【css】CSS层叠样式表一
移动开发
2023-05-05 00:46:02
阅读次数: 0
目录
一、简介
1、作用
2、css语法规范
3、css代码风格
3.1样式格式书写
3.2样式大小写
3.3空格规范
二、CSS的基础选择器
1、选择器的作用
2、选择器分类
2.1标签选择器
2.2类选择器
2.3id选择器
2.4通配符选择器
2.5基础选择器总结
三、css字体属性
1、字体系列
2、字体大小
3、字体的粗细
4、文字的样式
5、字体的复合属性
6、字体属性总结
四、CSS文本属性
1、文本颜色
2、对齐文本
3、装饰文本
4、文本缩进
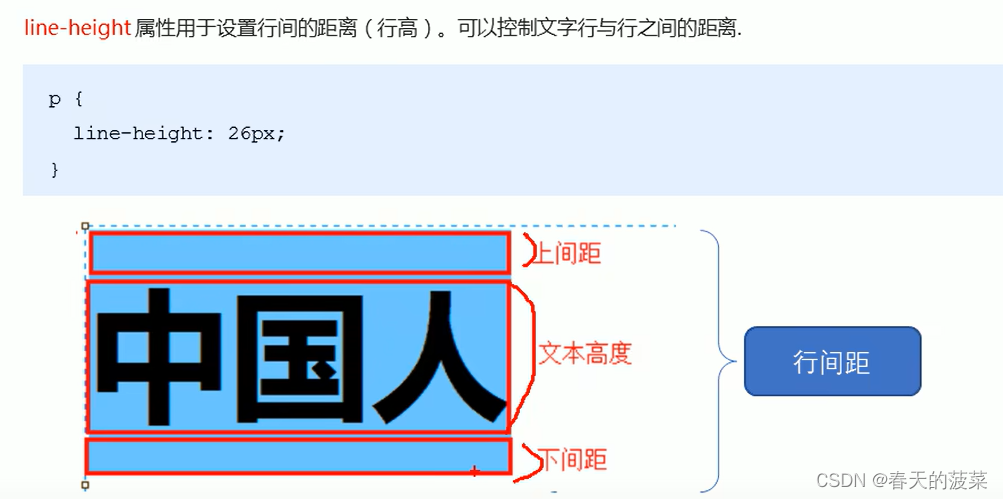
5、行间距
6、文本属性总结
五、css引入方式
1、内部样式表
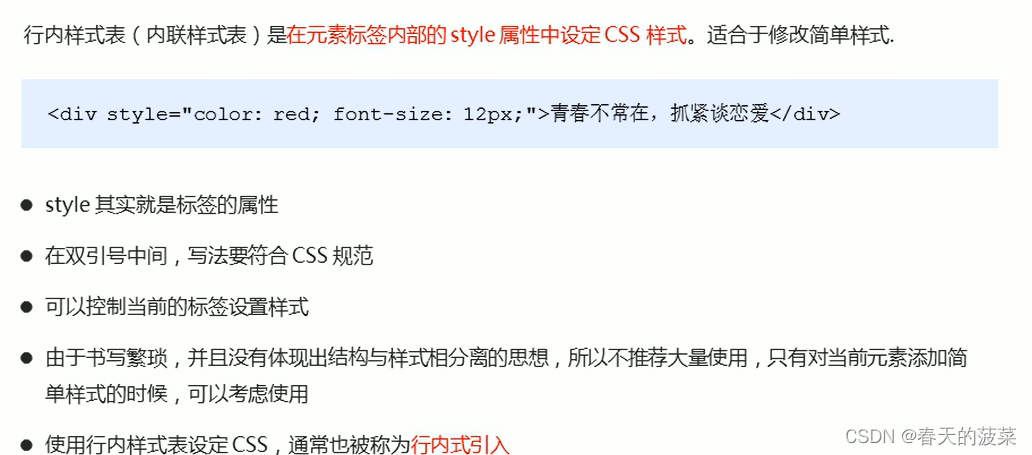
2、行内样式表
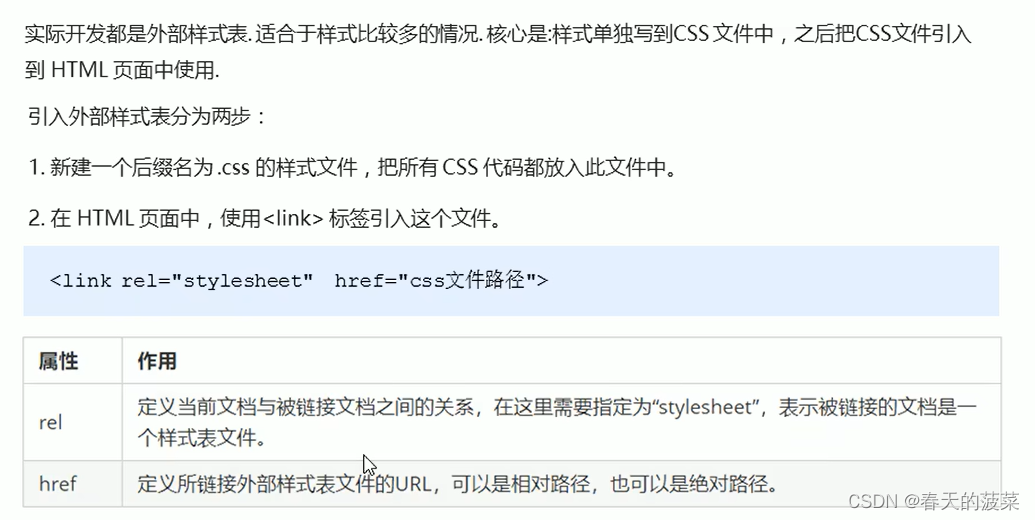
3、外部样式表
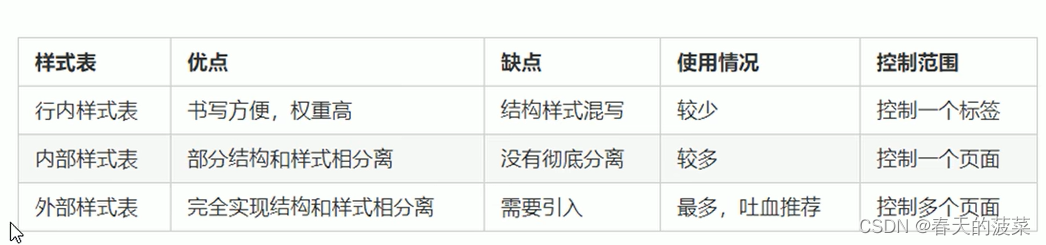
4、css引入方式总结
一、简介
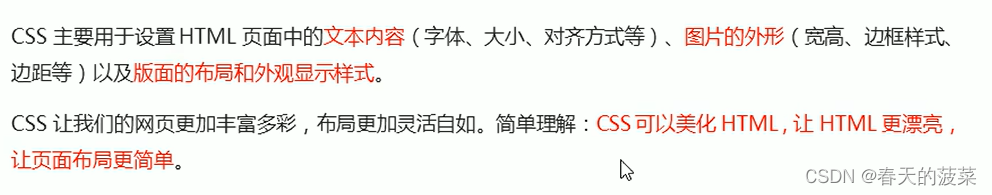
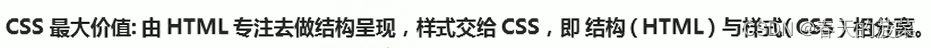
1、作用
使用场景:美化网页,布局页面


