一、传参方式
两种方式:
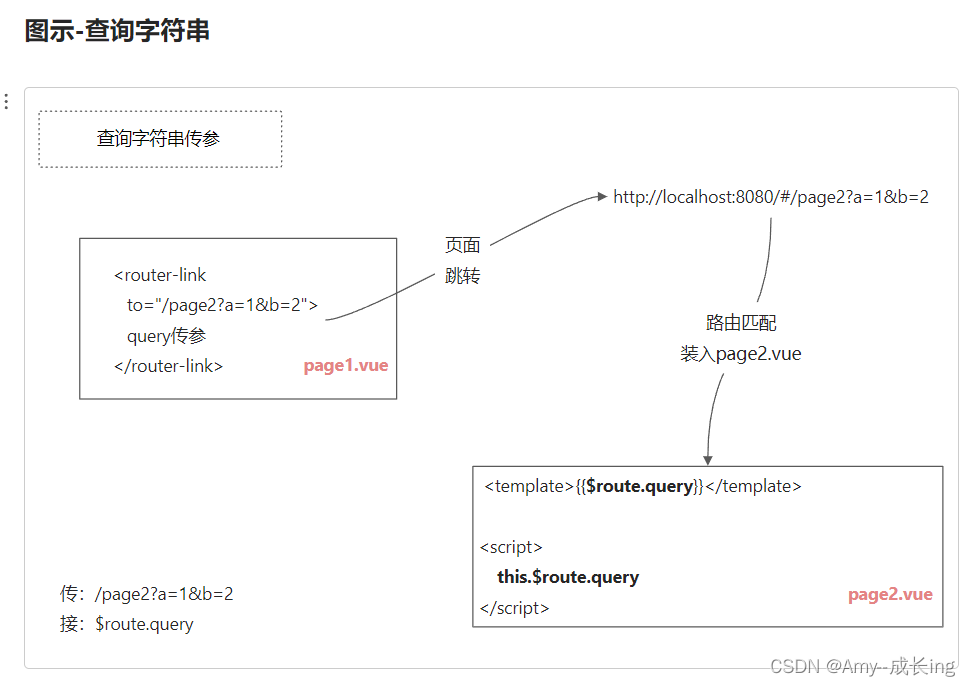
- query传参。 适用场景:页面搜索
- params传参。 适用场景:详情页
1.创建components/MyGoods.vue - 准备接收路由上传递的参数和值
<div>
你要浏览的页面是: {
{ $route.query.name }} {
{ $route.params.goodsId}}
</div>2.路由定义

3.导航跳转, 传值给MyGoods.vue组件
<li><router-link to="/goods?name=大米">东北</router-link></li>
<li><router-link to="/goods/123">详情</router-link></li> 

小结
?key=value =》 用$route.query.key 取值
/值-需要提前在路由规则/path/:key =》 用$route.params.key 取值
二、编程式导航
1.编程式导航
编程式: 写代码
导航:页面跳转
编程式导航 ====> 写代码的方式来让页面跳转
API

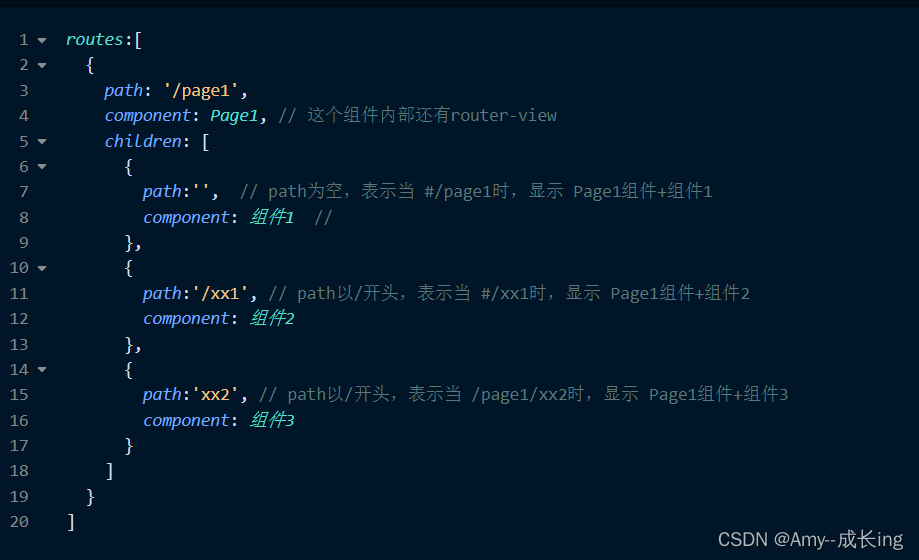
2.路由嵌套
原理:router-view中再次包含router-view。
背景:一个组件内部包含的业务还是很复杂,需要再次进行拆分。
格式: