介绍
可以跨项目,跨文件操作自己想要调试的yarn包,不用每次发布,只要是自己的电脑就可以,因为yarn link 是存在yarn的内存中。相当于开了个通道。
开发中,两个项目或多个项目之间相互依赖时,用 yarn link连接,例如:我们现在有项目B,B中利用npm / yarn 包管理器 引入了 包 A,A是我们自己开发封装的组件,我们修改了组件A的内容,在还没有重新发布组件A 的时候,想要在项目B 中 检查组件A修改的是否正确,这个时候就需要用到yarn link
原理
实质上就是在 在 全局yarn安装目录下设置软连接
方式
在开发的包里文件下(和packagejson同级) 运行 yarn link

然后会出现 success link xxxx(包名) 的标志 此时你的开发包已经在内存中了
在需要应用的项目中 根目录运行 yarn link (包名),会出现成功提示,随后如果当前项目运行中,会自动重新编译
需要注意的是
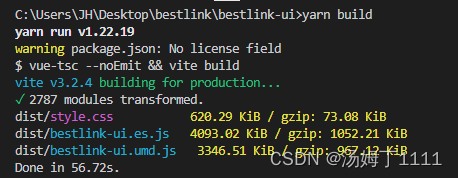
1、yarn link 前 需要保证你的nodelmodues 或者 lib.js 最新,就说要build一下,在执行yarn link
2、开发包如果是jsx、vue这样的源码是不可以yarn link的,webpack不会对外部资源打包,浏览器无法识别,需要编译后才可以识别。
解除
分别对应执行 yarn unlink 和 yarn unlink (包名)
扫描二维码关注公众号,回复:
15119471 查看本文章