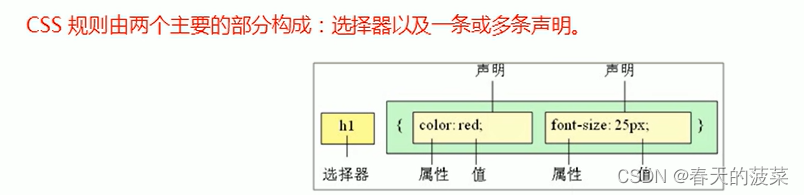
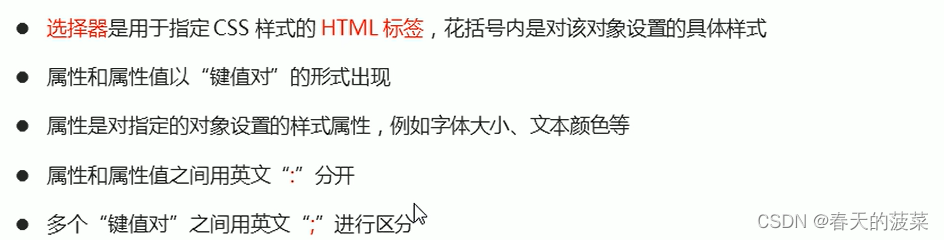
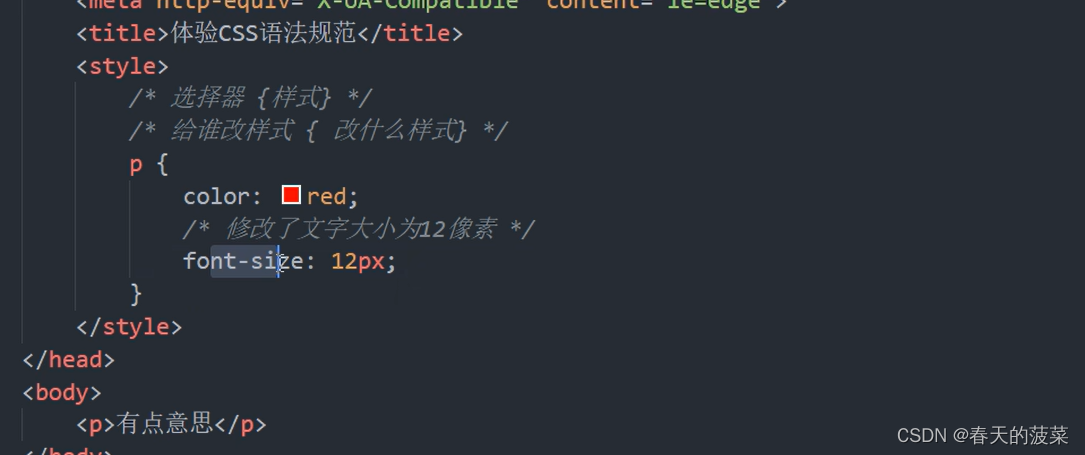
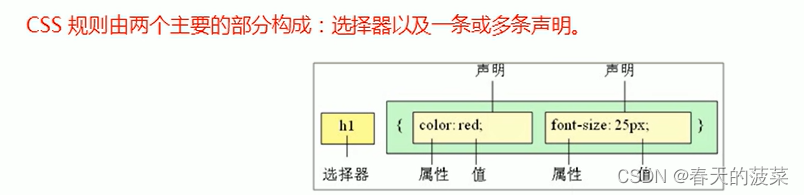
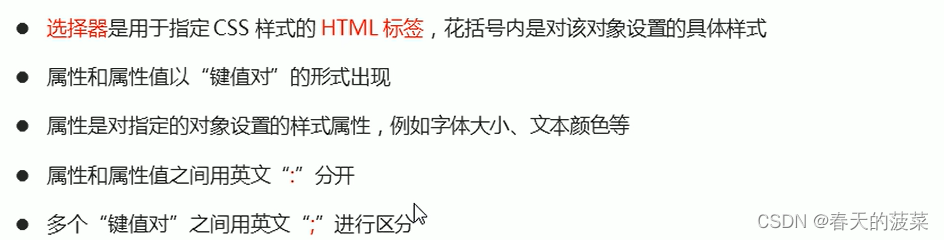
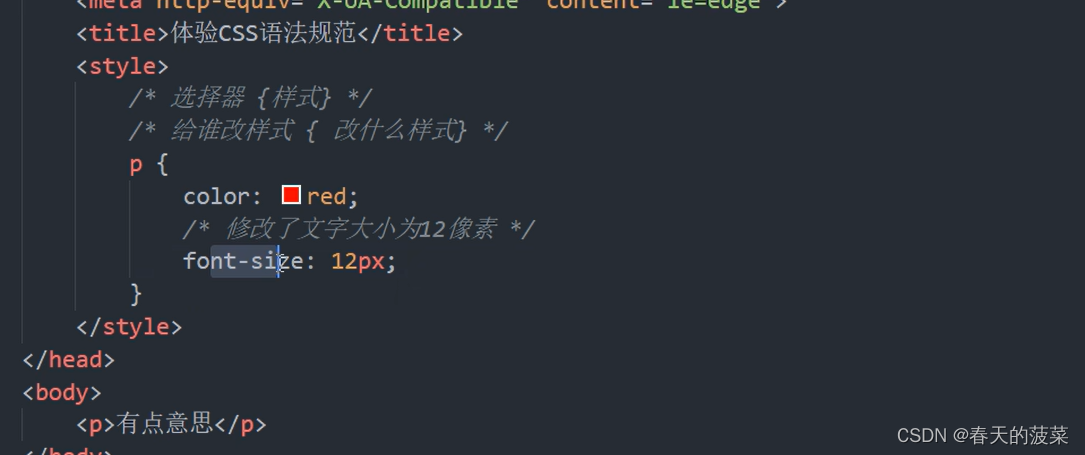
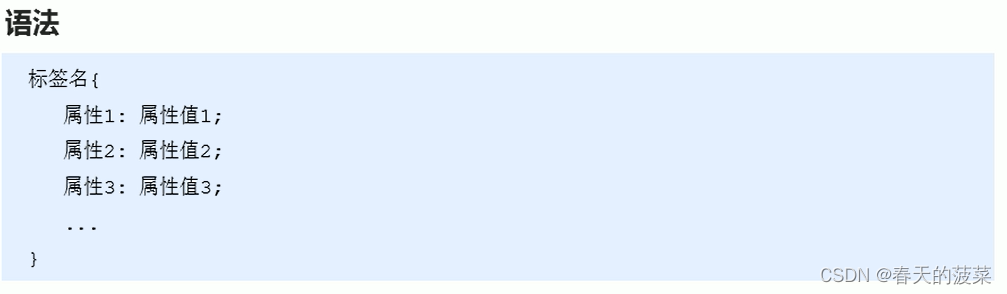
2、css语法规范


demo:

