1、自变量方式
<script>
var nameArr = ["hhh","aaa","nnn"]
var ageArr = [12,34,,45,35]
var studentArr = [
{
name:"www",
age:1
},
{
name:"eee",
age:14
}
]
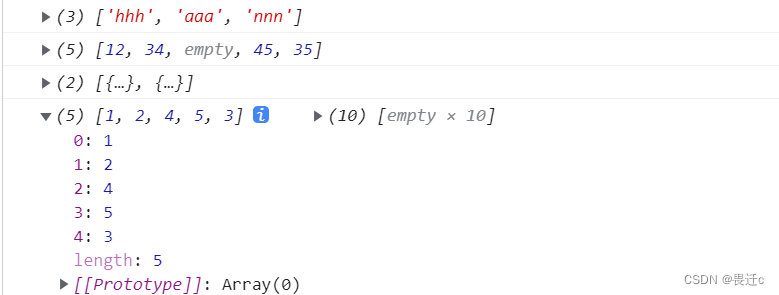
console.log(nameArr)
console.log(ageArr)
console.log(studentArr)
</script>2、内置构造函数创建数组
var arr1 = new Array(1,2,4,5,3)
var arr2 = new Array(10) //提前占10个格子
console.log(arr1,arr2)整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
var nameArr = ["hhh","aaa","nnn"]
var ageArr = [12,34,,45,35]
var studentArr = [
{
name:"www",
age:1
},
{
name:"eee",
age:14
}
]
console.log(nameArr)
console.log(ageArr)
console.log(studentArr)
var arr1 = new Array(1,2,4,5,3)
var arr2 = new Array(10) //提前占10个格子
console.log(arr1,arr2)
</script>
</body>
</html>整体实现: