报错记录:element-admin框架打包后静态文件加载异常与登录异常解决方案
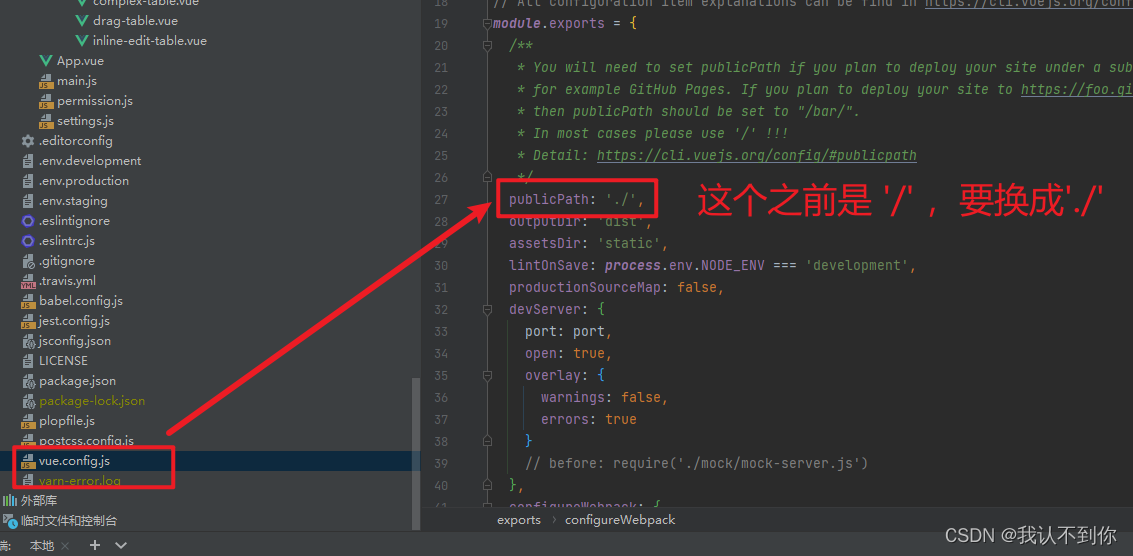
一、静态文件加载异常解决方案

二、登录异常解决方案
现象
element-admin如果用 electron 打包 是会有个问题:
electron serve 运行没问题
electron build 打release 包 就会出错
出错现象:
登录成功以后 界面无法跳转
原因:
大部分vue 前段项目 会使用 js-cookie 这个库 来操作浏览器的cookie
然而这个库 在electron下 会无法使用 (最坑的是还没报错)
从而导致 登录成功以后 写cookie 读cookie的操作 全部失败
自然而然 登录无法跳转了
解决方案
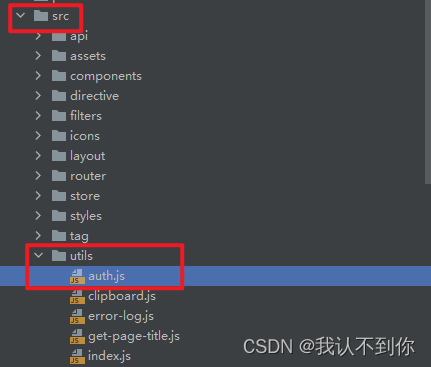
1、找到src/utils目录下的auth.js文件

扫描二维码关注公众号,回复:
14685227 查看本文章


2、修改文件:不使用该库,使用localStorage就行了
// import Cookies from 'js-cookie'
const TokenKey = 'Admin-Token'
export function getToken() {
// return Cookies.get(TokenKey)
return localStorage.getItem(TokenKey)
}
export function setToken(token) {
// return Cookies.set(TokenKey, token)
return localStorage.setItem(TokenKey, token)
}
export function removeToken() {
// return Cookies.remove(TokenKey)
return localStorage.removeItem(TokenKey)
}