本文受众人群:
前端/后端开发工程师;Web应用程序设计师;项目经理;产品经理等。
为什么要去了解?
了解前后端交互的基本原理对于从事与Web开发相关的角色的人群是非常重要的。这包括前端开发工程师、后端开发工程师、全栈开发工程师、Web应用程序设计师、项目经理和产品经理等。无论你在开发、设计还是管理层面工作,了解前后端交互的基本原理将帮助你更好地理解和推动Web应用程序的开发和交付。
其基本原理大致包括以下几个方面,同时本文也会从这几方面详细的阐述各自的作用与意义
HTTP协议
AJAX技术
数据格式和传输
前后端通信方式
接口设计和规范
跨域资源共享(CORS)和安全性

HTTP协议
在前后端交互中,HTTP(Hypertext Transfer Protocol)协议是最常用的协议之一。HTTP是一种应用层协议,用于在Web应用程序之间传输数据。它定义了客户端和服务器之间的通信规则和约定。
以下是HTTP协议的一些关键概念和要点:
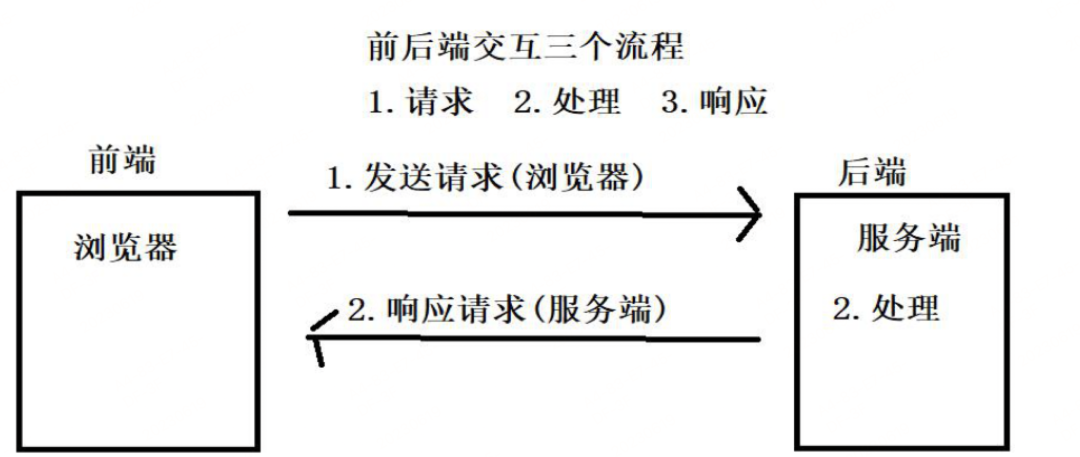
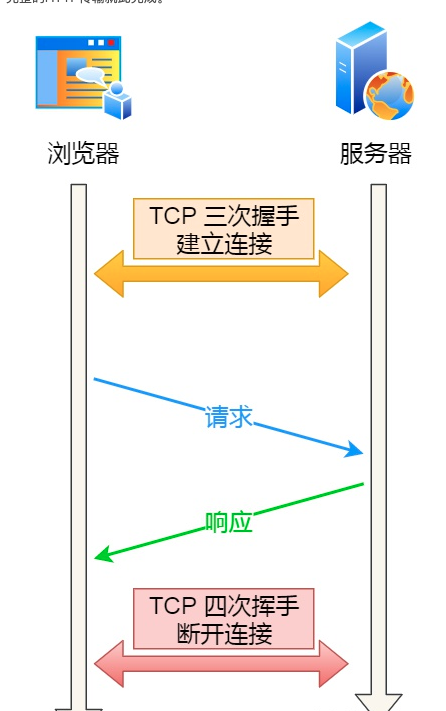
请求和响应:HTTP通信是通过请求和响应进行的。客户端发送HTTP请求给服务器,服务器处理请求并返回HTTP响应给客户端。
方法:HTTP定义了几种请求方法,常见的有GET、POST、PUT、DELETE等。不同的方法用于执行不同的操作,如获取资源、提交数据、更新资源和删除资源。
URL:URL(Uniform Resource Locator)用于标识要访问的资源的位置。它由协议类型、服务器地址、路径和可选的查询参数组成。
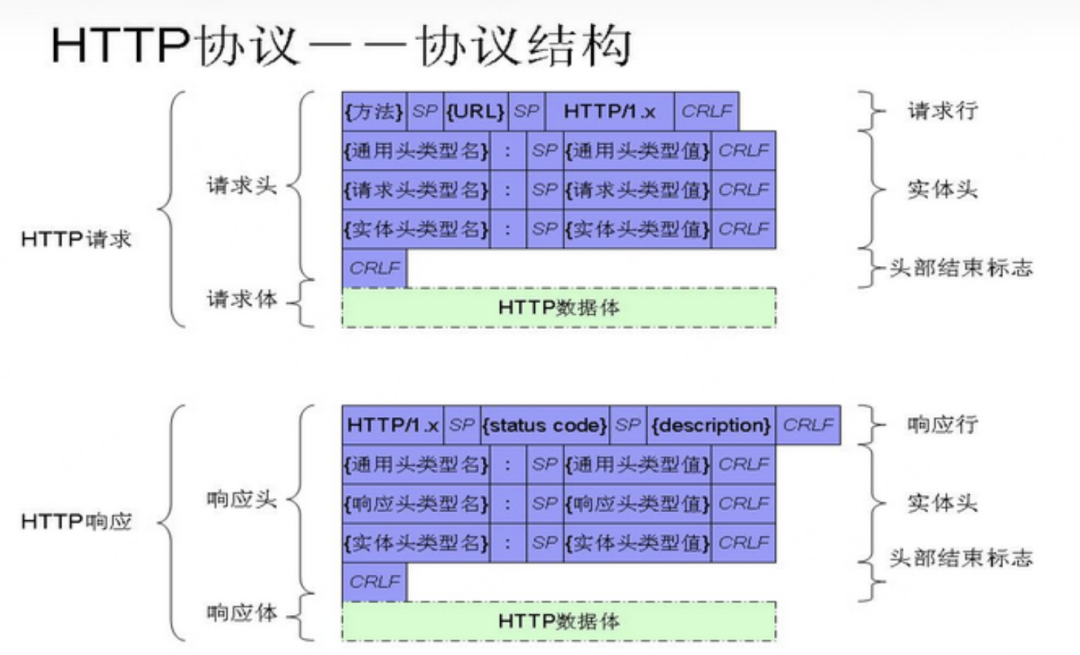
请求头:HTTP请求包括一个请求头,用于传递关于请求的元数据,如请求的方法、请求的资源、请求的内容类型等。
请求体:某些请求,如POST请求,可以包含请求体。请求体用于传递数据给服务器,如表单数据、JSON数据等。
