vue项目keepAlive保持页面状态(详情页返回列表页不刷新)
在vue项目中,存在从列表页跳转到详情页查看,而后又返回列表页的操作时,如果列表过长,我们往往希望从详情页返回列表页时,列表页能留在我们滑动的位置,即保留页面状态,通过设置vue路由的keepAlive属性可以实现。
vue中的路由跳转默认都是刷新的,默认情况下从详情页返回列表页,列表页重新初始化。
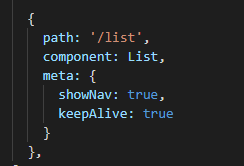
设列表页路由为’/list’,在meta中将keepAlive属性设置为true

keep-alive是vue中的一个抽象组件,被keep-alive包含的路由或组件将不会mounted,只在第一次进入时会初始化,之后进入需要手动刷新。
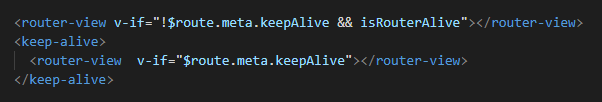
只针对列表页进行状态缓存,对路由进行区分,keepAlive属性为true时用keep-alive组件包含。

这样就可以实现列表页的状态缓存啦
keep-alive组件包含的组件也可以进行状态缓存,在页面中需要保存状态的组件,使用keep-alive组件包含便可。
<keep-alive>
需要保存状态的组件...
</keep-alive>
END
如果对你有帮助,记得点赞噢(~~)