3、css代码风格
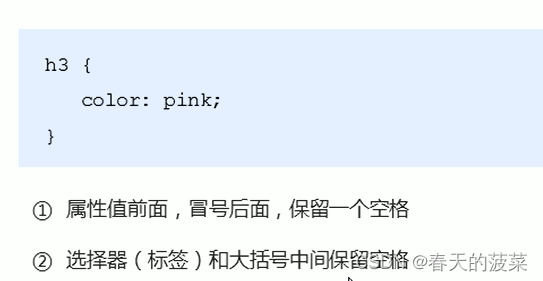
3.1样式格式书写

3.2样式大小写

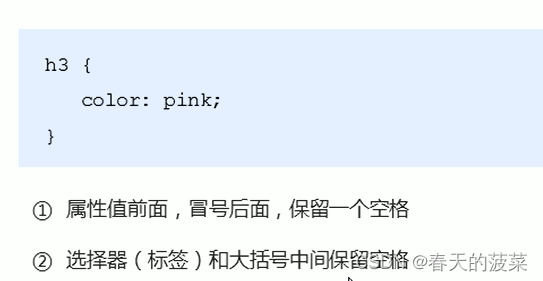
3.3空格规范

二、CSS的基础选择器
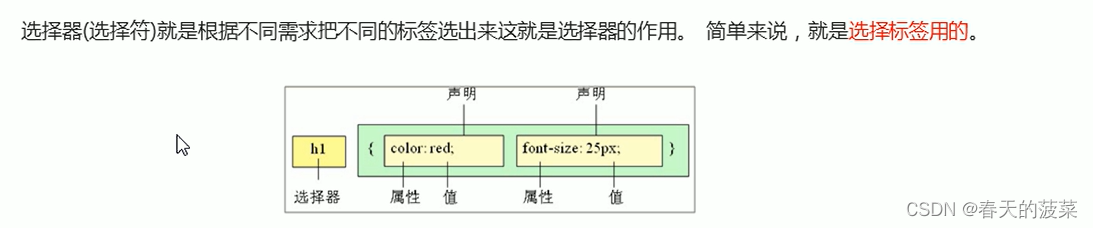
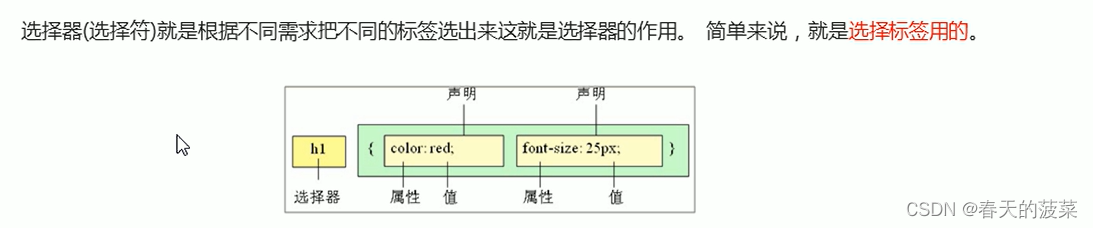
1、选择器的作用

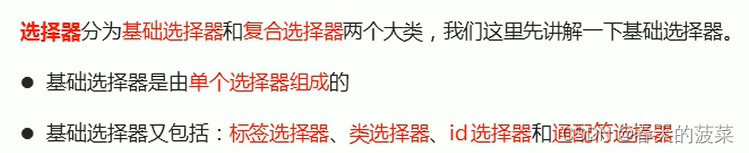
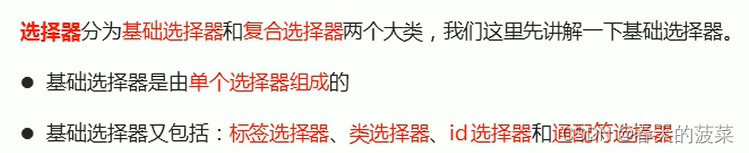
2、选择器分类

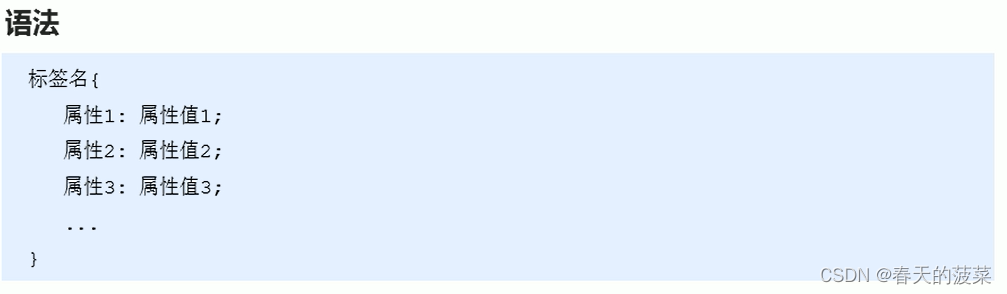
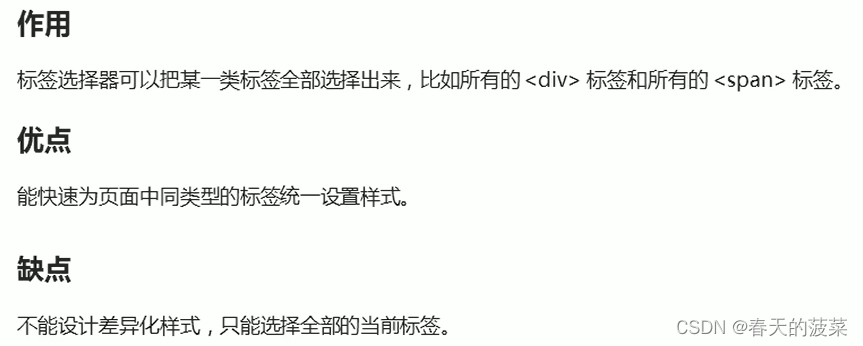
2.1标签选择器



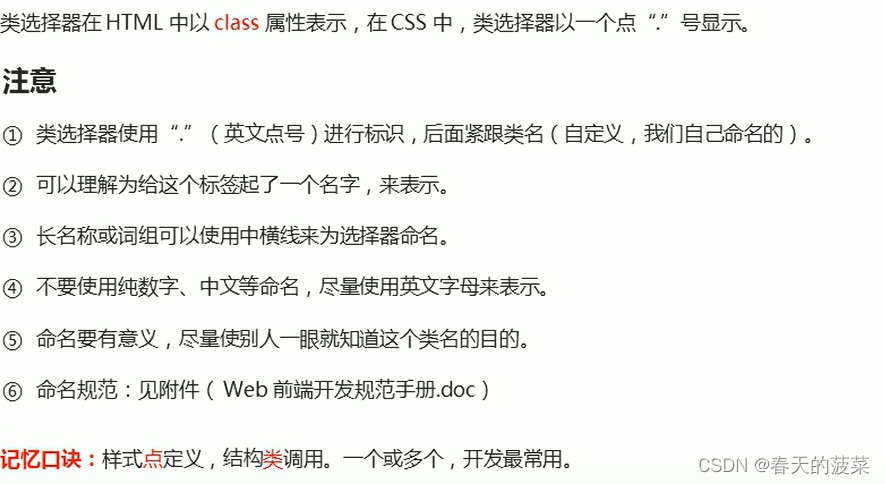
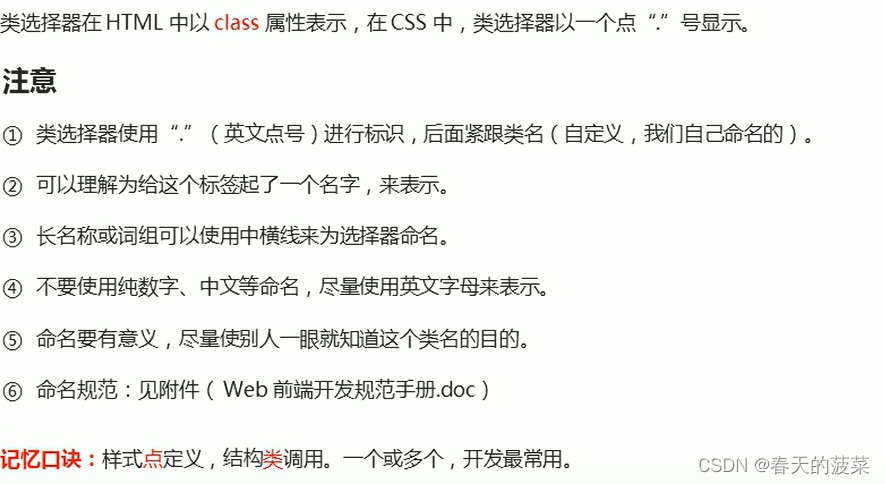
2.2类选择器