响应状态码:HTTP响应包括一个状态码,用于指示请求的处理结果。常见的状态码有200表示成功,404表示资源未找到,500表示服务器内部错误等。
响应头:HTTP响应还包括响应头,用于传递关于响应的元数据,如响应的内容类型、响应的长度等。
响应体:响应体是服务器返回给客户端的实际数据内容,可以是HTML、JSON、图片等不同类型的数据。
Cookie和Session:HTTP协议支持使用Cookie和Session来维持状态。服务器可以通过在响应中设置Cookie来存储一些客户端状态信息,客户端将Cookie保存并在后续请求中发送给服务器。
 HTTP协议是一种无状态的协议,每个请求和响应之间是相互独立的,服务器不会保留关于客户端的状态信息。为了解决这个问题,常常使用Cookie、Session、Token等机制来实现用户认证和会话管理。
HTTP协议是一种无状态的协议,每个请求和响应之间是相互独立的,服务器不会保留关于客户端的状态信息。为了解决这个问题,常常使用Cookie、Session、Token等机制来实现用户认证和会话管理。
通过遵循HTTP协议,前端和后端可以进行数据交互、资源获取、状态管理等操作,实现复杂的前后端交互逻辑。
AJAX技术
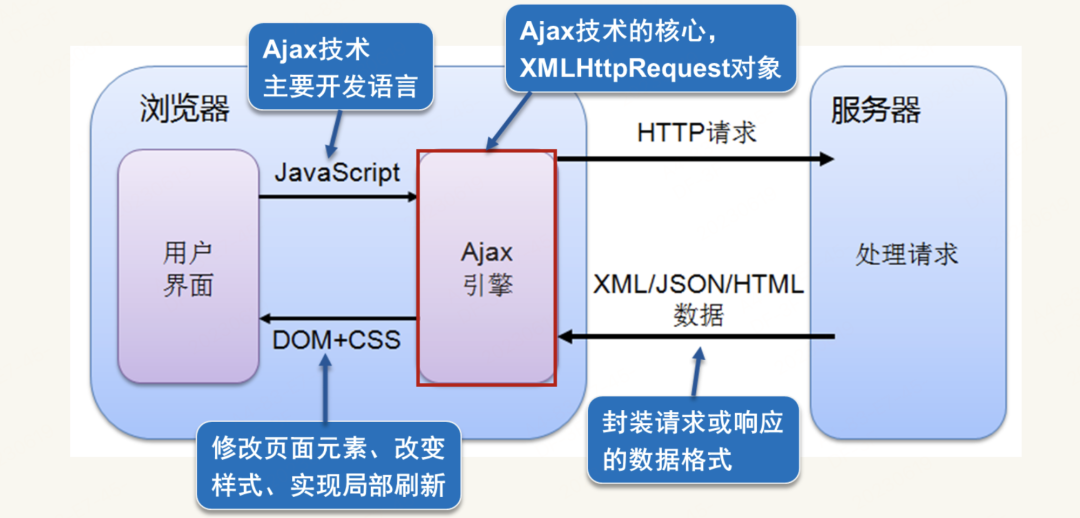
AJAX(Asynchronous JavaScript and XML)是一种用于在Web应用程序中进行异步数据交互的技术。它通过在不刷新整个页面的情况下,通过后台与服务器进行数据交换,更新部分页面内容。
以下是AJAX技术的关键要点:
异步通信:AJAX使用异步通信机制,即在后台发送和接收数据的过程中,不会阻塞用户界面或整个页面的加载。这使得页面可以保持响应性,同时允许在后台处理数据。
XMLHttpRequest对象:AJAX使用XMLHttpRequest对象来实现与服务器的数据交互。它允许通过JavaScript代码向服务器发送请求,并接收和处理服务器返回的数据。
