uni.switchTab:
跳转列表不会刷新
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.reLaunch:
跳转列表会刷新
关闭所有页面,打开到应用内的某个页面。(可以跳转到tabBar 页面)
但如果是列表的自定义表头有多个title的时候需要加参数才能返回到对应的列表
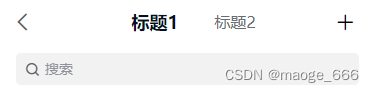
如下图所示:在多个title的情况下,跳转时需要加上你要跳转页面的某个自定义参数

被跳转需要刷新的列表页
// 被选中的title
private navActive = 0;
// title列表
private navBarList = [
{
name: '标题1', value: 0, slotName: 'title1' },
{
name: '标题2', value: 1, slotName: 'title2' },
];
// 菜单发生变化的事件
private itemNavChange(val: number) {
this.navActive = val;
}
跳转页的跳转操作
// 跳到标题1的情况,参数值就是0;跳到标题2,参数值就是1,按照索引顺序。
uni.reLaunch({
url: '/pages/index/list?navActive=0',
});