《web前端开发规范手册》

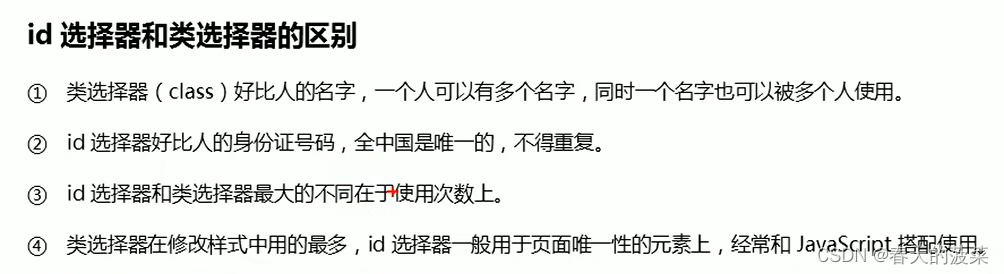
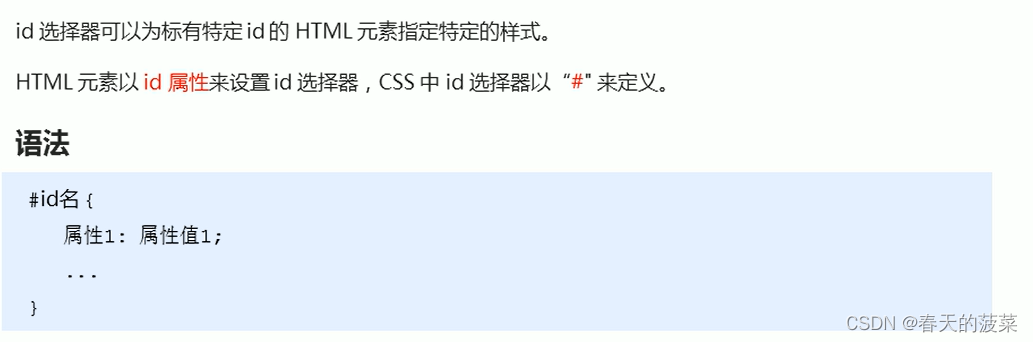
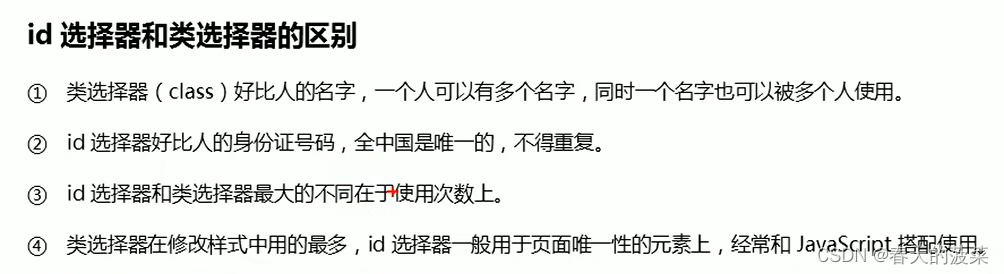
2.3id选择器


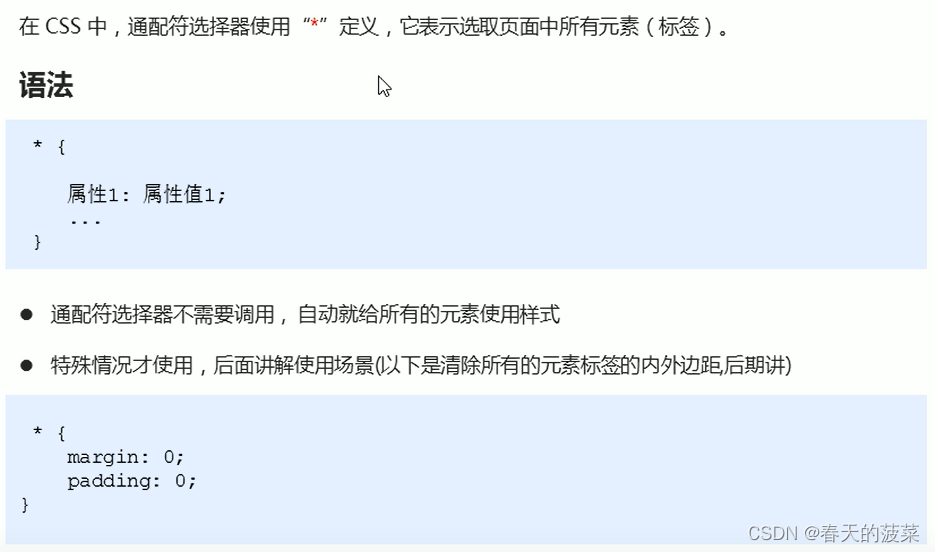
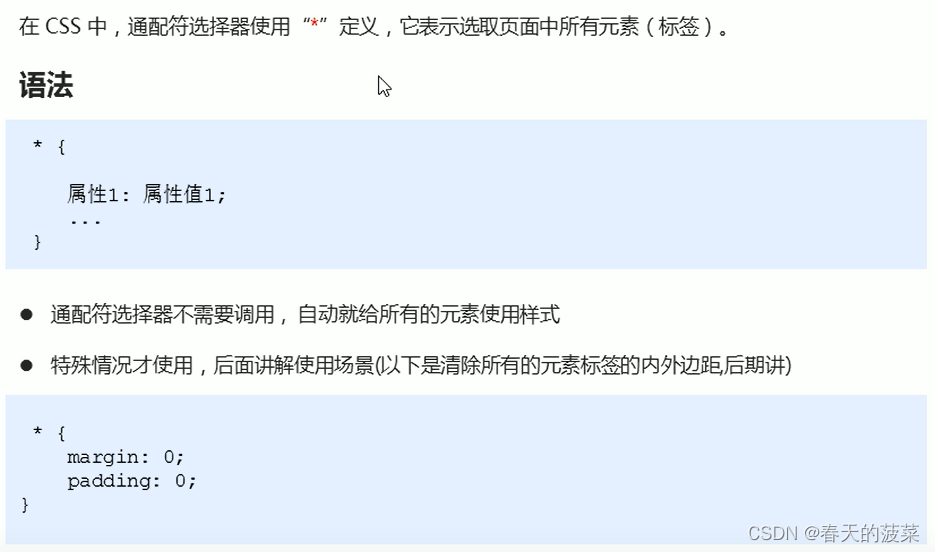
2.4通配符选择器

