不久前的一个热门话题是“00后整顿职场”,其实完全是胡说八道,因为大半的00后连工作都找不到!
在行业危机,裁员话题不时火爆的今天,别说00后了,90后的打工人们纷纷都有了人还没到中年的就有的危机感。别说升职加薪了,以现在的行业形势和资源条件,很多人拼尽全力是为了保住饭碗。卷的态度要到位,也要学会在哪些方面卷。比如,对于大家都熟悉的核心业务,是需要自己一点一点积累的,短时间内无法快速越级提升。因此,如果要在核心业务上快速超越同伴非常困难。可工作中不可能只有核心业务,也需要其他的辅助性工作。
有时候,做好辅助性工作更加能帮你从一众同事中脱颖而出。主动学习一些别人不会的工具和技术,比如老板们普遍喜欢的大屏技术,不是学更多的架构知识和敲更多代码能相当的。
我的一个多年的好友就是凭他开发大屏独特的技术在公司混到了高层,我上周和他喝了次茶,让他给我分享了一些新的和精炼的模板,现在无偿分享给大家。他当时花了1个多月考察对比了市场上的主流大屏工具,最终确定上FineVis时,可以基本解决80%的现有的展现问题。我也把具体的搭建大屏的教程送你,让你最快掌握这项硬技能!
一、背景调研
在3D大屏设计开工之前,我们需要调研大屏应用场景、最终用户的业务诉求、建模范围、3D风格偏好等,这些决定了一个3D大屏的基调。

