什么是 UIOTOS?
UIOTOS 中文名称前端大师,是一款基于图形技术的前端零代码工具,支持通过连线和嵌套无门槛来搭建各类复杂的的交互界面,包括后台管理系统、组态数据大屏等,实现跟代码开发媲美的效果。



我们为什么要做 UIOTOS?
▌前端技术更新快,开发和学习成本高
在软件开发领域,UI界面开发技术更新迭代最快,层出不穷。以当下流行的WEB前端为例,开发需要了解npm、webpack、react/vue、ES6 语法、ts,此外还有状态管理、路由等。桌面客户端开发则门槛更高。
▌传统大屏组态不适合搭建复杂功能
工业领域虽然有组态软件来降低界面展示的开发门槛,但是随着行业发展,界面的定制化要求越来越高,复杂的交互功能、业务逻辑组态软件难以胜任,要么通过脚本代码来扩展,要么则定制开发上层管理应用。2D数据可视化大屏也类似。
▌低代码有用户门槛,定制扩展需开发
低代码作为近年来热门概念,一些平台可以过后端配置自动生成对应的前端代码,实现权限、组织等基础功能开箱即用;另一些通过拖拽、配置,实现大部门常见页面的可视化搭建,结合一定的代码开发实现复杂的、定制化的需求,减少前端页面开发工作量。
这些确实能大大提升前端UI界面的搭建效率,而复杂的业务逻辑作为大前端/客户端应用功能的重要组成部分,通常就需要代码来定制,组件功能的扩展也需要代码开发。
UIOTOS 有哪些亮点 ?
▌零代码无门槛搭建完整的前端功能
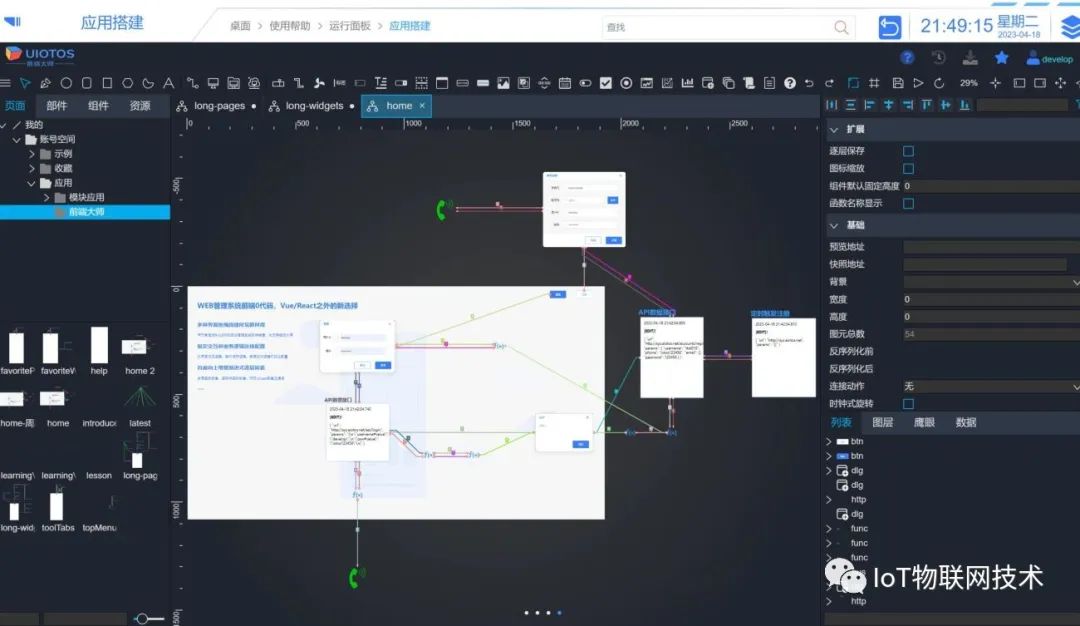
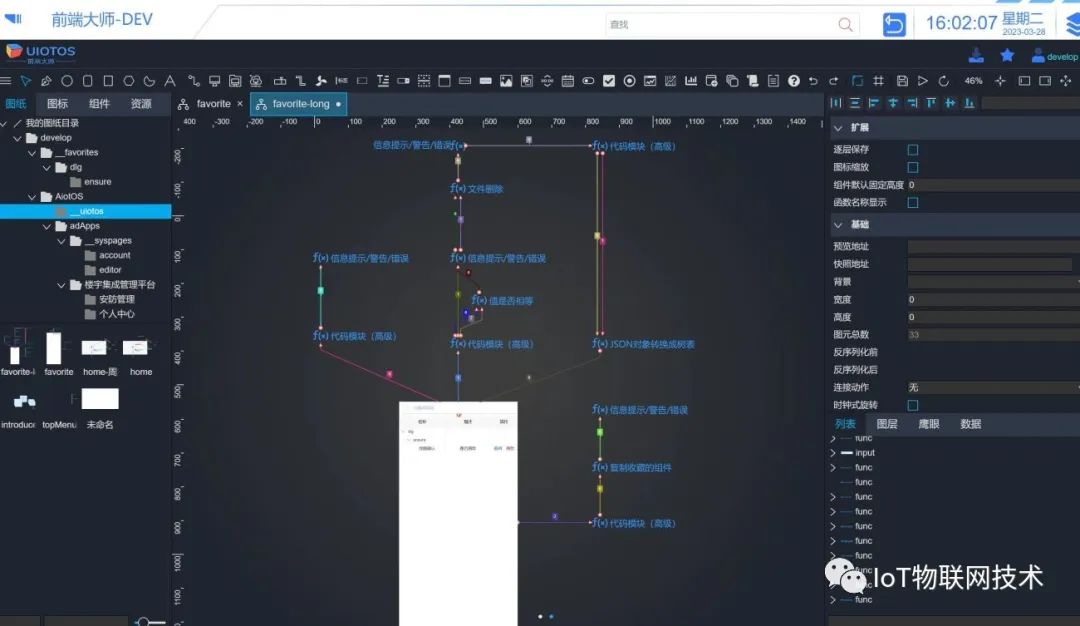
