uniapp 返回上一页 携带参数 修改上页面的参数
阐述
有些场景我们需要从A页面带着参数到B页面,然后再B页面去修改A页面的这个参数。
实现的两种方式
第一种方式:
ps:如果是uniapp封装的app,需要安装uniapp内置的调试器。如下图
onShow() {
console.log("返回上一页")
let pages = getCurrentPages(); //获取page
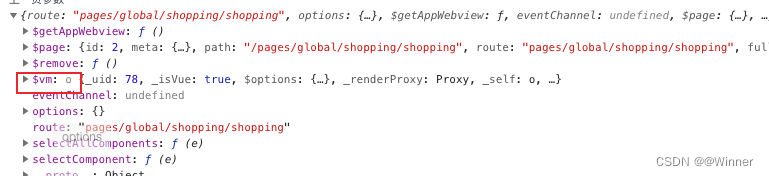
let prevPage = pages[pages.length - 2]; //上一个页面(父页面)
console.log("上一页参数", prevPage)
prevPage.$vm._data.activeClass = this.activeClass
uni.navigateBack({
//uni.navigateTo跳转的返回,默认1为返回上一级
delta: 1
});
},

第二种方式
selectInvoice页面名称
uni.$on('selectInvoice', res=> {
console.log("wdebug-onshow上一页", res);
_this.makeID = res.makeID
_this.invoiceName = res.invoiceName
})