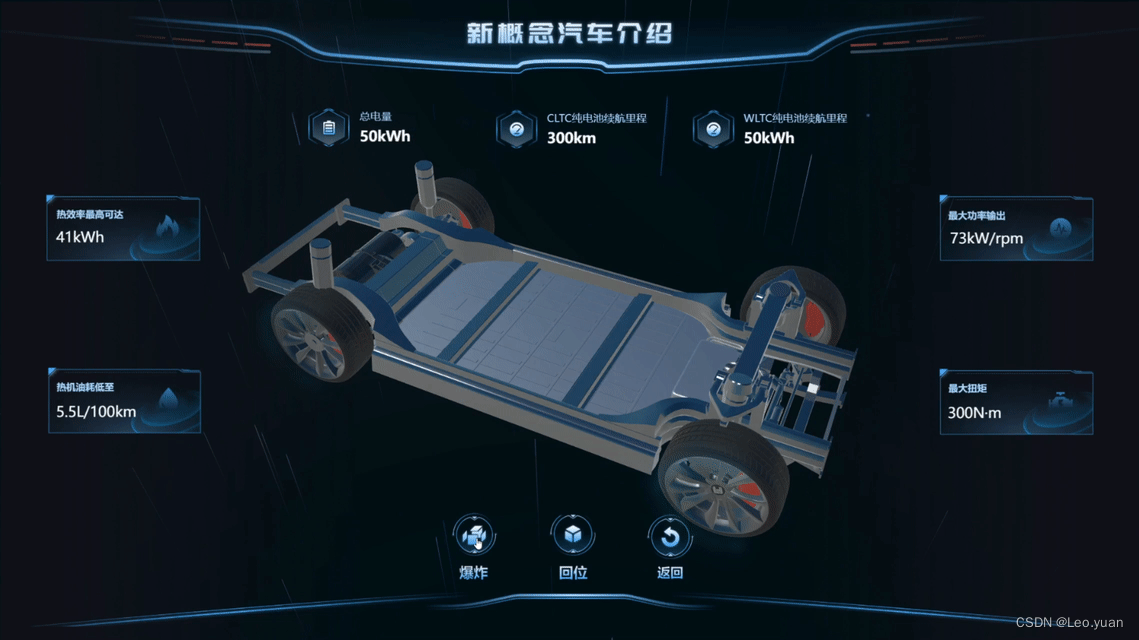
下面以“新概念汽车介绍”的大屏搭建来介绍,改编自真实客户案例改编。

业务需求方想要在大型展会上通过3D可视化大屏向参展者展示某款最新研制的汽车。

二、讲好故事
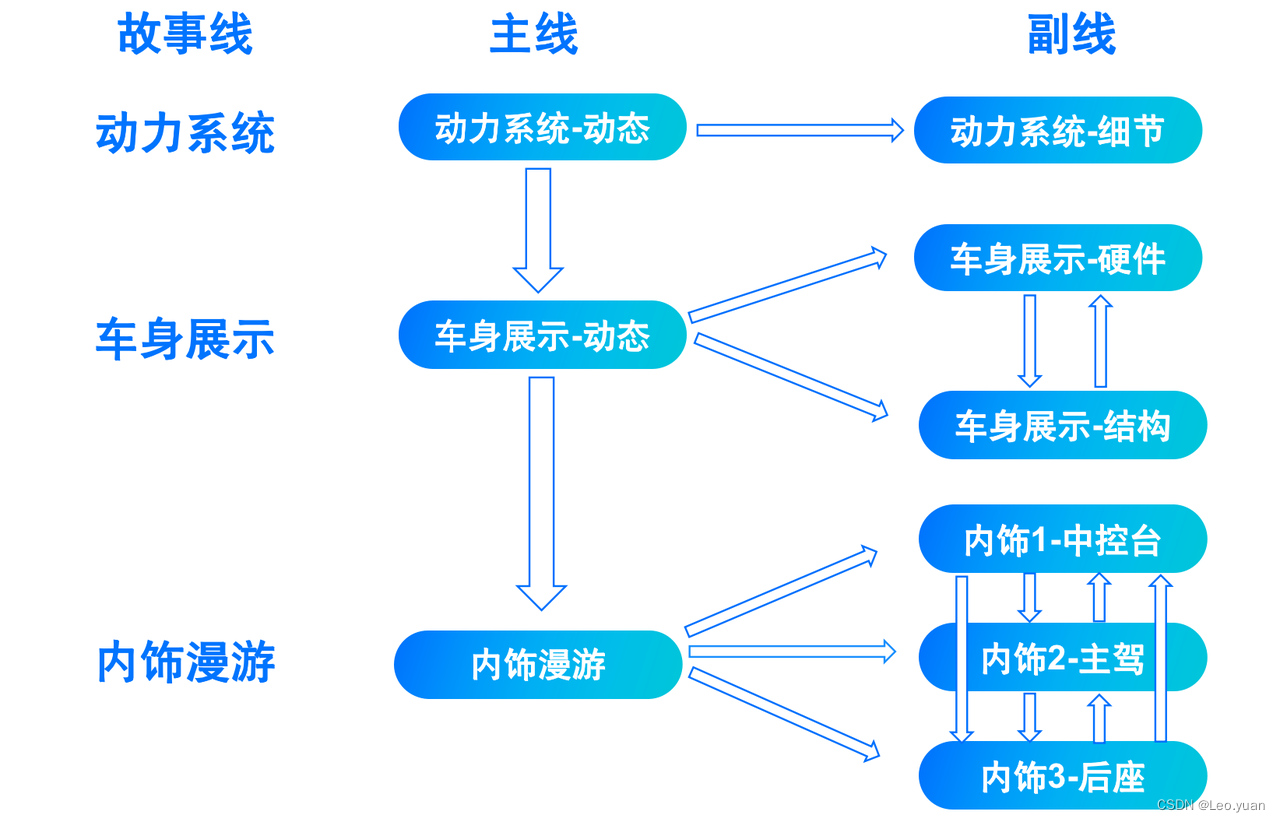
