前言
我们知道在wxml中可以通过数据绑定的方法来获取到js文件中data里面的数据,并且显示到wxml界面,那么我们该如何在wxml中显示js文件里面的全局变量呢?
显示data里面数据的方法
在wxml种我们可以显示js代码中data代码段中的变量。
具体的操作是:
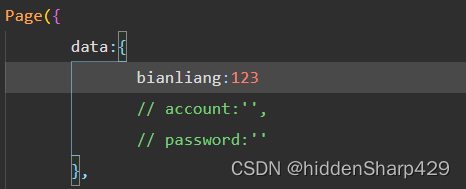
1.在js中添加data字段以及相应的格式,并在data字段中创建一个变量
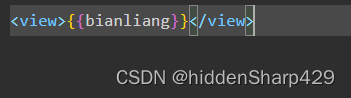
2.在wxml中使用双花括号来绑定你需要显示的变量的名称
图解:
XWML

JS

显示全局变量的方法
但是我们怎么让一个全局变量也显示在wxml中呢?
具体的操作是:
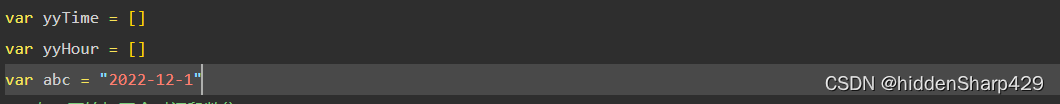
1.在js中创建一个全局变量
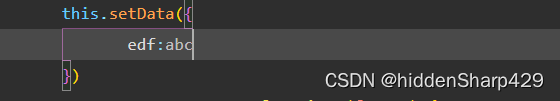
2.通过this.setData方法将全局变量赋给data中的变量
3.在wxml中使用双花括号来绑定data中变量的名称
图解:
1.如下图我创建了一个名字为abc的全局变量。

注意我这里用的是引号将其括起来,不然它是会相减的,abc里面的数据就变成了2009然后我需要使用setdata方法来将abc里面的数据存入data之中。
2.使用this.seData方法进行赋值


3.在wxml页面中绑定edf


4.在完成上述步骤1、2、3就能显示全局的变量了


简而言之,显示全局变量的方法就是使用setData方法,将全局变量赋值给data字段里面的变量,这样就可以显示全局的变量了。
结语
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!