写插件的时候,好多时候子组件需要主动修改父组件的值,或者绑定。
这时候再用单纯的父子组件通信显得不合适,最好是让父组件不再过多的自己去操作数据,不然就不像一个本分的组件了,这时候就需要v-model
子组件:this.$emit(‘自定义属性’, data.ids)
父组件:<z-select @自定义属性=‘方法’/>
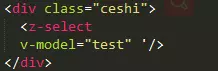
v-model父组件写法:

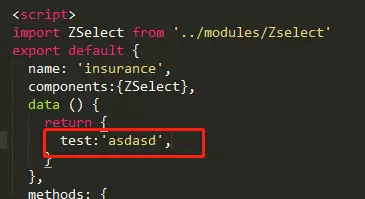
绑定一个data

data数据
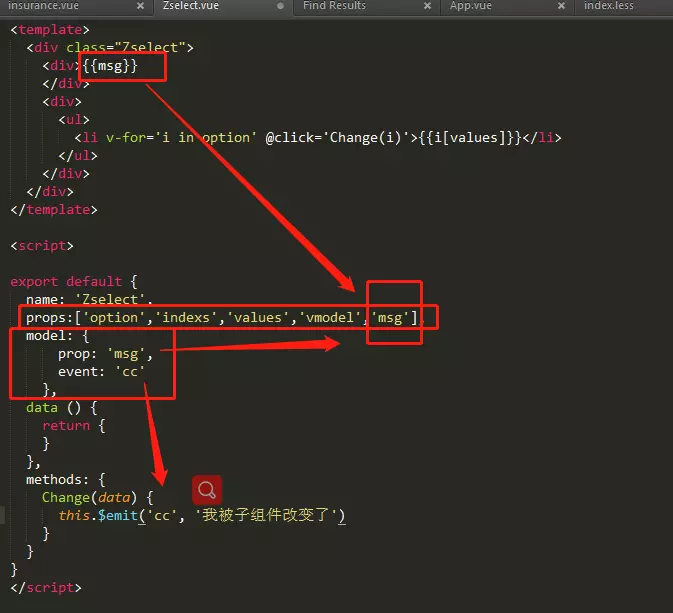
v-model子组件写法:

结构
子组件export default中的model:{}里面两个值,prop代表着我要和props的那个变量相对应,event表示着事件,我触发事件cc的时候会改变父组件v-model的值。
