
playwright在执行操作之前对元素执行一系列可操作性检查,以确保这些行动按预期运行。它会自动等待(auto-wait)所有相关检查通过,然后才执行请求的操作。如果所需的检查未在给定的范围内通过timeout,则操作将失败并显示TimeoutError。
一个简单的click操作确认了什么
例如 执行page.click(), Playwright 会确认元素的如下属性
element is Attached to the DOM
element is Visible
element is Stable, as in not animating or completed animation
element Receives Events, as in not obscured by other elements
element is Enabled
确认属性的详细解释
下面就对具体的属性进行解释,在这里直接引入英文
- Attached
Element is considered attached when it is connected to a Document or a ShadowRoot.
解释一下这个Attached, 表示当前节Element在DOM或者Shadow DOM中。
- Visible
Element is considered visible when it has non-empty bounding box and does not have visibility:hidden computed style. Note that elements of zero size or with display:none are not considered visible. 简单理解就是页面中可见。
- Stable
Element is considered stable when it has maintained the same bounding box for at least two consecutive animation frames. 简单理解就是元素在页面中能够稳定展示
- Enabled
Element is considered enabled unless it is a <button>, <select>, <input> or <textarea> with a disabled property. 简单理解就是元素在页面中可被操控。
- Editable
Element is considered editable when it is enabled and does not have readonly property set. 简单理解就是元素可被编辑。
- Receives Events
Element is considered receiving pointer events when it is the hit target of the pointer event at the action point. 简单理解就是当单击位置(10、10)的点时,Playwright检查是否有其他元素(通常是一个覆盖层)将捕获在(10、10)处的单击操作。
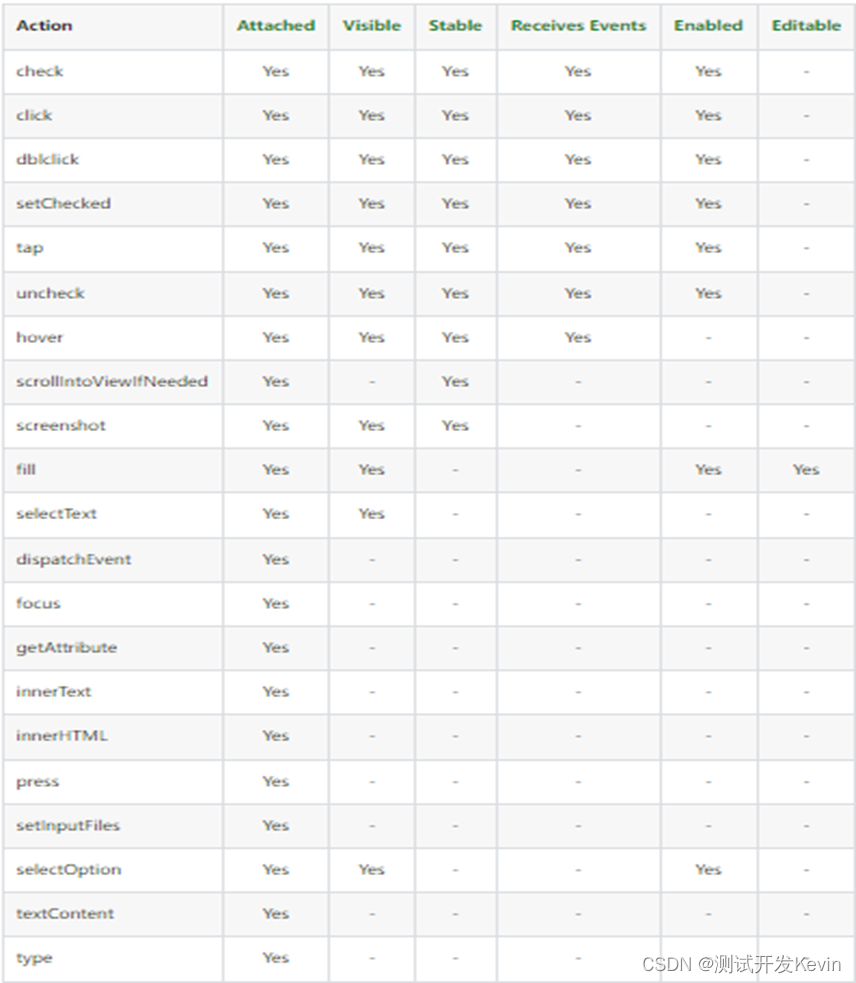
下面是对每个操作执行的可操作性检查列表:

我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!