2.5基础选择器总结


三、css字体属性

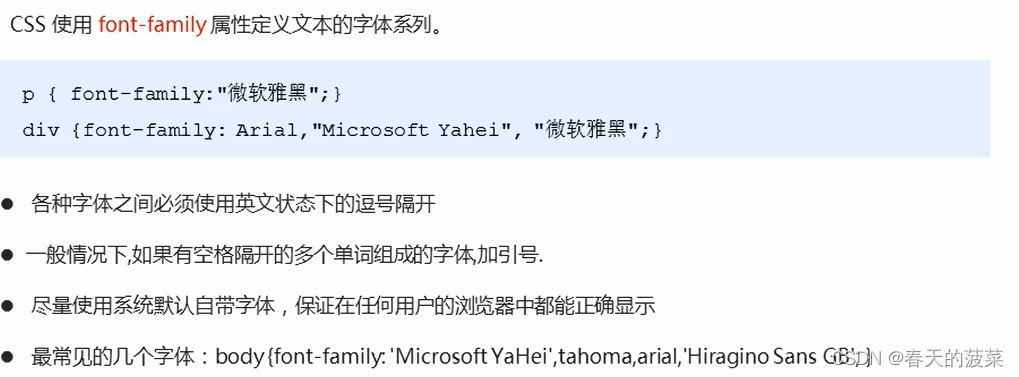
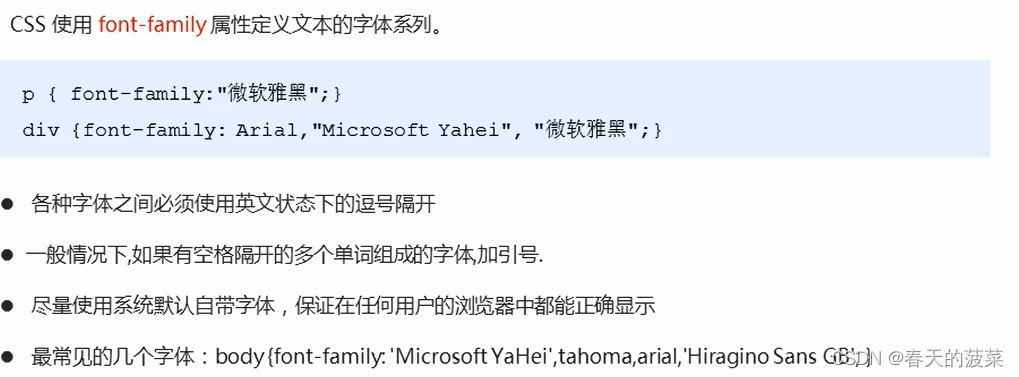
1、字体系列

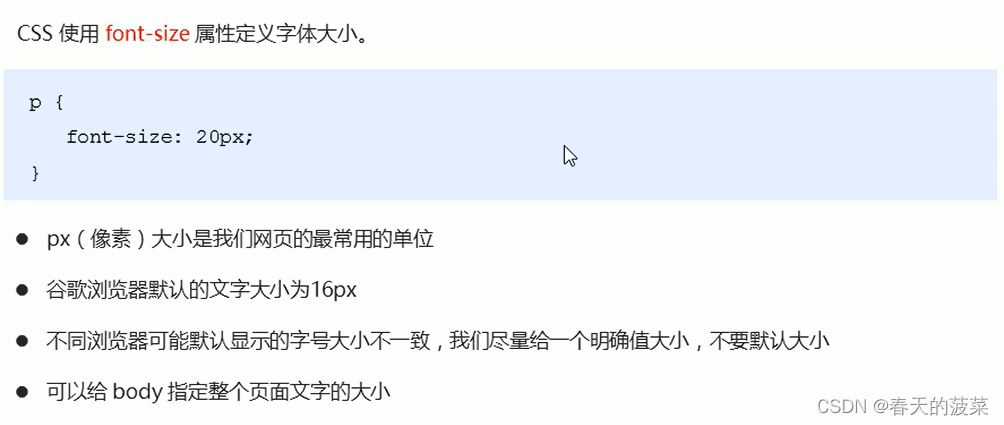
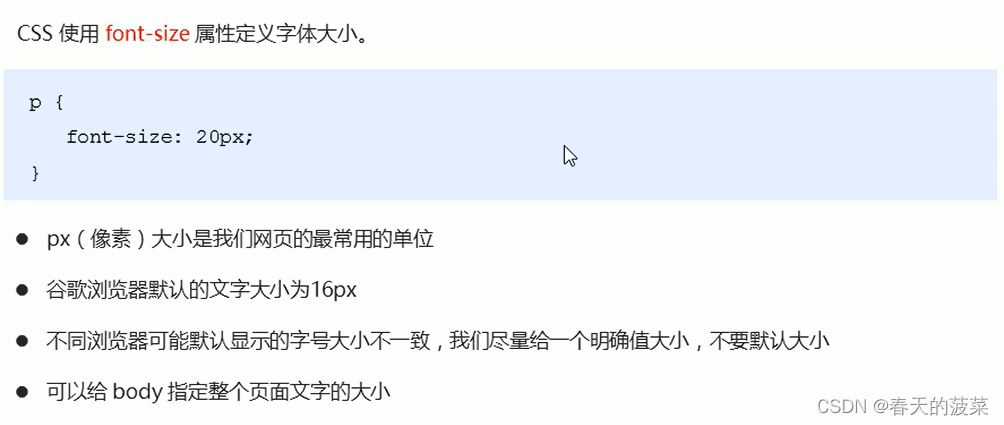
2、字体大小

