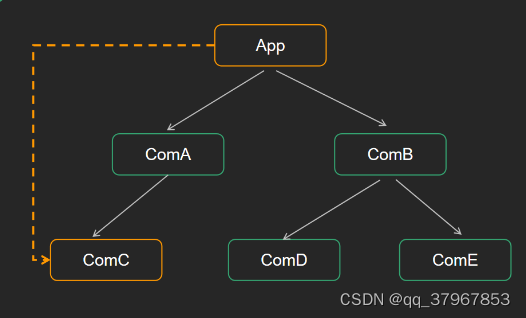
1、跨组件传递

思路:
1- 创建Context对象 导出 Provider 和 Consumer对象
const {
Provider, Consumer } = createContext()
2- 使用Provider包裹提供数据(在根组件中)
<Provider value={
this.state.message}>
{
/* 根组件 */}
</Provider>
3- 需要用到数据的那个组件使用Consumer包裹获取数据
<Consumer >
{
value => /* 基于 context 值进行渲染*/}
</Consumer>
完整代码如下(示例):
import React, {
createContext } from 'react'
// 1. 创建Context对象
const {
Provider, Consumer } = createContext()
// 3. 消费数据
function ComC() {
return (
<Consumer >
{
value => <div>{
value}</div>}
</Consumer>
)
}
function ComA() {
return (
<ComC/>
)
}
// 2. 提供数据
class App extends React.Component {
state = {
message: 'this is message'
}
render() {
return (
<Provider value={
this.state.message}>
<div className="app">
<ComA />
</div>
</Provider>
)
}
}
export default App
总结
App透过A直接传给C:
根组件App中Provider提供要传递出去的数据,C组件中Consumer即可消费使用App传来的数据。由于A组件里面包裹着C组件,当我们在A组件中执行了组件C,可以看到确实组件C拿到了App传来的数据。