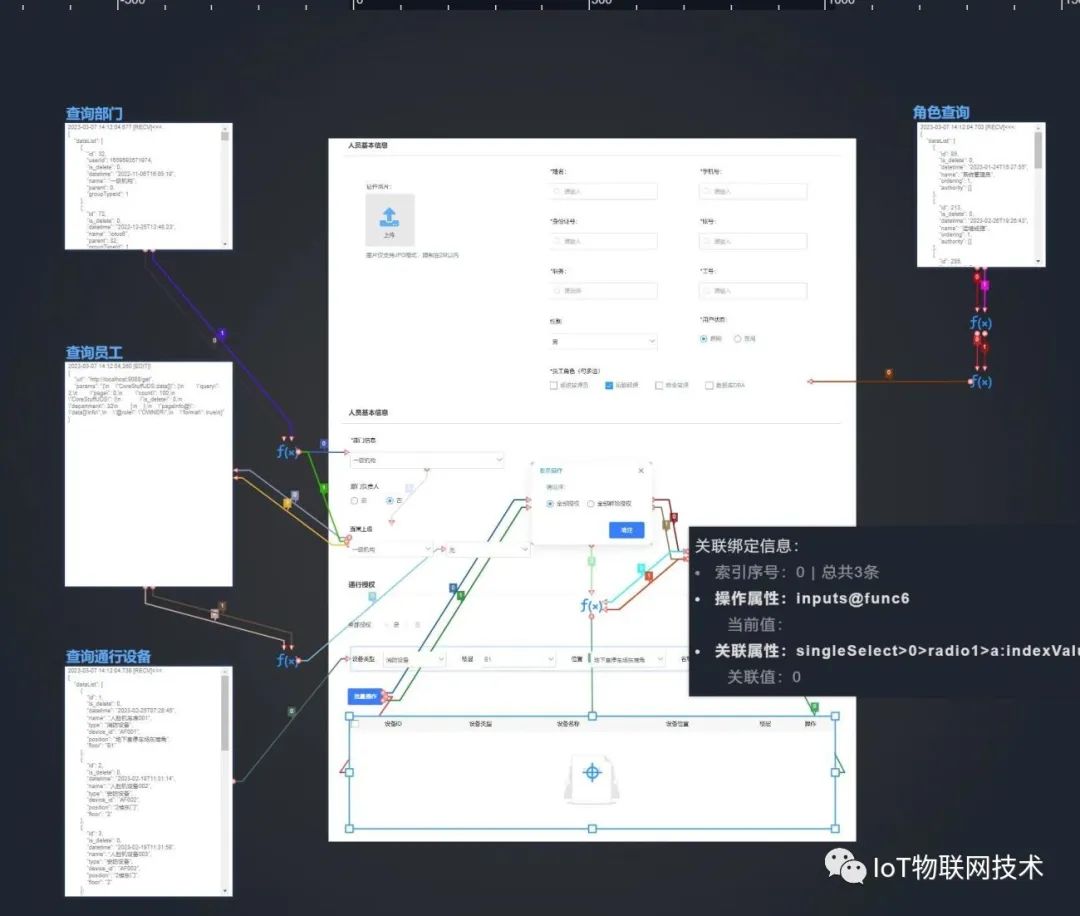
除了最基本的页面UI布局设计外,UIOTOS 零代码涵盖了前端开发的其他各个环节,包含交互逻辑、接口请求、数据解析等,支持渐进式、模块化真正以搭积木的方式,通过拖拽配置、逐层嵌套、属性暴露、事件穿透、连线操作,实现从基础组件、功能部件到多页应用从局部到整体的快速搭建,并兼容JQuery/Vue/React等现有WEB生态的开发扩展。
除了基础组件的升级和扩展,整个搭建过程通常以鼠标操作为主,无需了解前端开发技术,后端工程师、产品经理、UI设计师、实施工程师等均可上手。
对于非业务逻辑的特定功能,比如json对象转换成字符串,UIOTOS提供了代码块及函数组件支持,可以将通用功能组件化,交由连线操作输入、输出、执行,代替代码调用。
▌页面组件化,支持任意多层嵌套
UIOTOS的鲜明特色是页面任意嵌套、属性逐层暴露和连线赋值操作,这些结合在一起,可以实现零代码搭建页面功能(包含UI界面和业务逻辑)既可以独立运行使用,也可以作为封装好的组件被拖放到其他页面中当成普通组件使用。可以说,在UIOTOS中一切都是组件。
基础组件通常功能单一,数量有限,业务无关;而零代码页面搭建的扩展组件,则通常功能复杂,数量无限,并且业务相关。
▌原理上支持定制开发等同的效果
UIOTOS独特的设计方式,让零代码搭建操作与面相对象的开发思想能形成对照,从理论达到与代码定制开发等同的效果。
UIOTOS 不适合哪些场景?
UIOTOS 1.0版本零代码更多是针对后台管理系统类型的应用,也包括复杂交互功能的数据大屏、工业组态等。以下场景暂时支持有限:
▌3D数字孪生零代码搭建