我们需要决定如何通过呈现各个3D场景,来讲一个大屏故事。

接着,我们要可视化的设计所表达的内容。

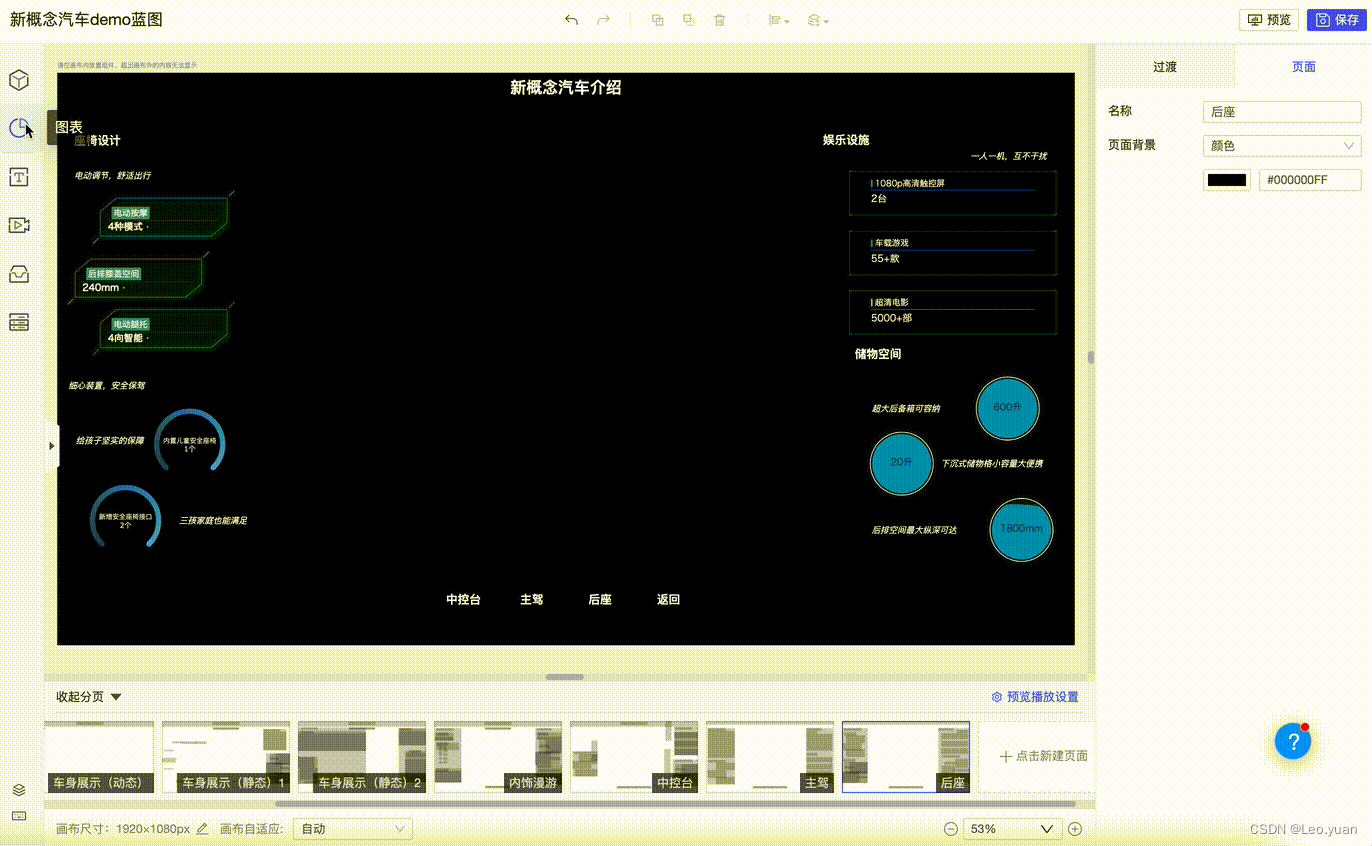
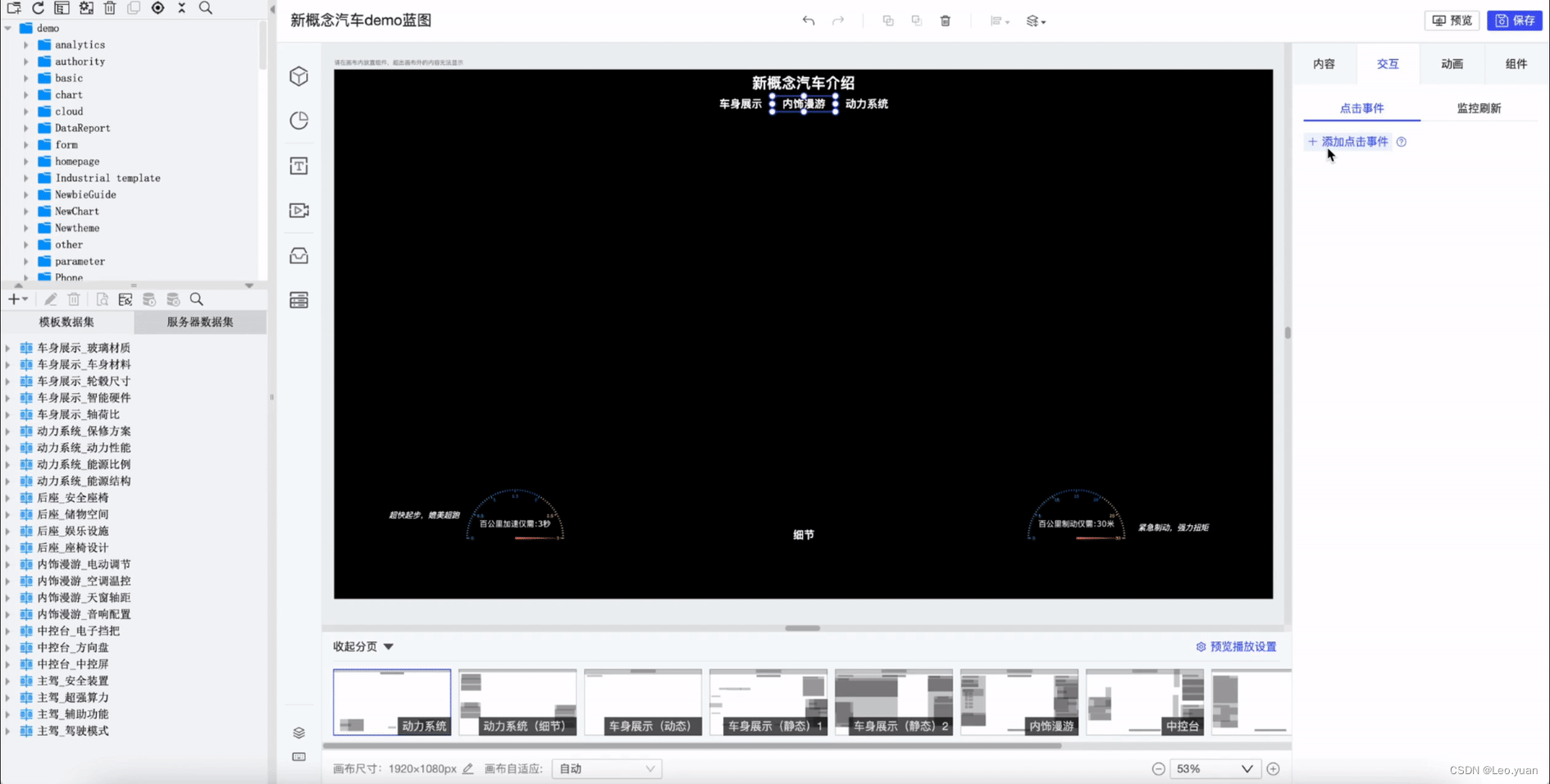
三、确定原型

