一.前言
公司最近大屏可视化需要一个循环无缝滚动的列表,也看到了一些组件。想来想去还是自己封装一个滚动组件,当然这里也借鉴了许多文章。
二.开发流程
1.首先开启滚动我们首先需要让子元素超出父元素,再把父元素添加一个overflow属性就可以完成。


2.怎样让列表滚动起来?
我试过了很多方法,比如动态的改变子元素的TOP,又或者改变父元素的scrollTop,但是这些都有一个问题
向这样当子元素到顶的时候,突然归0的话列表会出现抖动的情况。所以我又参考了别的方法最后采用了transform。
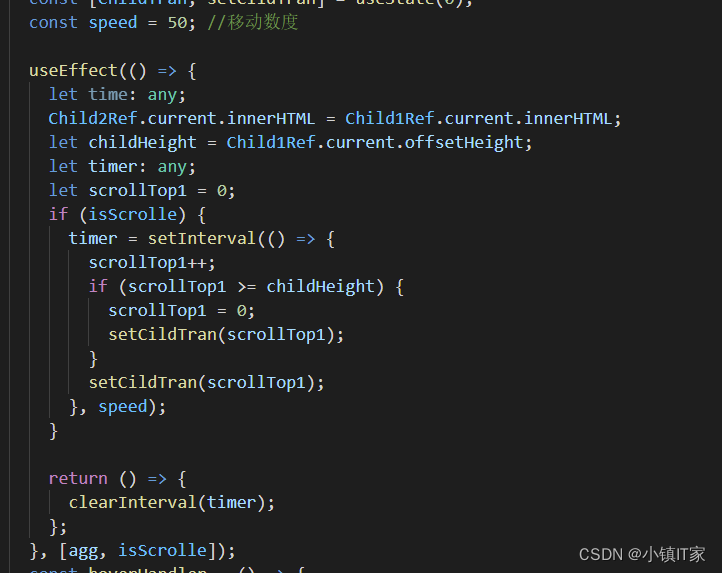
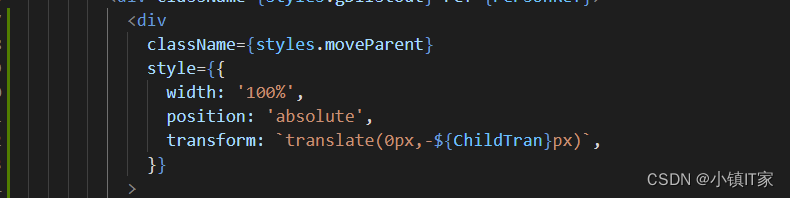
原理就是在所有列表项滚动完成后,将 div 的自身位移设置为0,也就是transform: translate(0px,0px),此时的移动是一瞬间的,所以肉眼是看不出来的。我的代码逻辑就是先获取所有列表项的高度,判断scrollTop是否大于等于列表的高度,如果大于等于,就将 scrollTop 设置为0。这样就可以达到无缝滚动的效果。


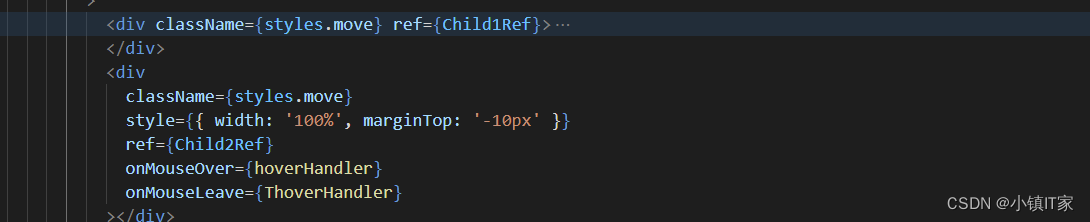
由于一直向上滚动可能会出现空白的情况,这里我们可以再建一个空的div,然后就已有的div复制给他


鼠标的移入和移出我们可以定义一个变量,当移入就是false,移出就是true

然后根据这个变量的值进行判定。
最后希望大家一起加油。