数据格式:AJAX并不局限于使用XML格式的数据交换,尽管XML在早期的AJAX应用中常用。现在,常见的数据格式有JSON(JavaScript Object Notation)和XML,根据应用的需求选择合适的数据格式。
事件驱动编程:AJAX基于事件驱动编程模型。通过监听XMLHttpRequest对象的各种事件(如请求完成、状态改变等),可以在适当的时机执行相应的操作,如更新页面内容、处理返回的数据等。
跨域请求:由于浏览器的同源策略限制,AJAX通常不能跨域请求数据。为了解决这个问题,可以使用跨域资源共享(CORS)或JSONP等技术来允许跨域请求。
安全性考虑:由于AJAX请求是在后台进行的,需要注意安全性方面的考虑。特别是在处理用户输入或发送敏感数据时,需要进行合适的验证和保护措施,以防止安全漏洞。
 AJAX技术的应用可以改善用户体验,提高Web应用程序的性能和效率。通过局部更新页面内容,可以减少网络带宽的使用,提升页面的加载速度,并实现实时更新数据的功能。AJAX常用于实现无刷新的表单提交、实时搜索、动态加载内容等场景。
AJAX技术的应用可以改善用户体验,提高Web应用程序的性能和效率。通过局部更新页面内容,可以减少网络带宽的使用,提升页面的加载速度,并实现实时更新数据的功能。AJAX常用于实现无刷新的表单提交、实时搜索、动态加载内容等场景。
现代前端框架和库如React、Angular和Vue等也提供了更高级的工具和技术来简化和优化AJAX操作,使前端开发人员能够更方便地处理异步数据交互。
数据格式和传输
在前后端交互中,数据格式和传输方式是非常重要的方面,它们决定了数据的结构和如何在不同系统之间传递。
数据格式:
JSON(JavaScript Object Notation):JSON是一种轻量级的数据交换格式,广泛用于前后端数据交互。它基于JavaScript的对象字面量表示法,易于阅读和编写,同时也易于解析和生成。JSON支持基本数据类型(字符串、数字、布尔值、null)、对象和数组的表示。

