需求 点击右上角全屏缩放,实现指定页面全屏放大(左侧菜单栏也要隐藏)

1.安装
npm install screenfull@5 --save
2.使用
import screenfull from "screenfull";
screenfull.isFullscreen; // 当前页面是否全屏
screenfull.isEnabled; // 当前浏览器是否支持全屏
screenfull.request(); // 全屏
screenfull.exit(); // 退出全屏
screenfull.toggle(); // 全屏切换
screenfull.toggle(this.$refs.testTag);//指定元素全屏
详细步骤
第一步先安装插件
可以安装5.1的版本
npm install --save screenfull@5.1.0
2.然后在项目中导入使用
import screenFull from 'screenfull';
<template>
<div @click="click">
<svg-icon :icon-class="isFullscreen ? 'exit-fullscreen' : 'fullscreen'" @click="click" />
</div>
</template>
methods: {
//根据页面判断全屏
click() {
// 找到要放大得页面
let fullDiv = document.getElementById("fullDiv");
if (fullDiv) {
//找到后调用自带的toggle事件进行放大操作
screenfull.toggle(fullDiv);
} else {
//判断浏览器是否支持该组件
if (!screenfull.enabled) {
this.$message({
message: "you browser can not work",
type: "warning",
});
return false;
}
//放大页面 左侧菜单栏不会隐藏
screenfull.toggle();
}
},
change() {
this.isFullscreen = screenfull.isFullscreen;
},
init() {
if (screenfull.enabled) {
screenfull.on("change", this.change);
}
},
destroy() {
if (screenfull.enabled) {
screenfull.off("change", this.change);
}
},
},
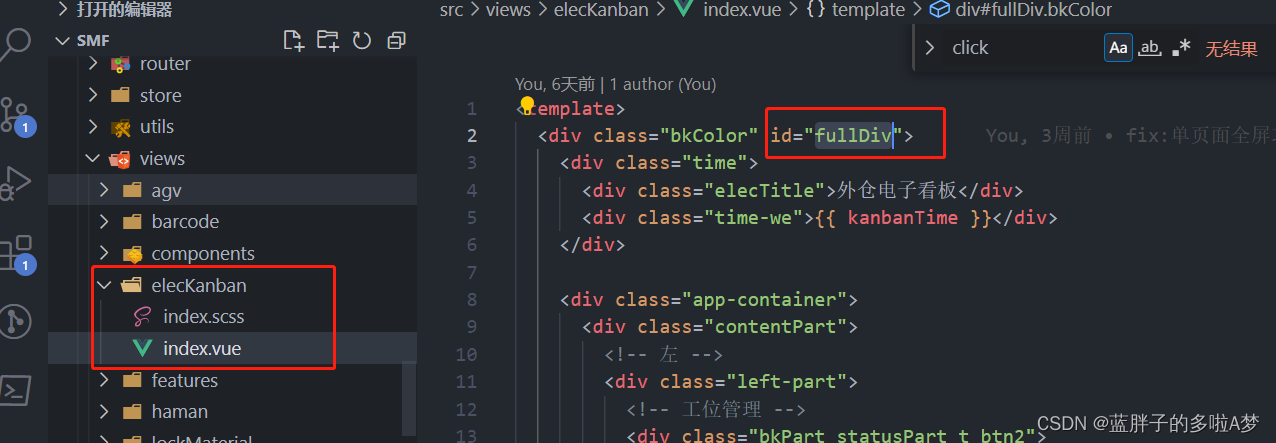
指定放大页面使用
重点:在要放大的页面 加一个id ,即可