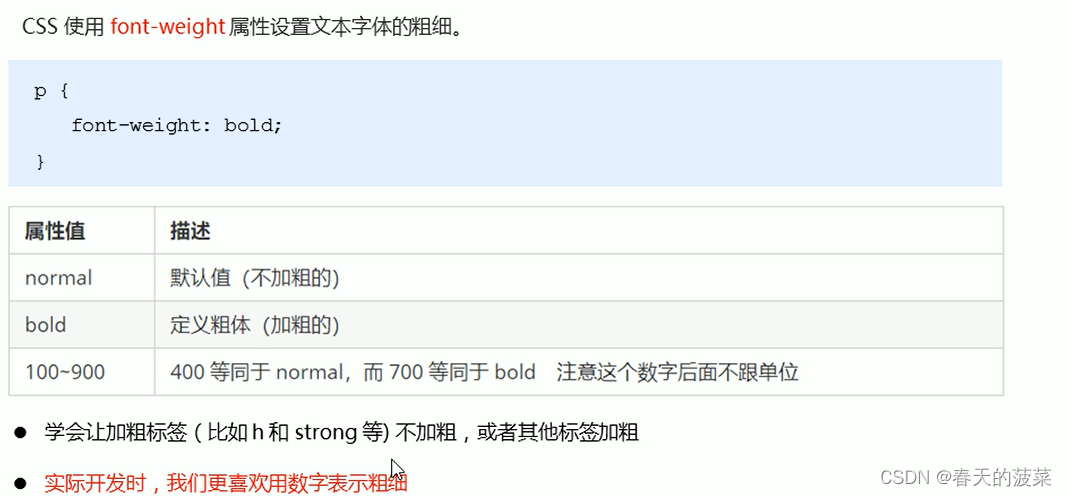
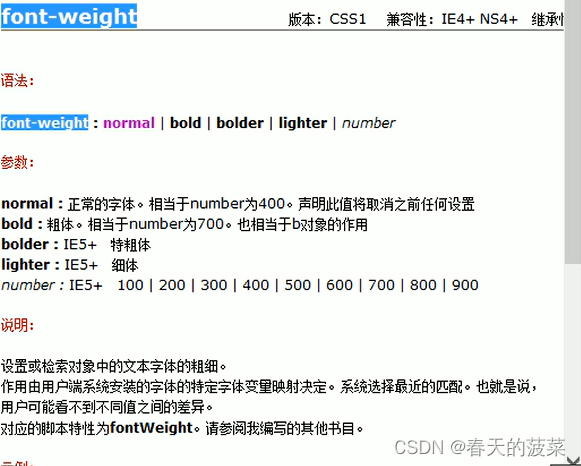
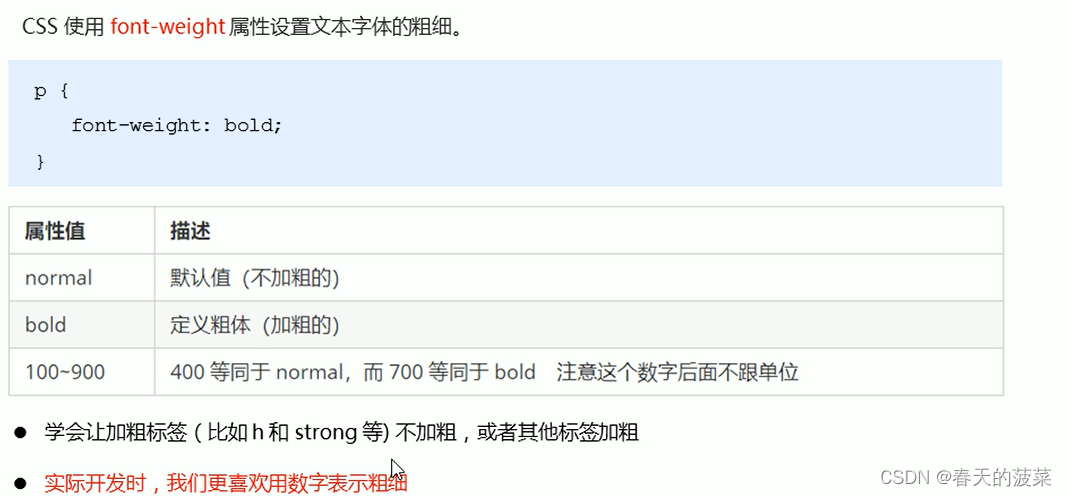
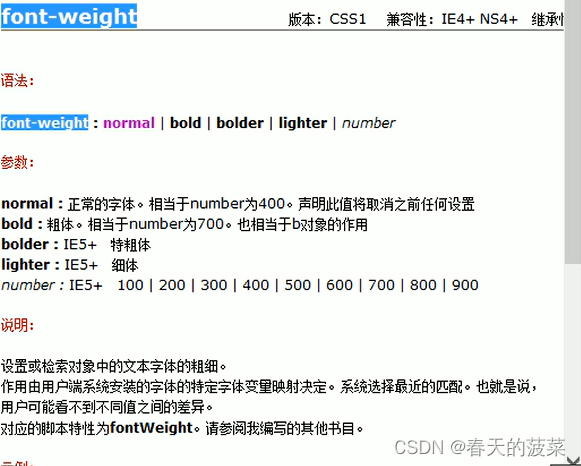
3、字体的粗细


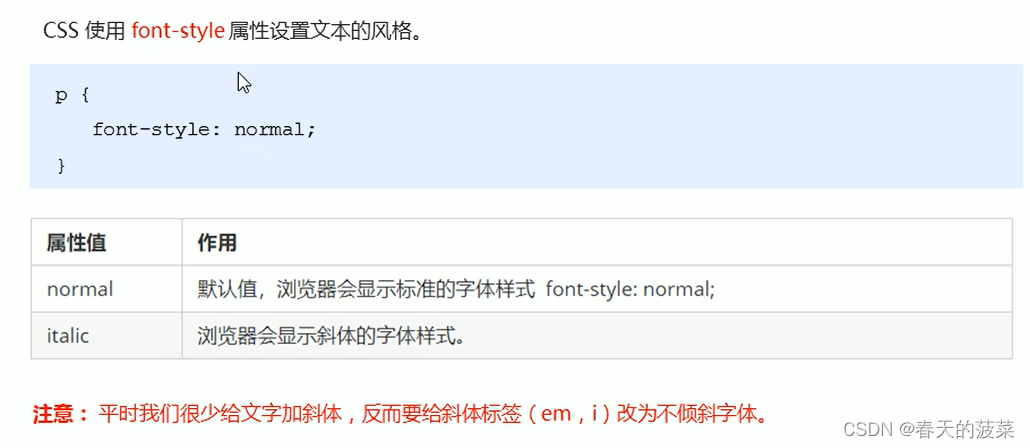
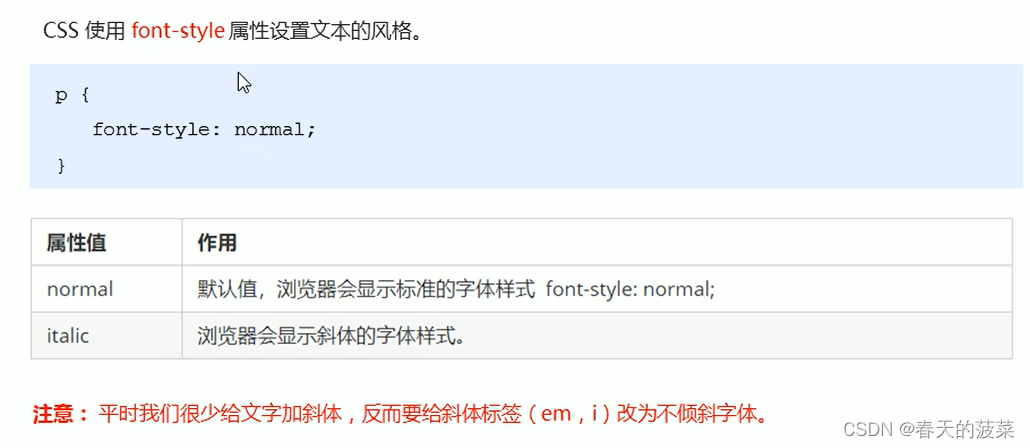
4、文字的样式

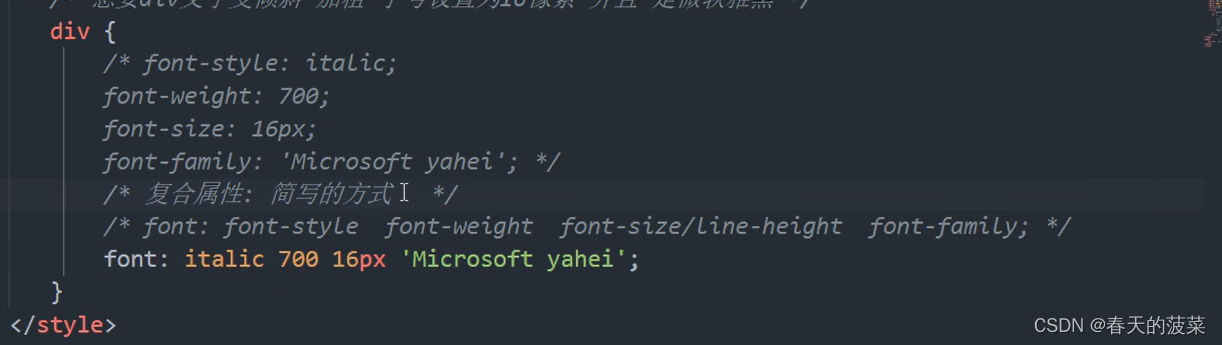
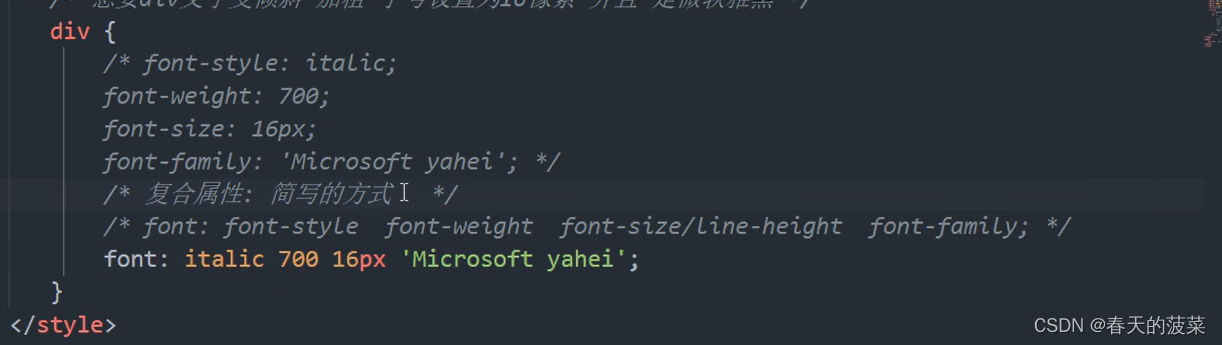
5、字体的复合属性

demo:

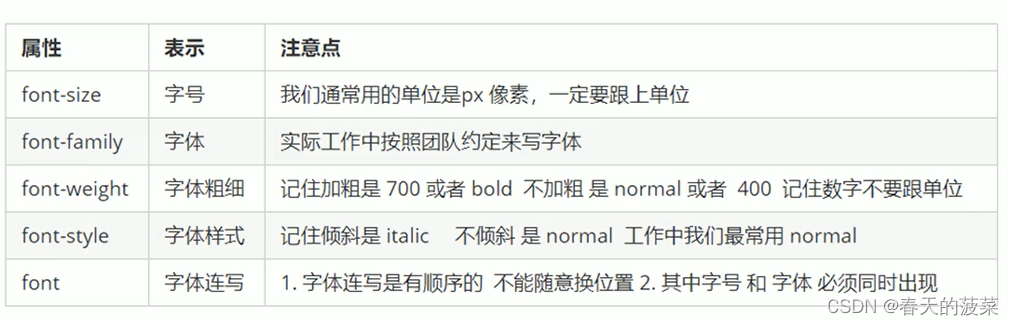
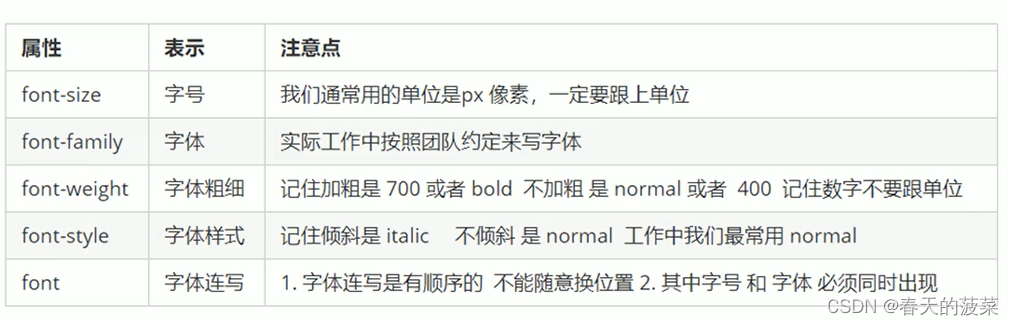
6、字体属性总结

四、CSS文本属性

1、文本颜色

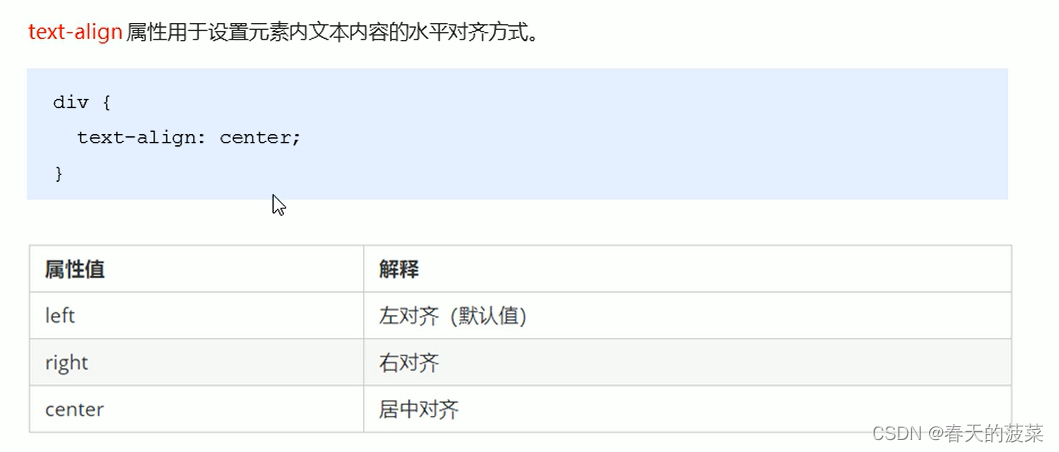
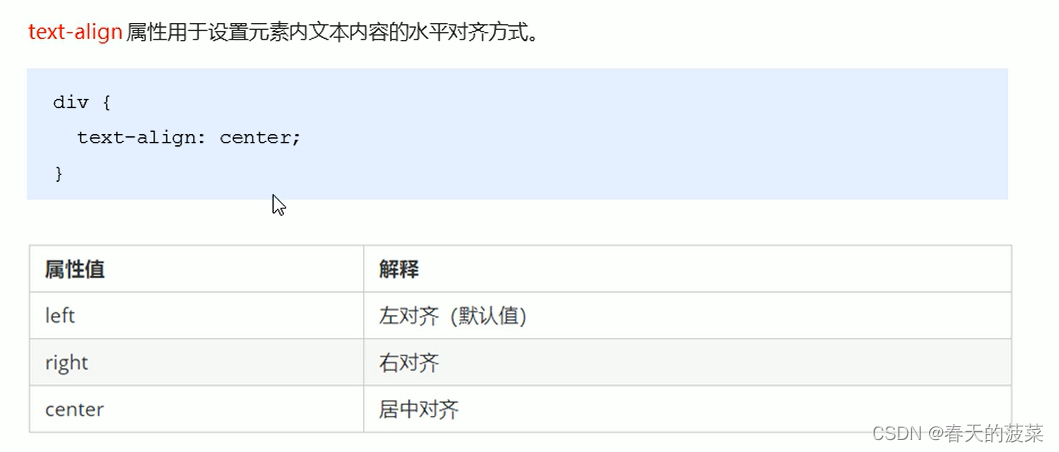
2、对齐文本