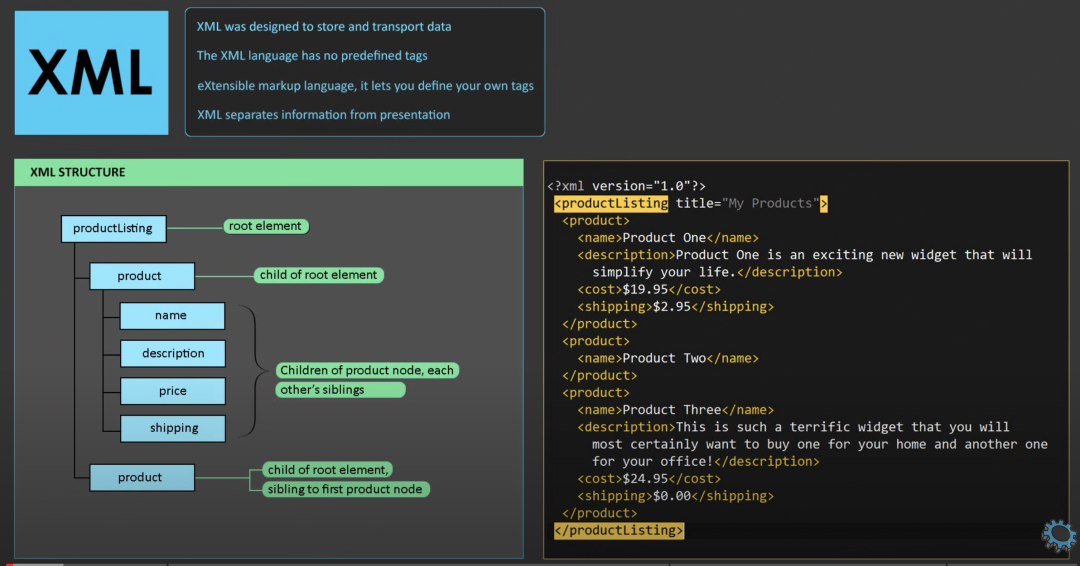
XML(Extensible Markup Language):XML是一种通用的标记语言,用于表示结构化数据。它可以描述复杂的数据结构和层次关系,并且具有良好的扩展性。XML的格式严格,需要使用标签来定义数据的结构和语义。

传输方式:
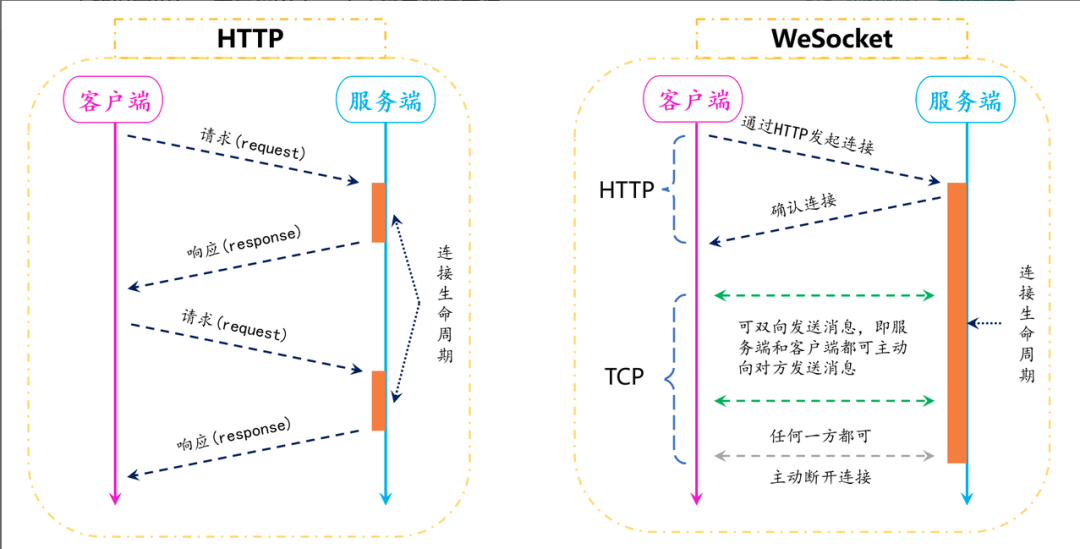
HTTP(Hypertext Transfer Protocol):HTTP是最常用的传输协议,用于在Web应用程序之间传输数据。通过HTTP协议,可以使用GET和POST等方法发送请求和接收响应。

WebSocket:WebSocket是一种全双工通信协议,允许在客户端和服务器之间建立持久的连接,并进行实时的双向通信。相对于HTTP请求,WebSocket提供了更低的延迟和更高的性能,适用于需要实时通信的场景。

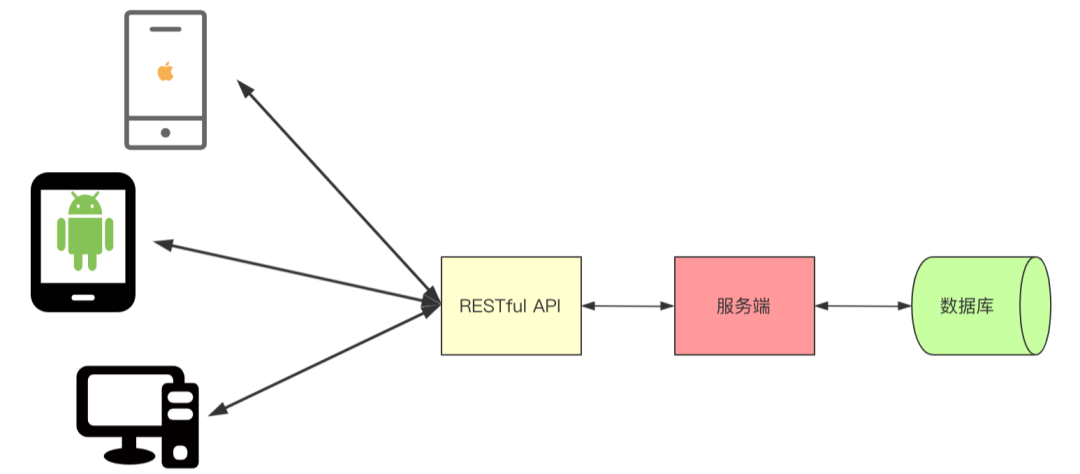
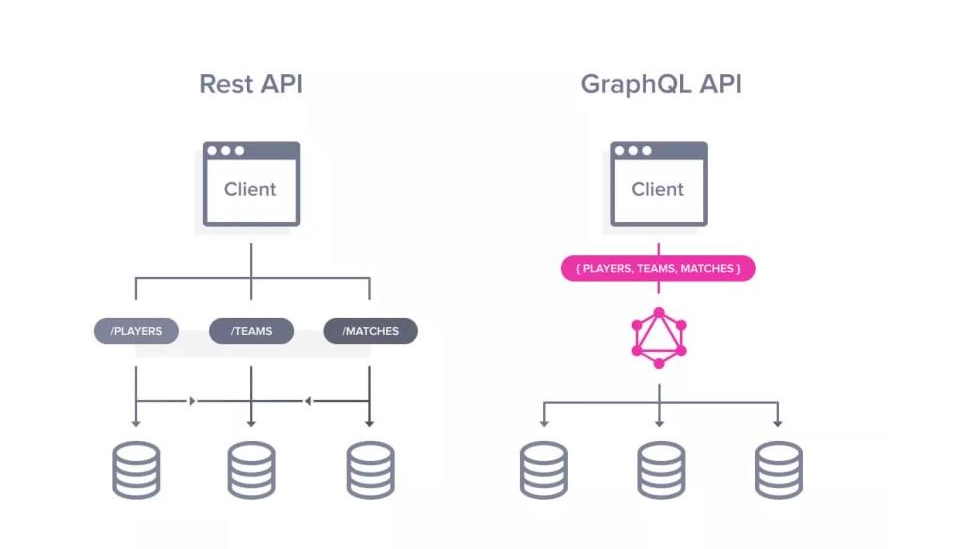
RESTful API:REST(Representational State Transfer)是一种设计风格,用于构建可扩展的Web服务。RESTful API使用HTTP协议,并遵循一组统一的原则和约定,使得前后端之间的通信更加简单和可靠。

GraphQL:GraphQL是一种用于API的查询语言和运行时环境,允许客户端明确请求其所需的数据。与传统的RESTful API相比,GraphQL可以避免过度获取或缺少数据的问题,提供更精确的数据传输。

Socket.IO:Socket.IO是一个实时应用程序框架,基于WebSocket协议,并提供了可靠的双向通信。它可以在客户端和服务器之间传输实时数据,并处理断开连接和重新连接等问题。
选择合适的数据格式和传输方式取决于具体的应用需求和技术栈。JSON通常是前后端交互中的首选数据格式,而HTTP是最常用的传输方式。 然而,对于实时通信或高度可扩展的场景,可能需要考虑其他的传输方式和协议。
前后端通信方式
在前后端通信中,有多种方式可以进行数据交互。以下是一些常见的前后端通信方式:
AJAX
RESTful API
WebSocket
GraphQL
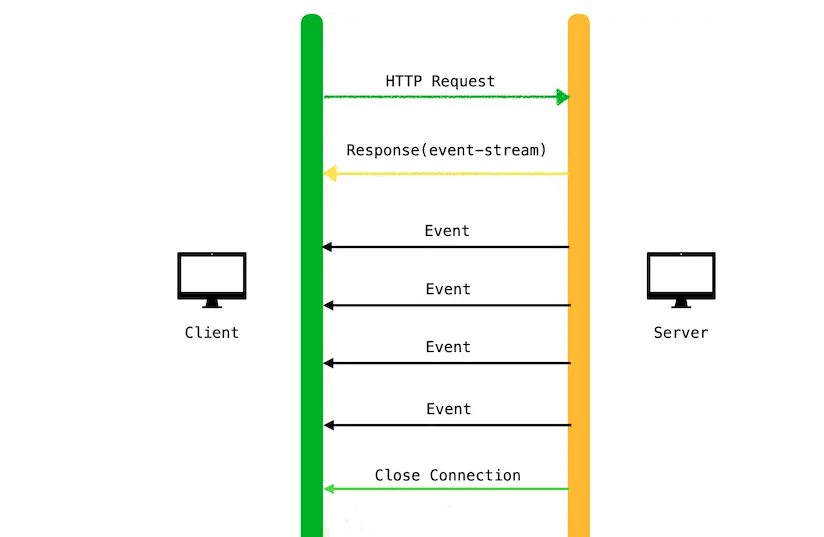
Server-Sent Events (SSE):Server-Sent Events是一种基于HTTP的单向通信技术,允许服务器向客户端推送数据。客户端通过建立一个持久的HTTP连接来接收来自服务器的事件流,实现了服务器主动向客户端发送数据的能力。

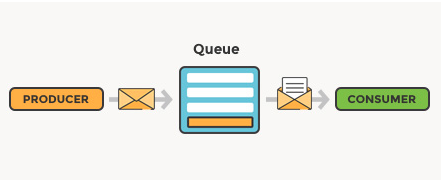
Messaging Queue:消息队列是一种异步通信机制,允许前后端通过发布和订阅消息来进行数据交换。常见的消息队列系统有RabbitMQ和Apache Kafka等,它们可以用于解耦前后端的通信,实现可靠的消息传递。
 选择适合的前后端通信方式取决于具体的应用需求和技术栈。一般情况下,RESTful API和AJAX是最常见的方式,用于传输和获取数据。如果需要实时通信或更精细的数据控制,WebSocket和GraphQL等技术可以考虑使用。
选择适合的前后端通信方式取决于具体的应用需求和技术栈。一般情况下,RESTful API和AJAX是最常见的方式,用于传输和获取数据。如果需要实时通信或更精细的数据控制,WebSocket和GraphQL等技术可以考虑使用。
接口设计和规范
接口设计和规范涵盖了多个方面,以下是一些常见的接口设计和规范要点:
输入和输出:明确定义接口的输入和输出,包括参数的类型、格式和限制,以及返回值的结构和格式。指定清晰的输入和输出有助于接口的正确使用和数据的准确传递。