再结合点选式的交互事件配置,一个可交互、可演示的大屏demo就做好了。项目经理拿着这个蓝图,可以给业务方再演绎一遍故事线,确认原型无误后再投入视觉设计。

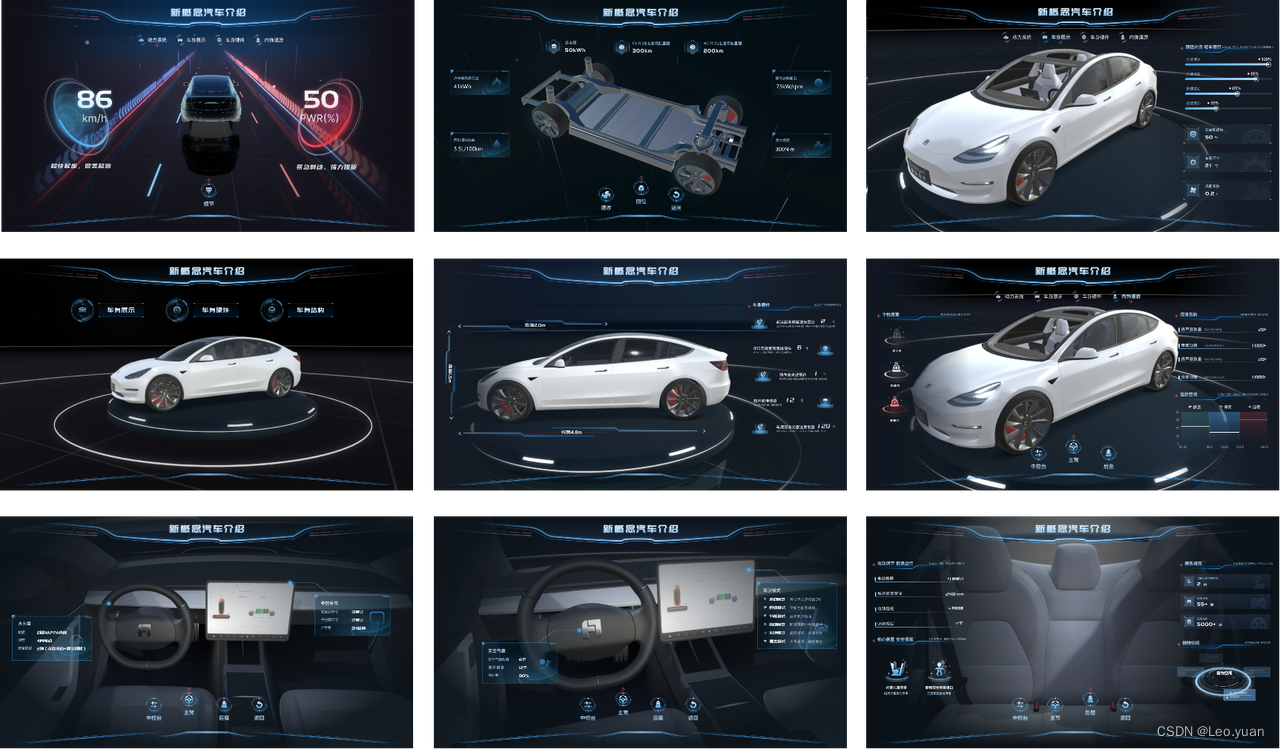
四、视觉设计
设计师确定设计理念、主色调、主视觉质感、图表风格等。

五、制作并修改
循环播放动画:

- 只播放一次动画:

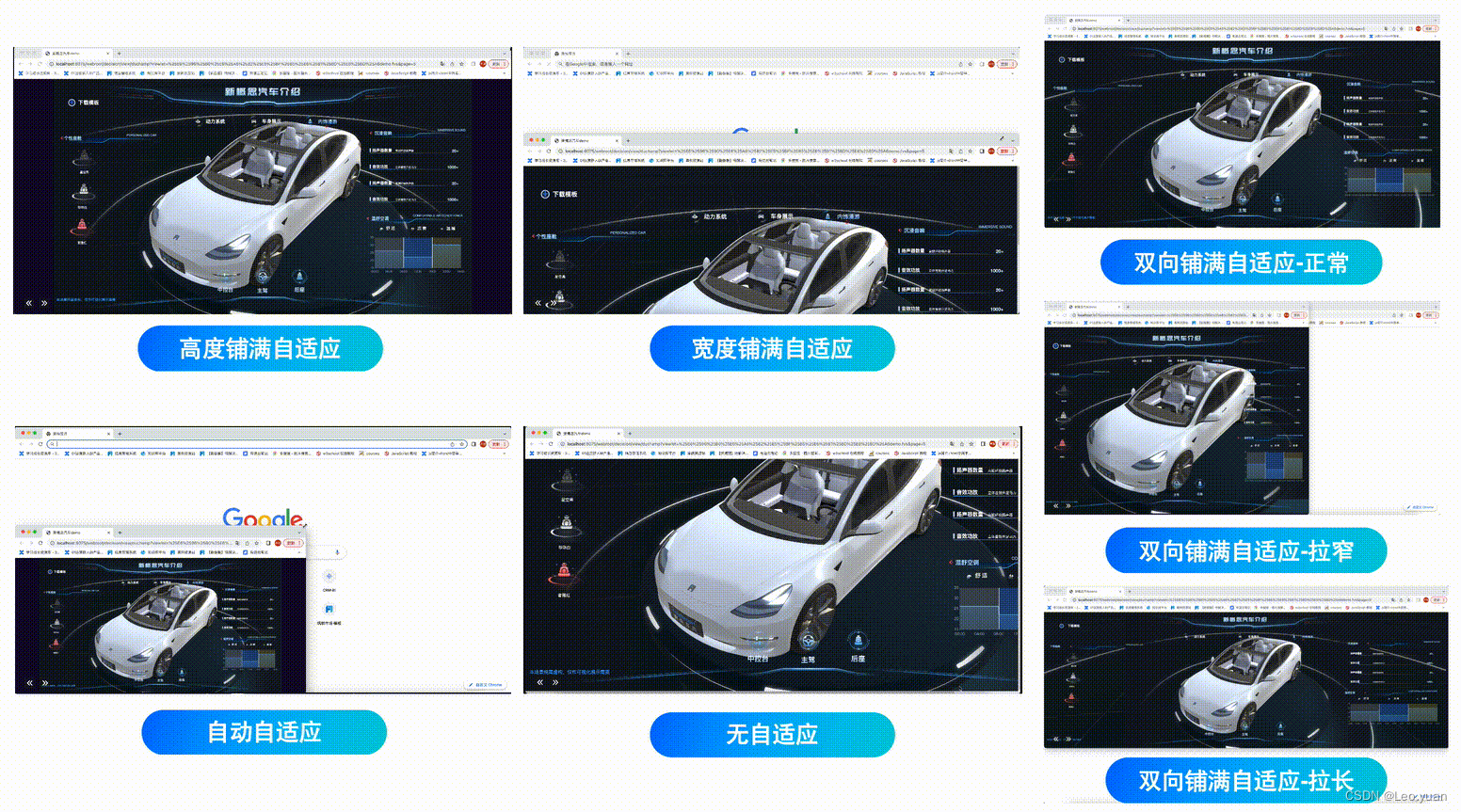
六、上屏调整
通过大屏的自适应功能很快的图标和图片排除变形等问题。

给大家整理了一堆模板,感兴趣的私信领取。