相信大家很多参与企业开发会发现 别人搭建的vue项目都会自动启动在电脑的默认浏览器上
这个其实React项目自己就会有
但是 vue项目我们需要自己设置一下
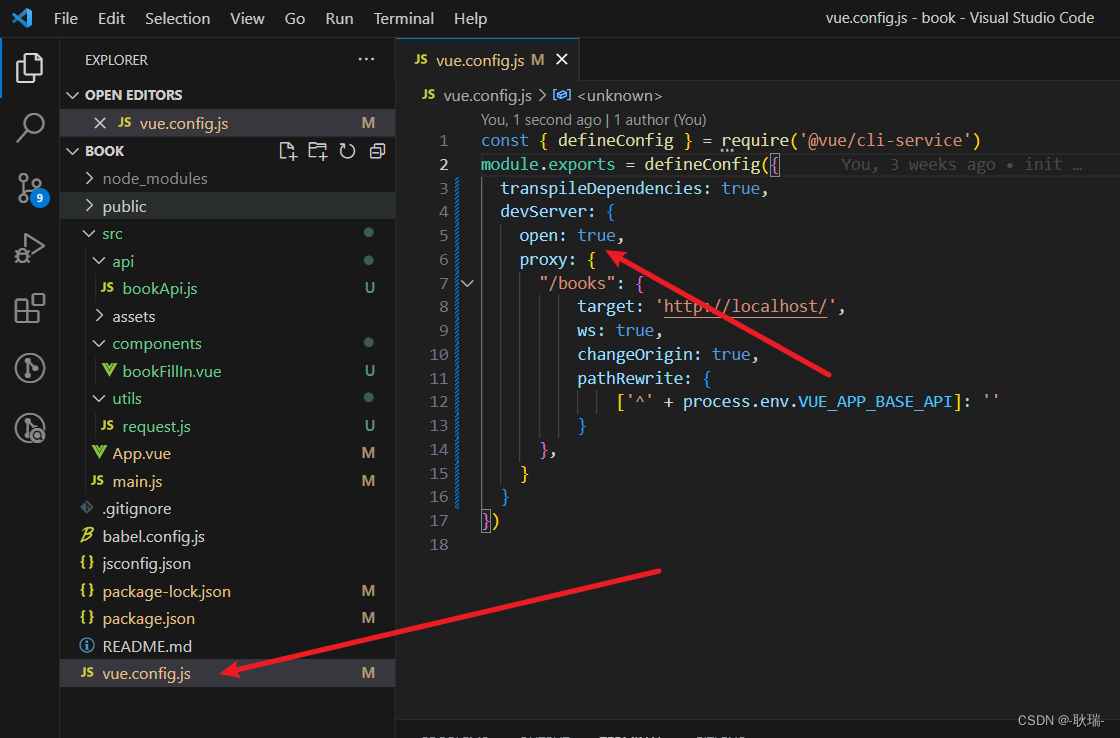
在根目录的 vue.config.js
将devServer下 设置 open: true
参考代码如下
module.exports = {
devServer: {
open: true
}
}
这样 我们每次启动时 他就会自动运行在默认浏览器上了

相信大家很多参与企业开发会发现 别人搭建的vue项目都会自动启动在电脑的默认浏览器上
这个其实React项目自己就会有
但是 vue项目我们需要自己设置一下
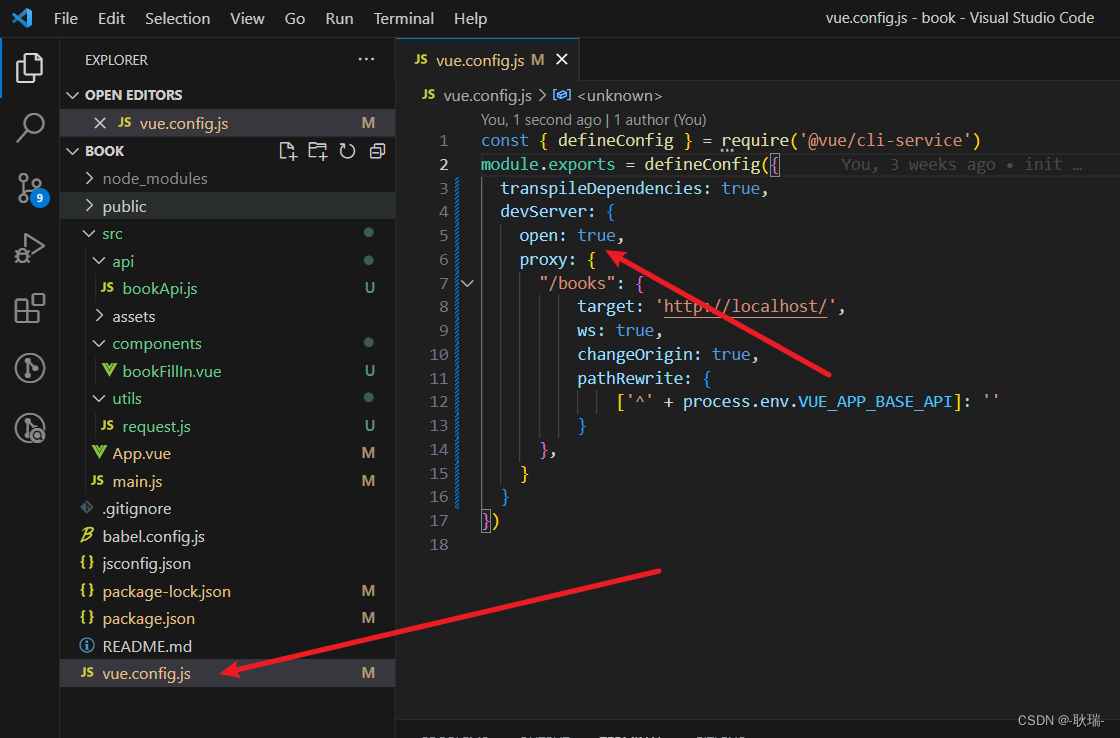
在根目录的 vue.config.js
将devServer下 设置 open: true
参考代码如下
module.exports = {
devServer: {
open: true
}
}
这样 我们每次启动时 他就会自动运行在默认浏览器上了