方法和操作:定义接口支持的方法和操作,包括获取数据、创建资源、更新资源、删除资源等。每个方法应该具有明确的目的和行为,使调用者能够清楚地了解何时使用何种方法。
错误处理:定义接口在发生错误或异常情况时的行为。包括指定错误码、错误信息的格式和内容,以及建议的错误处理方式,以便调用者能够正确处理错误情况。
认证和权限:如果接口需要认证和权限控制,明确规定认证方式、令牌传递方式和访问权限要求。确保只有授权用户能够访问受保护的接口,并提供相应的认证和授权机制。
安全性和加密:指定接口的安全要求和加密机制,如使用HTTPS协议进行数据传输、加密敏感信息、防止跨站脚本攻击等。确保接口和数据的安全性和保密性。
版本控制:如果接口可能发生变化,考虑使用版本控制机制来管理接口的演化和向后兼容性。通过在URL或请求头中添加版本号,确保不同版本的接口可以共存并提供向后兼容的方式。
接口文档:编写详细的接口文档,包括接口的描述、用法示例、参数说明、返回值说明、错误码定义等。接口文档帮助开发人员了解和正确使用接口,提供了接口的参考和指导。
性能和优化:优化接口的性能和效率,考虑请求和响应的数据量、网络延迟、并发处理能力等。合理设计接口的数据传输方式和数据结构,以提供高效的接口服务。
一致性和标准化:在接口设计中保持一致性和标准化,遵循行业和团队的最佳实践。统一命名规范、参数传递方式、响应结构等,提高接口的可理解性和易用性。
异常处理:定义接口在发生异常情况时的处理方式,如网络错误、数据库错误等。合理处理异常,给出明确的错误信息,以便调用者能够准确理解问题和采取相应的处理措施。
根据具体的应用场景和需求,还可能涉及其他方面的设计和规范。重要的是确保接口设计清晰、一致,并与相关团队进行充分的沟通和协商,以确保接口的有效使用和成功交互。
跨域资源共享(CORS)和安全性
跨域资源共享(CORS)
