- 背景
首先,毕竟是入职新公司不久,不好改动原有的功能;
所以,鄙人的想法是指展示自己负责的页面效果,不与原有代码冲突即可
如下,相对来说是快速配置的效果,欢迎指摘 …
配置步骤
①. 页面文件的配置
- 引入
bootstrap公用静态文件
建议可以下载到自己的框架中,以免后期人家服务器停止服务
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
②. PHP 代码简要处理
- 核心的分页代码参考如下,稍有工作经验的基本都能看懂 :
$this->pageSize = 2;
$list = ExcelProcess::getProcessList($this->pageSize);
$view = [
'pageSize' => page_size($this->pageSize, $list->total()),
'page' => $list->render(),
'list' => $list,
'empty' => empty_list(18),
];
return view('import', $view);
③. 目标 html 文件的配置
- 哪个页面需要显示 分页效果,就在其中编写如下代码
div-pagination-mz是为了后期样式优化而定义的一个类名
<div class="div-pagination-mz">
{$pageSize|raw}
{$page|raw}
</div>
④. 公用 css 代码优化一下样式:
此处,是为了后期的样式优化,可自行补充
.div-pagination-mz{
margin-top: 5px;
margin-left: 10px;
}
.div-pagination-mz .page_total {
float: left;
width: auto;
margin-top: 20px;
margin-right: 3px;
}
.div-pagination-mz .pagination span{
font-weight: bold;
}
.div-pagination-mz .pagination .active span{
background-color: #1b7e5a;
border-color:#1b7e5a;
}
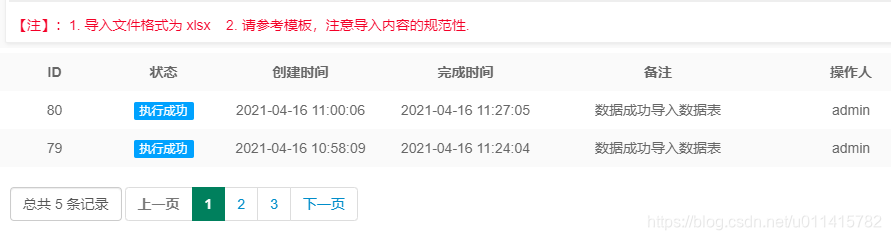
最终效果:

附录
-
如果是新做的项目,建议参考下面的文章,进行样式的修改,鄙人认为
layui效果很不错的!