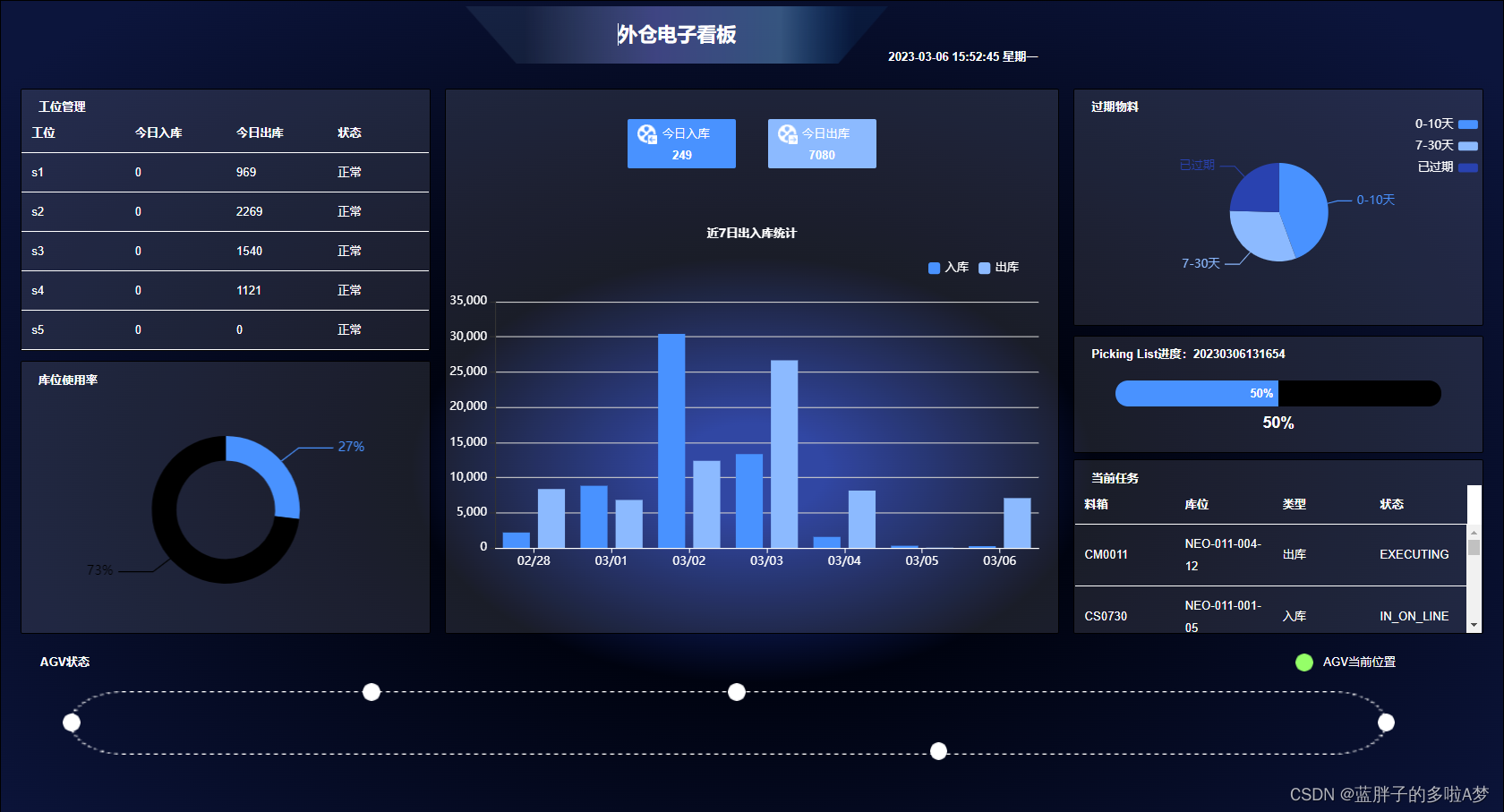
效果
没有放大前

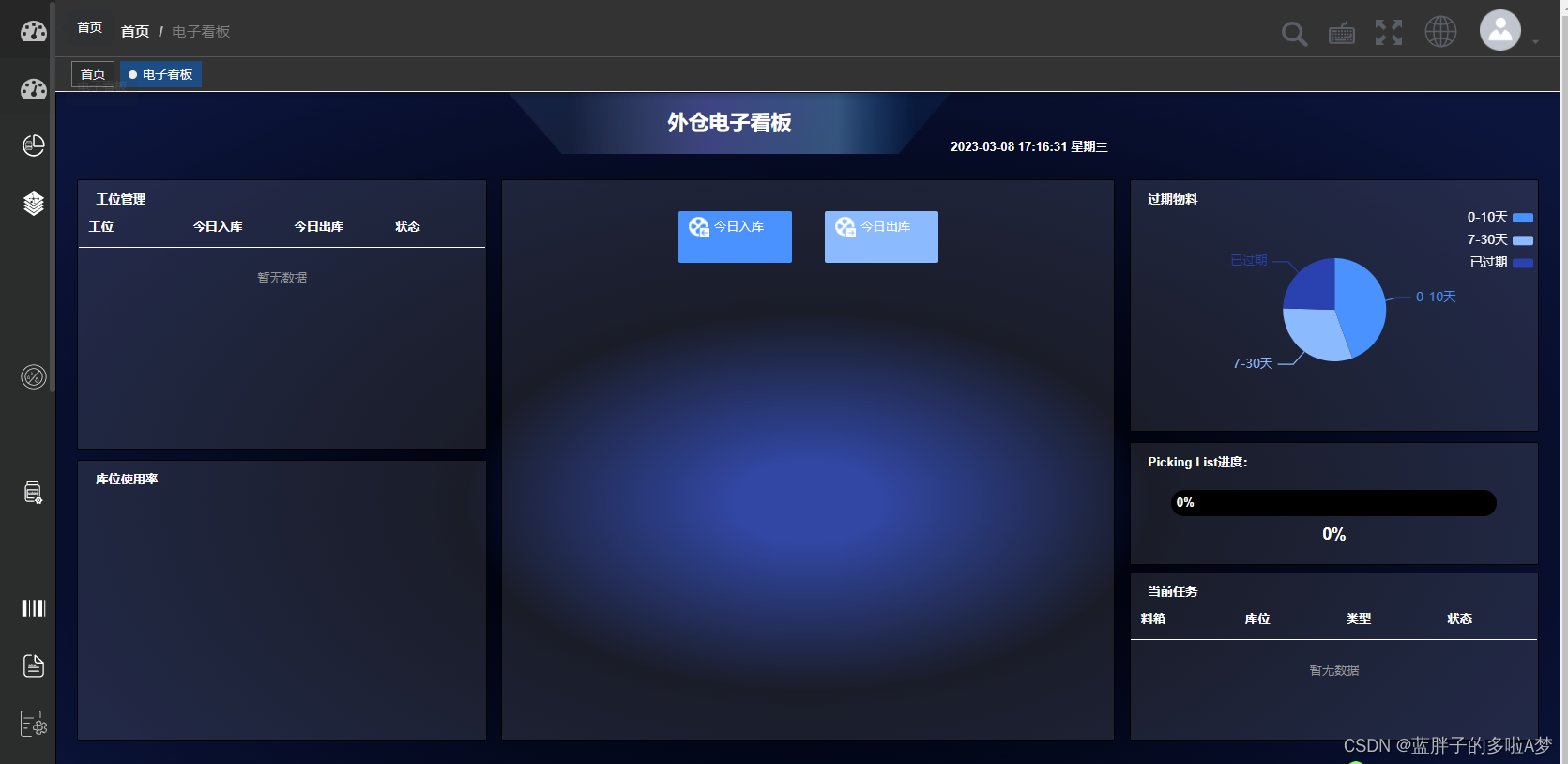
放大该页面后