在开发移动端用ly-tab时遇到的一个小问题,众所周知当我们使用rem配合flexible.js时元素的高度会根据不同的设配进行自动适配,但是ly-tab插件的高度默认使用px为单位,就会导致在不同的设备中出现我们不可控的因素
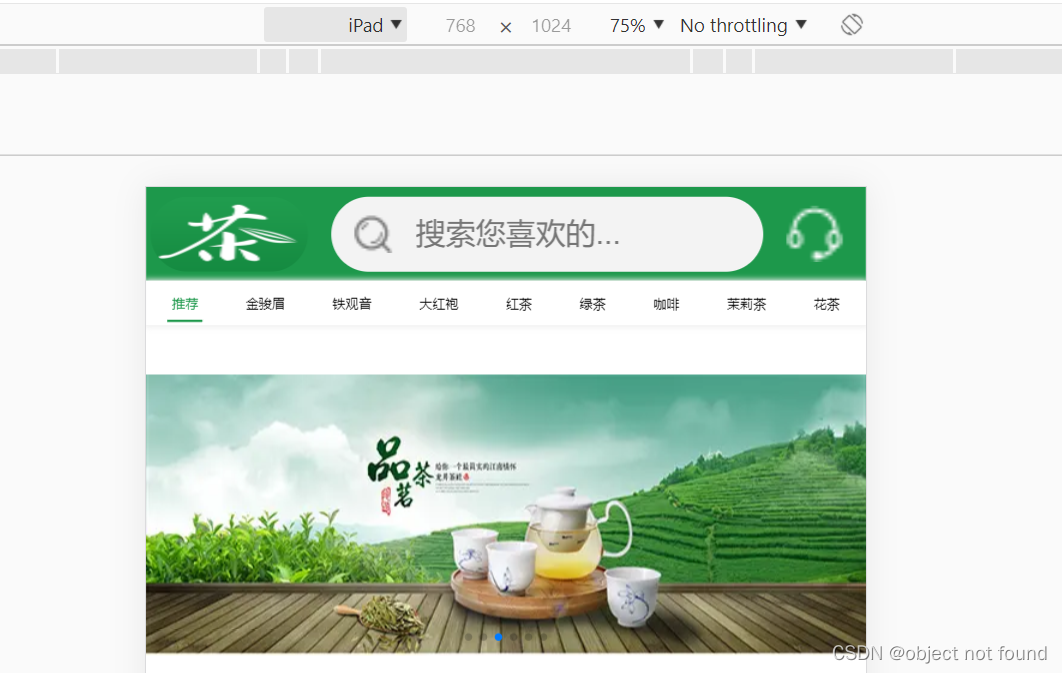
比如当我们想将其定位到顶部时,设置主元素的padding-top值后,在不同的设备会出现不同的结果,而有些结果显然不是我们想要的,如图

可以看出当在其他设配时布局是没有问题的,但切换到ipad时,很明显ly-tab闭关没有自适应从而导致与下面的元素产生了很大的间隙,看过官方文档的小伙伴应该清楚ly-tab虽然后有设置高度的api但那个是设置底部选中状态的底线的高度的,并没有设置整个插件高度的api,起初打算直接更改此组件的高度,但结果不尽人意(或许是我技术不够牛改不动)无效,但可以使用动态计算来解决它!
解决办法
padding-top: calc(6.25rem - 3.125rem + 50px);用头部两个元素的总高度减去第一个元素的高度然后再加上ly-tab的高度(注意这里的高度用px)
即可完美解决
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行
csdn文章推荐受影响解决办法10个字10行