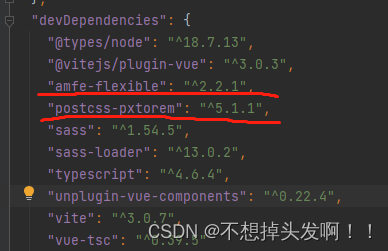
一、安装插件
npm i postcss-pxtorem -D
npm i amfe-flexible -D

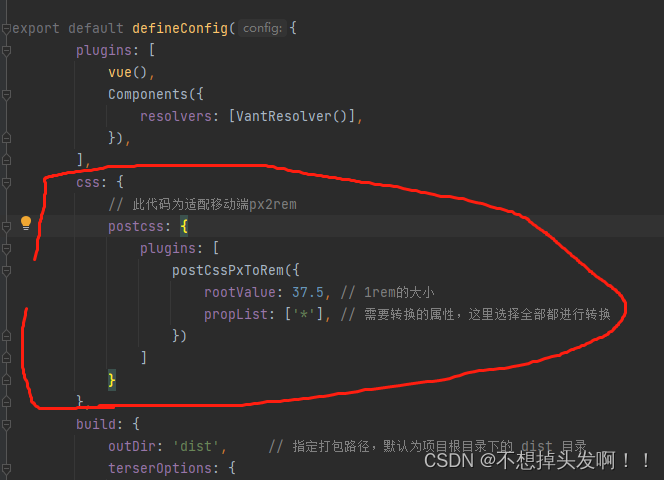
二、配置vite.config.ts
引入包
import postCssPxToRem from "postcss-pxtorem"
在对应的位置配置css.
css: {
// 此代码为适配移动端px2rem
postcss: {
plugins: [
postCssPxToRem({
rootValue: 37.5, // 1rem的大小
propList: ['*'], // 需要转换的属性,这里选择全部都进行转换
})
]
}
},

三、引入文件
在mian.ts文件中引入amfe-flexible
import 'amfe-flexible'
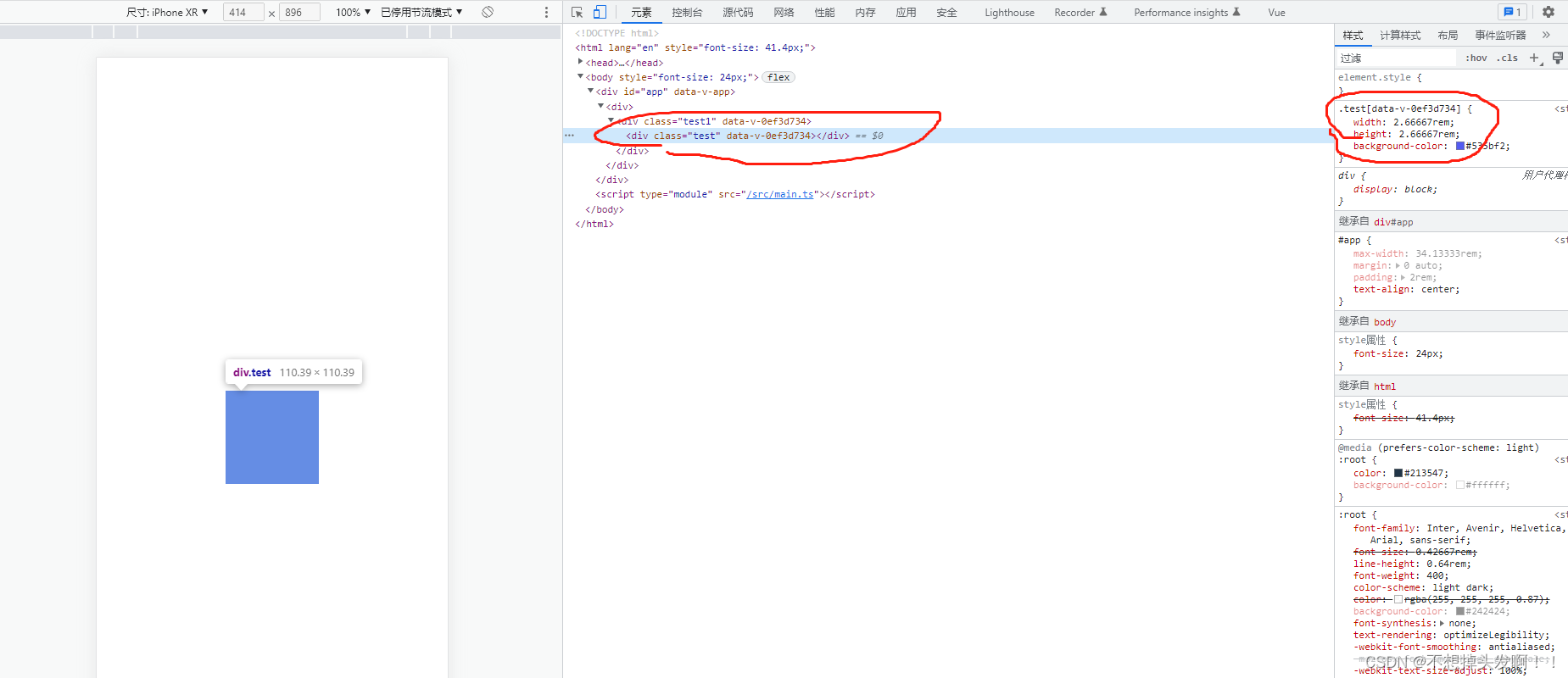
四、效果