如何安装vue脚手架再创建vue项目
编程语言
2023-07-12 14:59:58
阅读次数: 0
如何安装vue脚手架再创建vue项目
- 在安装vue脚手架的前提是需要有node环境,nodejs不知道怎么安装的,看我前面的博客文章
- 在有node环境后,Windows+R输入cmd回车进入面板
- 先安装vue脚手架输入:npm install @vue/cli -g (@vue/[email protected] -g)括号里面是安装具体版本的
- 安装后可以输入vue -V 看是否安装成功

- 如果需要卸载升级:npm remove @vue/cli 在重新安装一下
- 找一个想放vue项目的地方,点击路径输入cmd回车进入面板
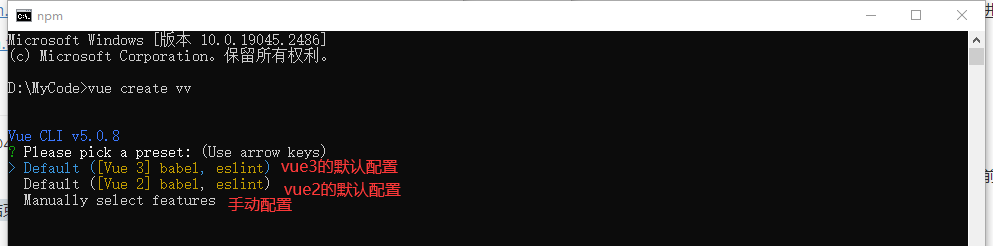
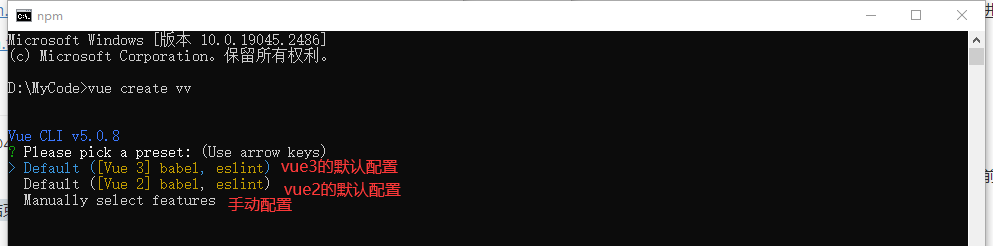
- vue create 项目名称,根据提示进行配置 ,结束即可

- 选择第一或者第二的,后续不需要干啥了,慢慢等待生成就可以了

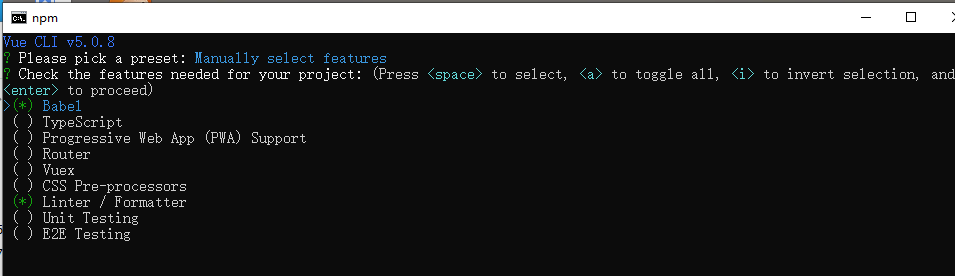
- 如果选择manually自定义
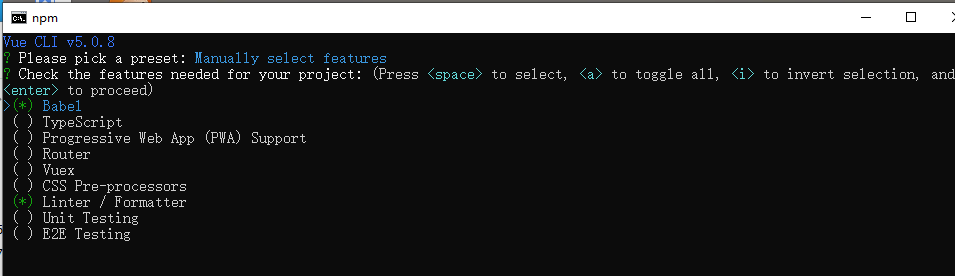
- 本人一般选择babel(es6转es5工具)、route(路由)、vuex(状态管理)、css(css预处理) 空格选中 然后回车
- 补充:Progressive Web App (PWA)Support 渐进Web应用程序支持
TypeScript js的高级语法 Linter代码检查工具 Unit E2E 单元测试工具
- 选择vue2还是3
- 选择路由模式 默认his模式 就是要不要用his默认 本人no 回车
- 选择css选择处理器 sass/scss(with node-sass) 回车
- 用什么东西存放配置文件 通常我选择json 回车
- 是否保存这个配置 如果yes 然后就输入这个配置的名字
- 等待生成运行就好了
转载自blog.csdn.net/weixin_45113182/article/details/128725341