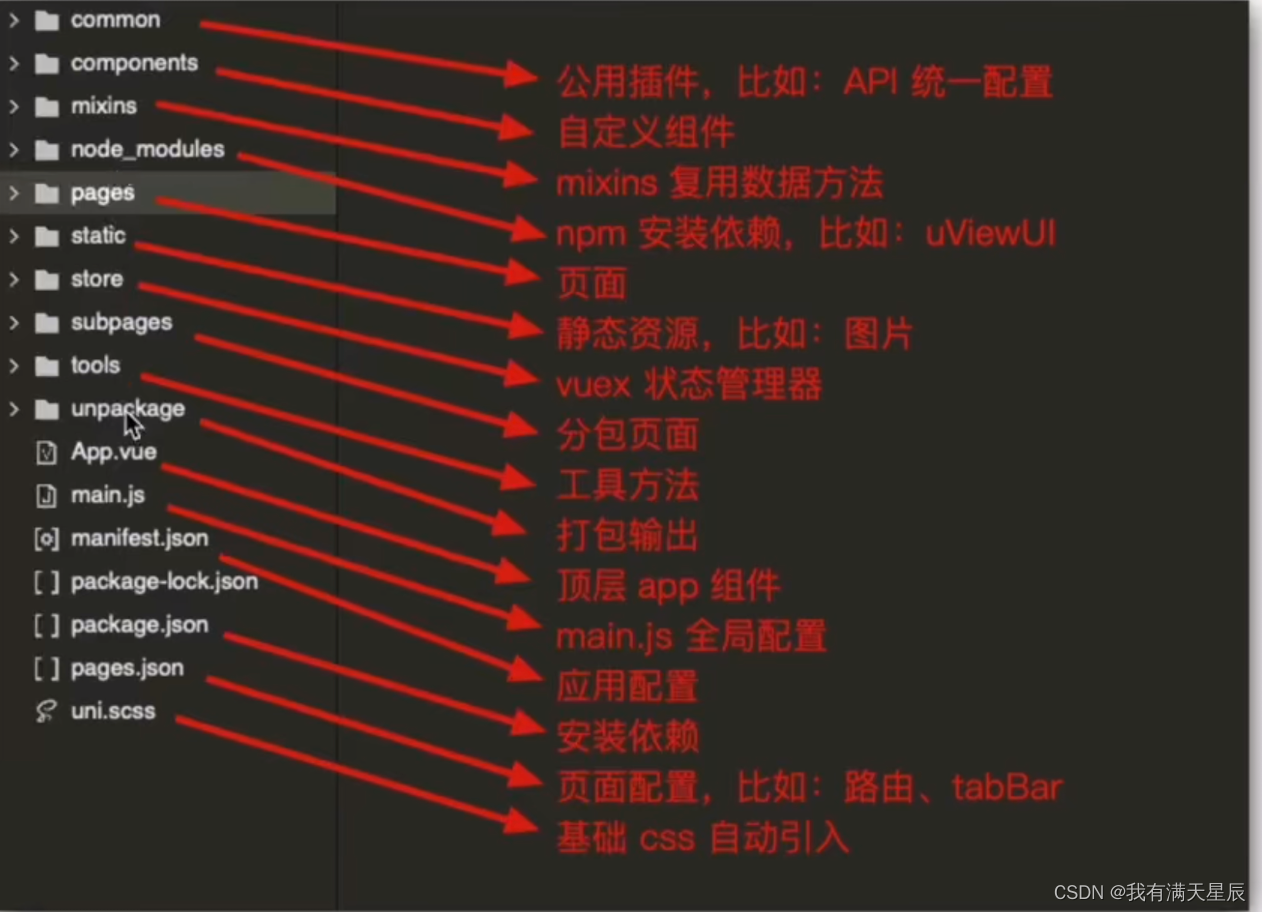
构建项目文件目录

搭建步骤
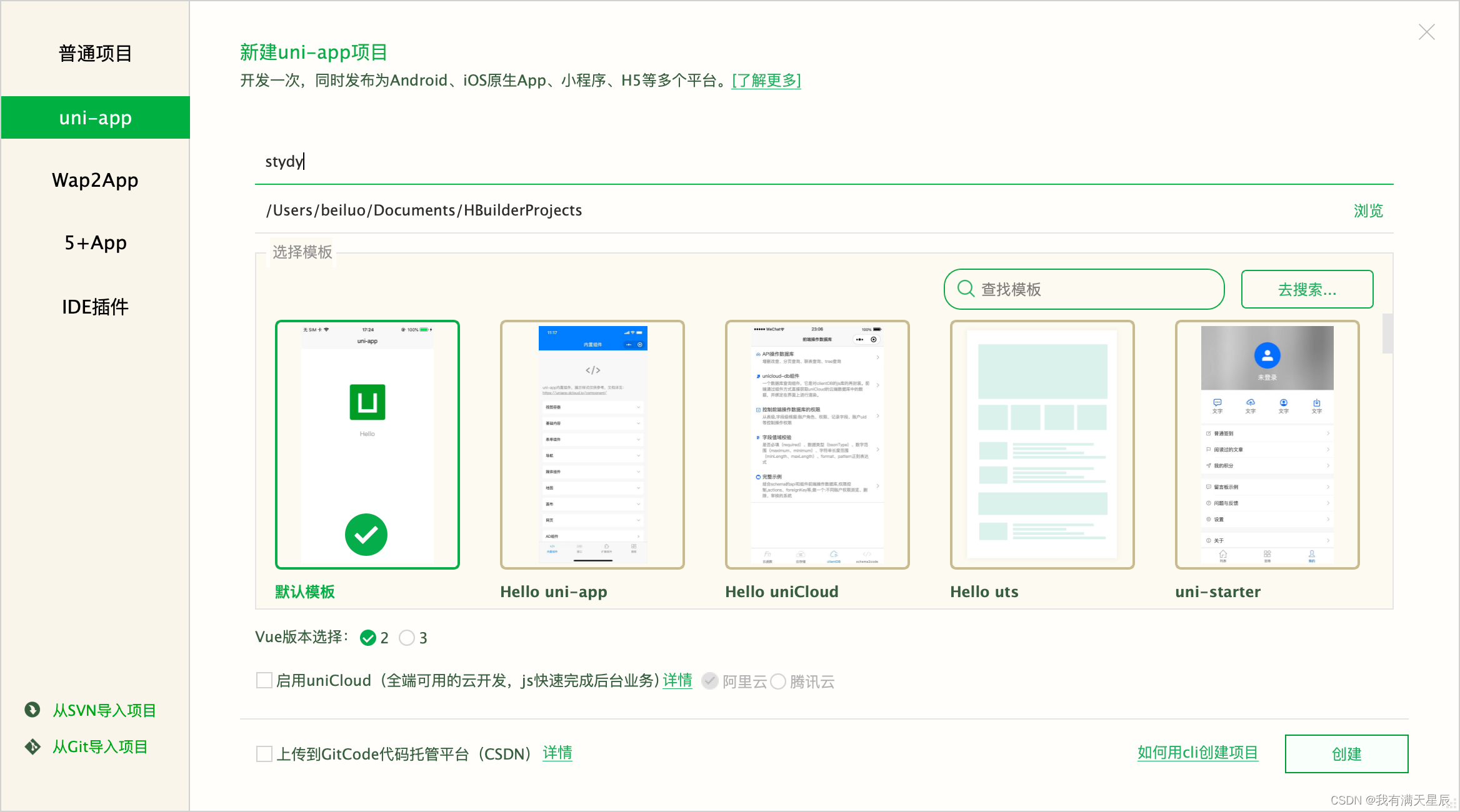
(1)新建项目

(2)新建页面

(3)修初始化基础页面和配置 pages.json pages路由
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
,{
"path" : "pages/feeds/feeds",
"style" :
{
"navigationBarTitleText": "动态",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/me/me",
"style" :
{
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": false
}
}
],
(4)配置页面TabBar导航
"tabBar": {
"color": "#000",
"selectedColor": "#0050FF",
"list": [{
"iconPath": "/static/tabbar-icons/index.png",
"selectedIconPath": "/static/tabbar-icons/index_active.png",
"text": "首页",
"pagePath": "pages/index/index"
},
{
