在使用ajax获取本地文件时,我们有可能会遇到一下情况:

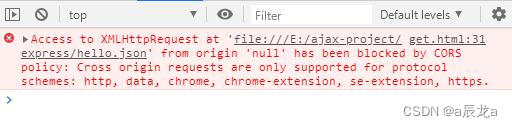
控制台显示:Access to XMLHttpRequest at 'file:///E:/ajax-project/express/hello.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, se-extension, https.
这里我们说一下解决办法,首先保证文件路径没有问题,这里我使用了相对路径

接下来安装相关插件,点击vscode中的扩展,搜索插件live server,注意这里有两个插件,安装不带括号的那一个。

安装完成后启用该插件,然后在html文件中右键选择open with live server。

这时启动的浏览器窗口控制台会显示Live reload enabled.

这时浏览器就可以正常从本地读取文件了。