跨域资源共享(CORS)是一种机制允许在浏览器中使用额外的HTTP头部,以让服务器决定是否允许跨域请求的访问。CORS主要用于解决浏览器的同源策略限制,使得不同域的前端应用能够与后端服务器进行安全的跨域通信。
同源策略是浏览器的一项安全策略,它限制了不同源(协议、域名、端口)的页面之间的访问。例如,一个页面加载自example.com域名,它的JavaScript代码就只能访问来自同一域名下的资源,而不能直接访问其他域名的资源。
CORS的工作原理如下:
浏览器发起跨域请求时,会在请求头中添加Origin字段,指示请求的源(域)。
服务器收到跨域请求后,会检查Origin字段,并在响应头中添加一些特定的CORS头部字段,用于告知浏览器是否允许该跨域请求的访问。
浏览器收到响应后,会根据响应头中的CORS头部字段进行判断,如果服务器允许跨域访问,则浏览器会继续处理响应,否则会抛出一个错误。
CORS的安全性是通过服务器端来控制的,服务器可以通过设置响应头中的CORS头部字段来指定允许的跨域请求来源、允许的HTTP方法、允许的自定义头部等。
安全性
在设计和开发过程中,需要注意以下安全性相关的考虑:
限制跨域访问:服务器可以根据实际需求,设置CORS头部字段来限制跨域请求的访问。例如,可以指定只允许特定的域名访问,或只允许特定的HTTP方法。
验证和授权:跨域请求可能涉及敏感数据或操作,因此需要在服务器端进行验证和授权,确保只有经过授权的用户才能进行跨域请求。
防止跨站请求伪造(CSRF)攻击:CORS并不能完全阻止跨域请求,因此在设计Web应用程序时,还需要采取其他安全措施,如使用CSRF令牌防护来防止跨站请求伪造攻击。
安全传输:对于涉及敏感数据的跨域请求,应该使用HTTPS协议来进行安全传输,以保护数据的机密性和完整性。
通过合理配置和使用CORS,以及其他安全措施,可以确保跨域请求的安全性,并在前后端交互中实现需要的跨域数据交换。
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。