"iconPath": "/static/tabbar-icons/feeds.png",
"selectedIconPath": "/static/tabbar-icons/feeds_active.png",
"text": "动态",
"pagePath": "pages/feeds/feeds"
},
{
"iconPath": "/static/tabbar-icons/me.png",
"selectedIconPath": "/static/tabbar-icons/me_active.png",
"text": "我的",
"pagePath": "pages/me/me"
}
]
}
(5)使用npm引入uView UI插件库
①使用 HBuilder 导入插件 wViewUI 或者使用 npm 安装相关依赖(推荐使用 npm 安装)
//如果您的项目是HBuilder创建的,根目录又没有package.json文件的话,请先执行如下命令:
初始化 npm init -y
beiluo@beiluodeMBP study % npm init -y
Wrote to /Users/beiluo/Documents/HBuilderProjects/study/package.json:
{
"name": "study",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安装 npm install uview-ui
beiluo@beiluodeMBP study % npm install uview-ui
added 1 package in 1s
更新 npm update uview-ui
beiluo@beiluodeMBP study % npm update uview-ui
up to date in 720ms
②main.js 引入uView库
//main.is
import uView from 'uview-ui';
Vue.use(uView);
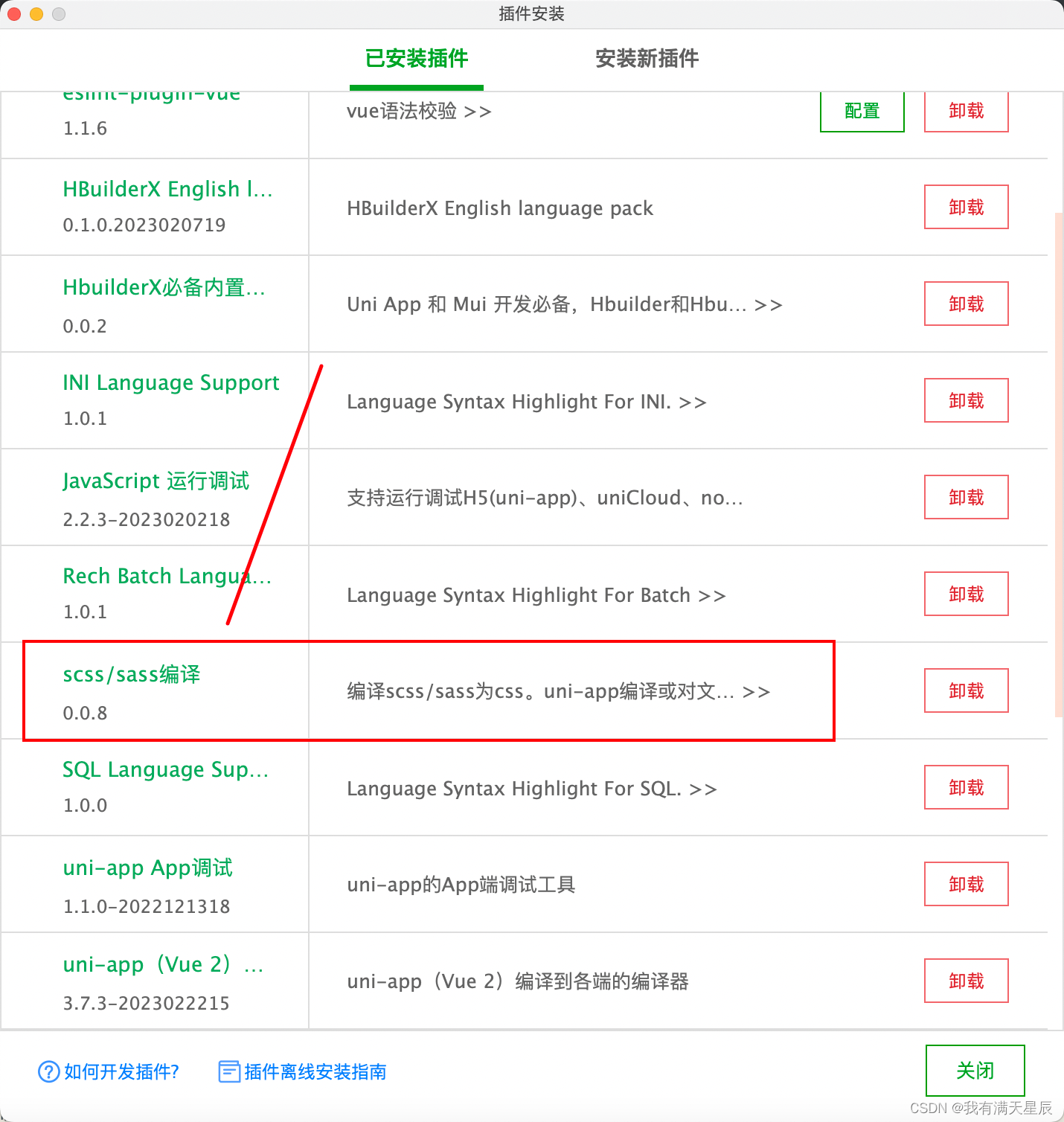
③ 编辑器安装相关依赖 工具 - 插件安装 - scss 编译支持

④App.vue的文件引入基础样式
<style lang="scss">
/*每个页面公共css */
@import "uview-ui/index.scss";
</style>
⑤uni.scss 引入全局scss变量文件
/* uni.scss */
@import "uview-ui/theme.scss";
⑥ pages.json 配置easycom规则(按需引入)
"easycom": {
// 下载安装的方式需要前面的"@/",npm安装的方式无需"@/"
// "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
// npm安装方式
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
(6)测试