问题描述
在Vue项目里使用iView里的Select组件,使用clearable清空选项,在请求接口时发现组件绑定的参数被删除了,并不将该参数传递给后端了。
解决办法
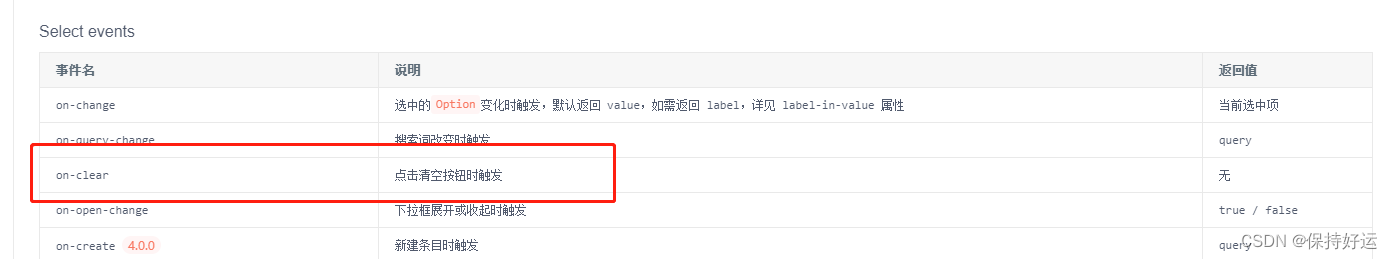
给Select组件添加on-clear事件,点击清空按钮时触发的方法。
指路官方文档:Select选择器

//html部分
<Select @on-clear="clearType('type')" v-model="type" placeholder="请选择类型" clearable>
<Option v-for="item in type" :value="item.value" :key="item.value">
{
{ item.label }}
</Option>
</Select>
//js部分
typeClear(res) {
this.$nextTick(()=>{
this.$set(this.type, res, '')
})
},
这个方法是Vue组件中的一个方法,用于清空content对象中指定属性的值。
方法的参数res表示需要清空的属性名。
方法的实现步骤如下:
在Vue组件中,如果需要修改对象的某个属性,需要使用this.$set()方法,否则Vue无法监听到这个属性的变化。因此,在这个方法中,我们首先调用了this.$nextTick()方法,用于等待DOM更新完成。
等待DOM更新完成后,我们调用this.$set()方法将content对象中指定属性的值清空。如果传入的参数res为’type’,则将type属性的值设置为空字符串;否则,将res属性的值设置为空字符串。
如果对你有所帮助,请记得一键三联哦