
禁用之后的效果,移入显示不可选中

<el-table :data="tableData" :row-class-name="tableRowClassName" border height="500" style="width: 100%" @selection-change="handleSelectionChange">
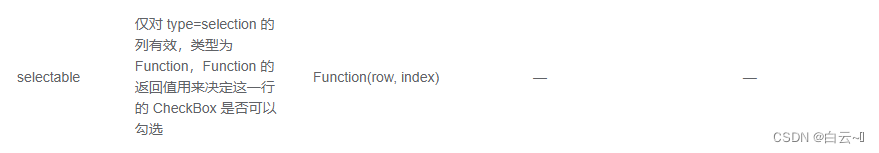
<el-table-column type="selection" width="40" :selectable="selectable"</el-table-column>
</el-table>核心:<el-table-column type="selection" width="40" :selectable="selectable"</el-table-column>

注意:
1.type必须等于selection type="selection"
2.selectable必须是一个函数方法
3.selectable必须有返回值 ,没有就都默认为false
methods: {
// 设置禁止选中
// 这个方法你有多少条数据就会执行多少次
selectable(row,index){
// row是遍历的每一条数据,index是下标
// 设置第一个为不可选中
if (index == 0) {
return false
} else {
return true
}
},
}