要根据表格数据的内容来改变 Element UI 表格中的背景颜色,你可以使用 cell-style 属性和样式函数来实现。
首先,你需要在表格的列定义中添加 cell-style 属性,该属性接收一个函数,用于根据单元格的内容返回对应的样式对象。
假设你的表格数据如下:
data() {
return {
tableData: [
{ nurseName: "Wang Wei", mondayStatus: "E", thursdayStatus: "E", wednesdayStatus: "E", thuesdayStatus: "E", fridayStatus: "E", saturdayStatus: "", sundayStatus: "", id: "1" },
{ nurseName: "Shi Yu", mondayStatus: "E", thursdayStatus: "E", wednesdayStatus: "E", thuesdayStatus: "E", fridayStatus: "E", saturdayStatus: "", sundayStatus: "", id: "2" },
{ nurseName: "Zhao XiaoDong", mondayStatus: "D2", thursdayStatus: "D2", wednesdayStatus: "D2", thuesdayStatus: "V", fridayStatus: "V", saturdayStatus: "", sundayStatus: "", id: "3" },
{ nurseName: "Luo Chris", mondayStatus: "D2", thursdayStatus: "D2", wednesdayStatus: "D2", thuesdayStatus: "D2", fridayStatus: "D2", saturdayStatus: "", sundayStatus: "", id: "4" },
]
}
}然后,在表格的列定义中,你可以添加 cell-style 属性来设置单元格的背景颜色,如下所示:
<el-table :data="tableData">
<el-table-column prop="nurseName" label="Nurse Name"></el-table-column>
<el-table-column prop="mondayStatus" label="Monday" :cell-style="statusCellStyle"></el-table-column>
<el-table-column prop="thursdayStatus" label="Thursday" :cell-style="statusCellStyle"></el-table-column>
<el-table-column prop="wednesdayStatus" label="Wednesday" :cell-style="statusCellStyle"></el-table-column>
<el-table-column prop="thuesdayStatus" label="Tuesday" :cell-style="statusCellStyle"></el-table-column>
<el-table-column prop="fridayStatus" label="Friday" :cell-style="statusCellStyle"></el-table-column>
<el-table-column prop="saturdayStatus" label="Saturday" :cell-style="statusCellStyle"></el-table-column>
<el-table-column prop="sundayStatus" label="Sunday" :cell-style="statusCellStyle"></el-table-column>
</el-table>接下来,你需要在 Vue 实例中定义对应的样式函数,根据单元格的内容返回不同的样式对象。例如:
methods: {
statusCellStyle({ row, column }) {
if (row[column.property] === "E") {
return { background: "green" };
} else if (row[column.property] === "D2") {
return { background: "yellow" };
} else if (row[column.property] === "V") {
return { background: "red" };
} else {
return { background: "white" };
}
}
}通过以上设置,每个单元格的背景颜色将根据其内容动态变化。你可以根据实际需求修改样式函数中的逻辑和颜色设置。
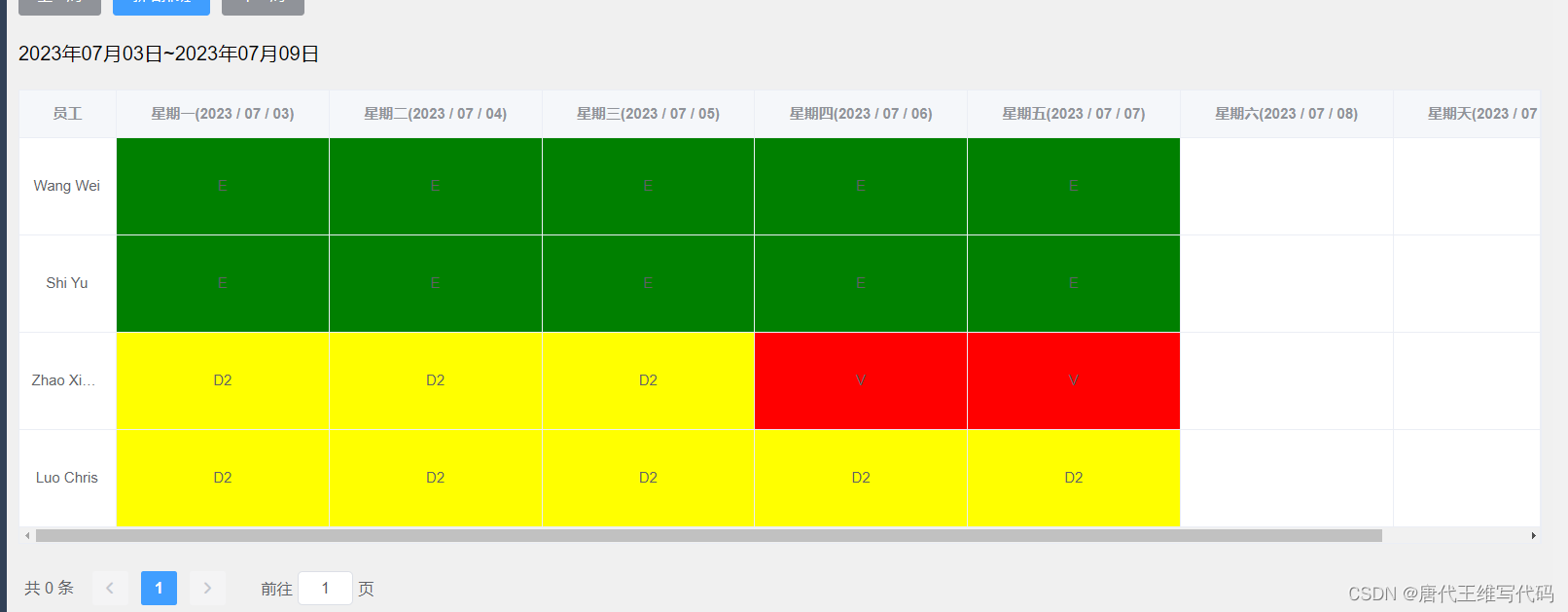
效果如下图