UIOTOS底层图形技术采用了canvas、ht.js,天然支持矢量图形、2D/3D无缝融合。不过并不支持3D场景的零代码搭建,需要代码编写实现动画、交互以及各种定制化的炫酷效果。UIOTOS更多是定位在业务应用方面,通过零代码最大化实现vue/reac等前端开发技术代码开发等同的效果。
▌移动端APP、小程序
UIOTOS在UI交互布局的设计上,对尺寸没有任何限制,页支持长页滑动,也能够搭建出移动端WEB APP风格的页面应用。但是目前1.0版主要是为复杂的PC WEB端设计,基础组件以及布局支持更加灵活,并未提供针对移动端的版本。因此当下用来搭建移动端页面应用会显得比较繁琐,比如字体、弹窗等不够友好。需要在后续版本提供移动端针对性的基础组件和布局支持。
UIOTOS 对用户有哪些要求?
UIOTOS的设计目标是让前端应用开发成一项为日常办公技能。对用户是否能编写js代码(不要求懂vue/react/webpack等前端开发框架),区分成普通用户和高级用户。
▌普通用户
用现成的组件,通过连线、嵌套和属性配置来搭建定制化的前端应用,无需任何软件编程基础,当成工具软件学习培训即可上手。
▌高级用户
可以使用代码块组件,对于当前不支持的功能逻辑,通过编写js代码做处理。处理后形成的组件图元或者页面,通过收藏或者经过容器嵌套再收藏后,可给到普通用户使用。
如何部署和使用 UIOTOS ?
▌在线试用
演示地址:http://ui.aiotos.net
账号/密码: admin/123456
▌离线安装
离线安装包获取,请联系下方服务支持!UIOTOS 的授权方式有两种:
* 个人用户免费使用
* 企业授权请联系咨询