3、装饰文本

4、文本缩进

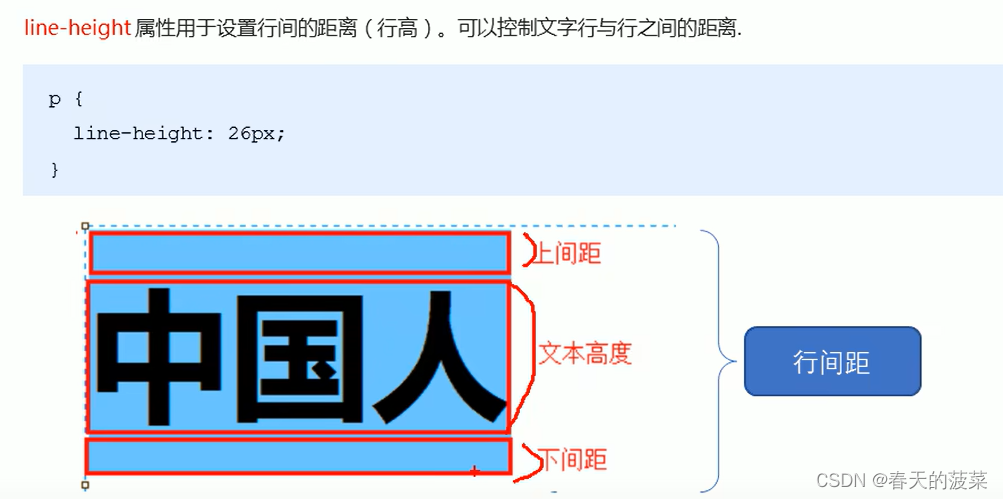
5、行间距

6、文本属性总结

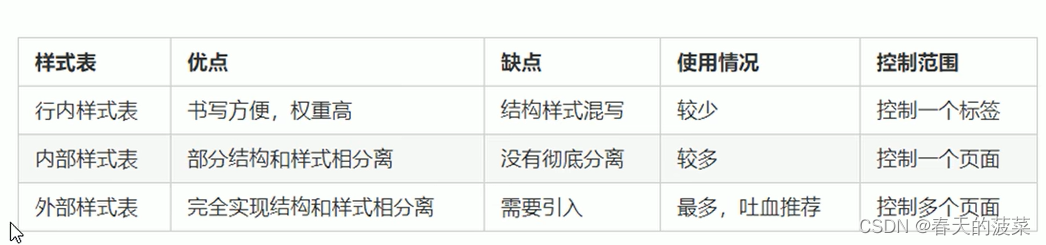
五、css引入方式

1、内部样式表

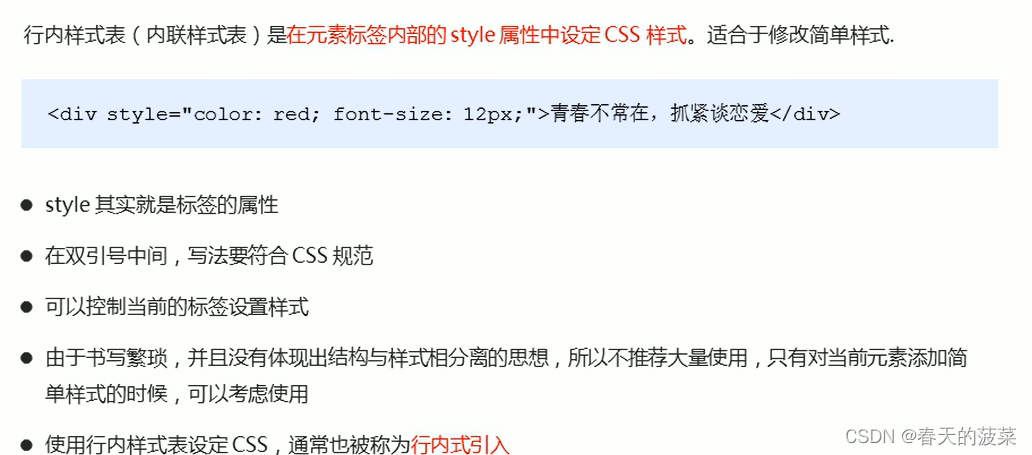
2、行内样式表

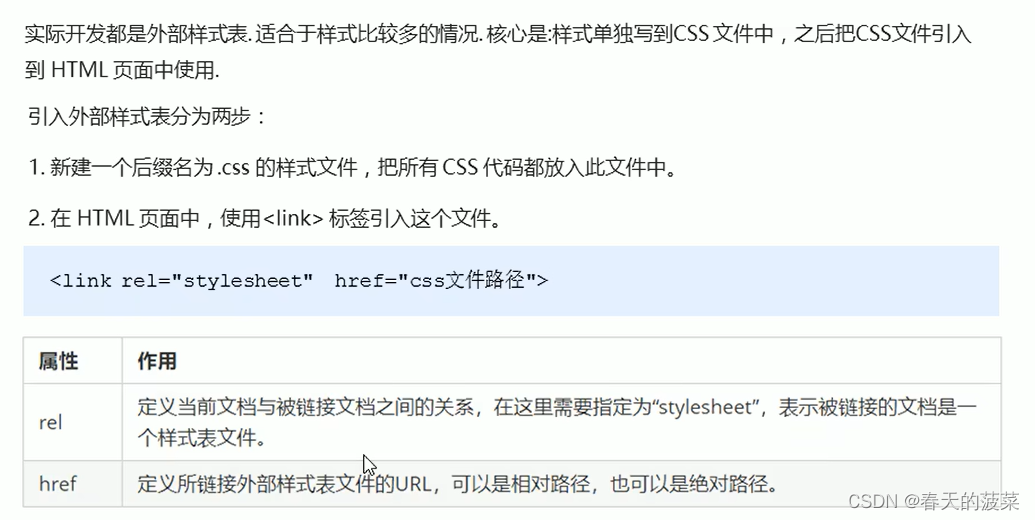
3、外部样式表

4、css引入方式总结

转载自blog.csdn.net/legend818/article/details/130482839

![]()











![]()








![]()








![]()