helo!小伙伴们,你们是不是和我一样学在学js过程中感觉这个知识不仅脑子,反而觉得相关的知识好多呀,网上的文章和视频也是,都不知道该怎么选了,没关系,我们慢慢来,这些知识点一点一点的搞清楚了 就明白怎么回事了,我相信即使没有天赋,咱们也可以学会!
下面是我总结的javascript输出工具以及用法和解释,宝子们 ,快快拿去把~~~
目录
| 输出名称 | 含义 |
|---|---|
| alert | 以警告的方式在网页中输出 |
| document.write | 在网页中输出,输出的可为html标签 |
| console.log | 在控制台中输出,可有多个参数 |
| document.writeIn | 在网页中输出,输出后有空白 |
| console.dir | 在控制台中输出对象 |
| confirm | 以对话框的方式在网页中输出 |
| prompt | 以输入框的方式在网页中输出 |
接下来将分别展开对其进行解释 图文并茂~嘻嘻 便于理解
-
alert 警告窗口
alert('警告窗口')没什么好说的 用于提示与警告

-
prompt
以输入框的方式在网页中显示,需要用户输入,选择确定,取消
prompt('hello')运行结果:
-
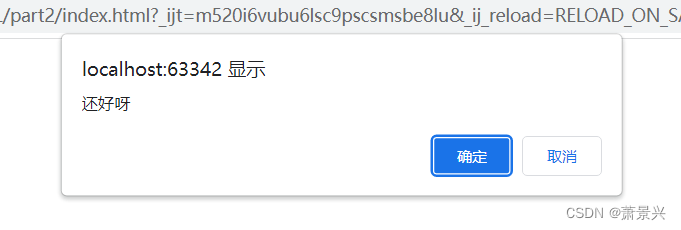
confirm
以对话框的方式输出,需要用户点击确认或取消
confirm('还好呀')
输出展示:
注意:alert ,prompt,confirm都是以弹框的方式显示,但是当切换窗口后,prompt和confirm不再显示,alert弹框一直在 ,直到点击确认之后不再显示,注意在实际应用中的用法
-
document.write
document.write('<div>hello</div>')document.write是可以输出标签的,括号里的内容用单引号引起来,如果是数值或变量不用引用引号
单引号和双引号通常是搭配使用,里单外双或外单里双
效果图如下:

consol.log 打印在控制台输出,,
是调试过程中的一个重要的输出方式,在浏览器的开发者工具中使用
console.log('打印出我爱你')来吧,展示:
其中的参数呢,可以不止是一个,也可以多个呀,其中多个参数之间用逗号隔开
比如说:
console.log('a+b',1)运行结果是:
-
document.writeIn
这个打印方式不常用到,但是我们也要知道是不是,万一哪天在别的代码哪儿看到 ,我们不认识,那不是显得我们很low【囧】
但是这个打印方式和docume.write长得好像哦,就多了一个‘In’,有什么区别呢,让我先来给你讲一下document.writeIn:
document.writeln('hhh')
document.writeln('hhh')展示效果
这里你有发现有什么不同的吗?
我们再来看看documen.write输出的是什么
document.write('hhh')
document.write('hhh')
对比:
一目了然:document.writeIn和documen.write唯一的区别就是documen.write每输出一次,都会自动加上一个空格!
-
console.dir
这是什么意思呢?官方回答是在控制台输出一个对象,document为JavaScript的预定义对象
dir:显示文件列表
也就是说显示DOM对象的属性列表!(父亲的子女有哪些)和直接审查元素一样一样的道理
也许你还是萌萌的,那么,上才艺:
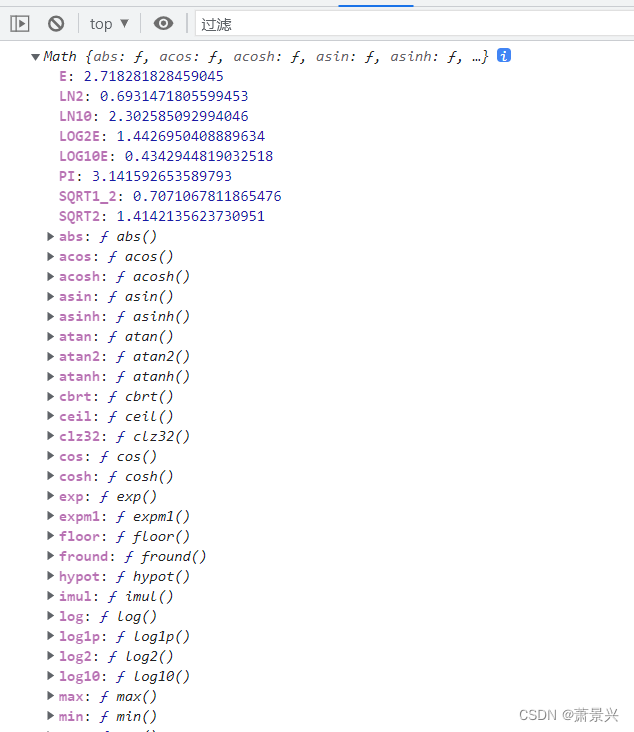
console.log(window.Math)输出结果是:
也可以输出标签盒子中的子列表,灵活运用就可以,类似于这种方式,我就不做展示啦,大家自己动动小手指吧,
console.log(document.getElementById('.main'))好啦!相信你已经清楚这些输出的区别以及作用了,宝子们在实际开发中要合理应用哦,
再不济 给个关注不迷路