前言:
vue3+vite中实现图片的预览的更好展示,这里推荐:v-viewer,但是注意,vue3的版本更新了,所以命令也发生了改变
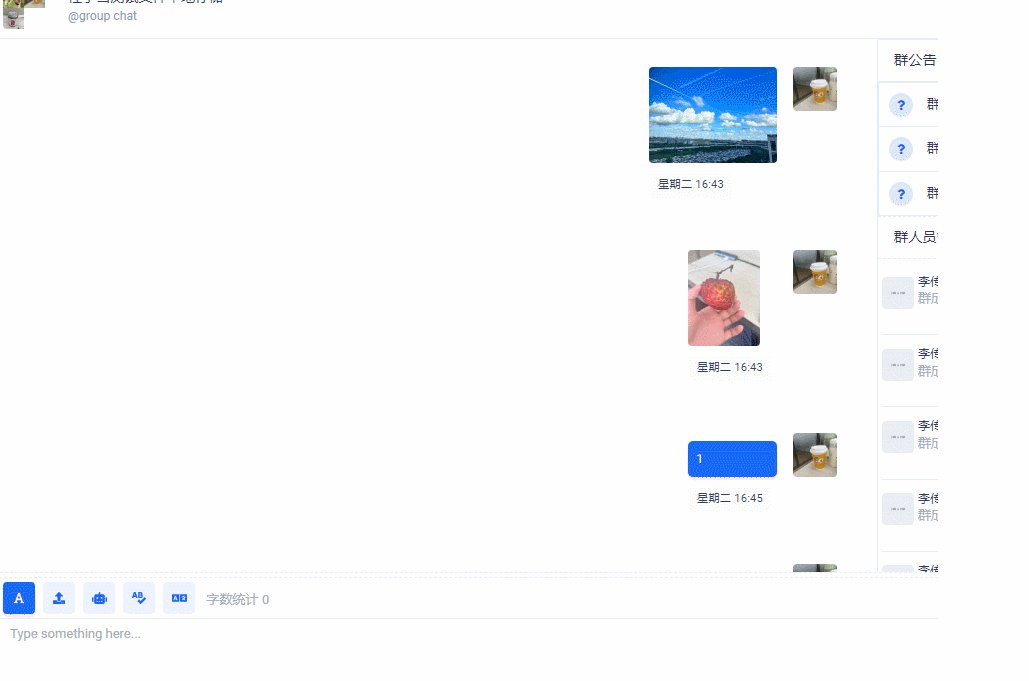
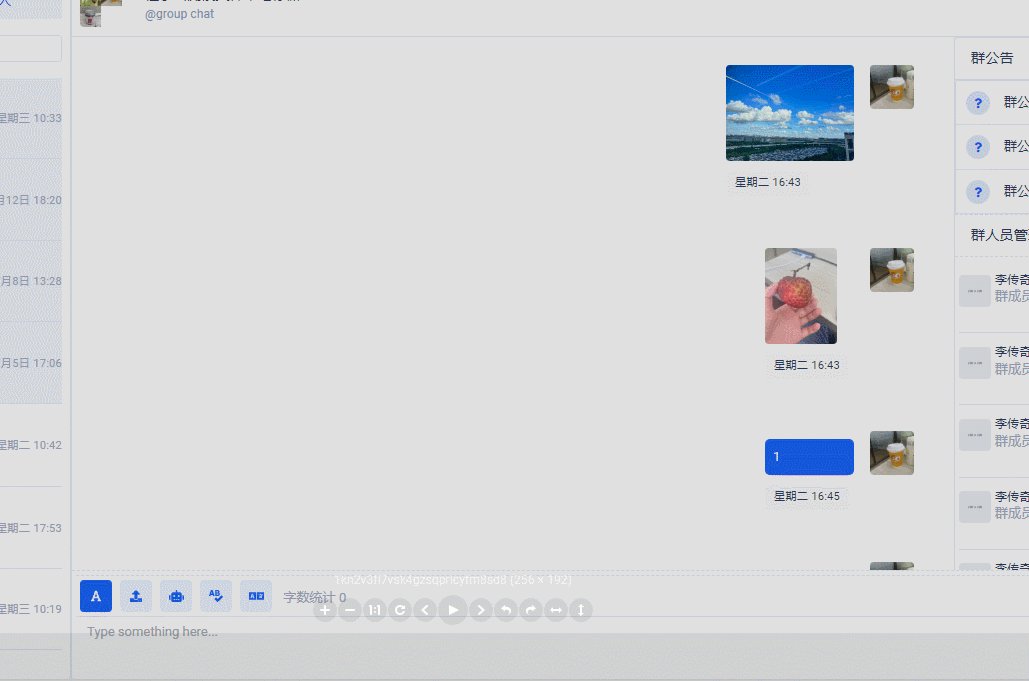
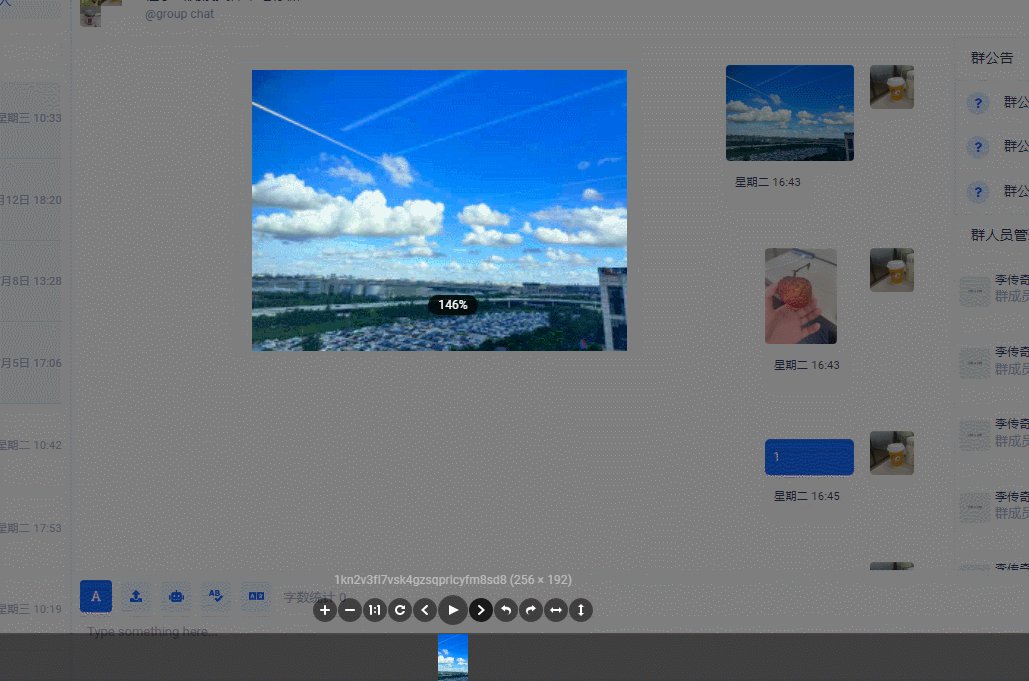
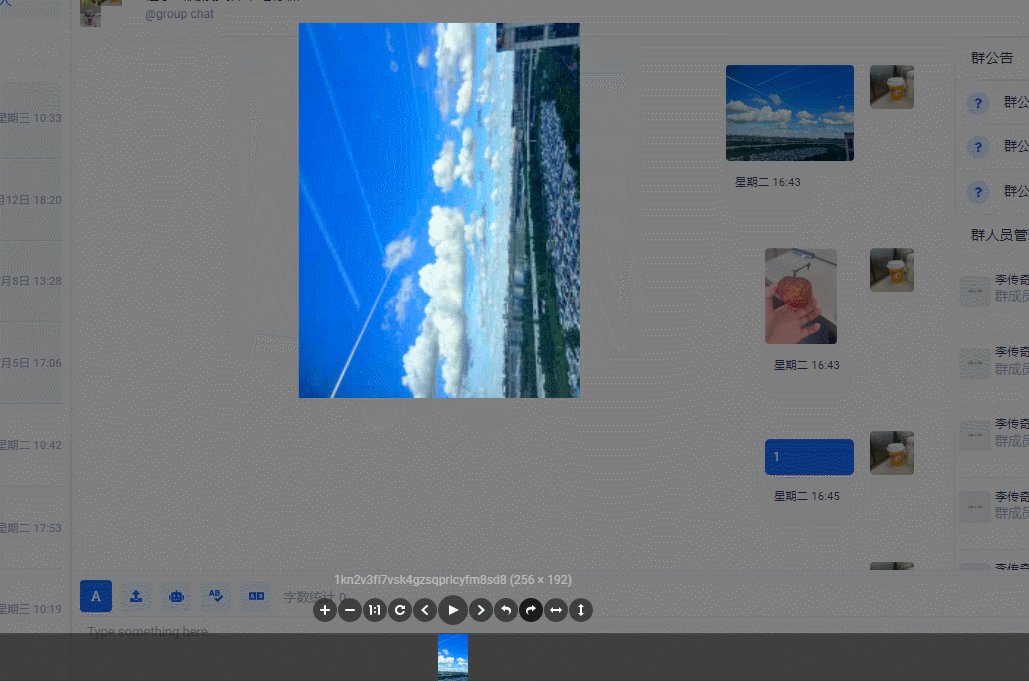
实现效果:

使用步骤:
1、安装 npm/cnpm/pnpm/yarn 都可以,装上下面插件
v-viewer@next2、main.js中配置
// 图片查看工具
import Viewer from 'v-viewer';
import 'viewerjs/dist/viewer.css';
const app = createApp(App);
app.use(Viewer, {
Options: {
'inline': true,
'button': true, //右上角按钮
'navbar': true, //底部缩略图
'title': true, //当前图片标题
'toolbar': true, //底部工具栏
'tooltip': true, //显示缩放百分比
'movable': true, //是否可以移动
'zoomable': true, //是否可以缩放
'rotatable': true, //是否可旋转
'scalable': true, //是否可翻转
'transition': true, //使用 CSS3 过度
'fullscreen': true, //播放时是否全屏
'keyboard': true, //是否支持键盘
'url': 'data-source',
},
});3、页面使用:
1)使用 v-view 指令
<div v-viewer>
<img
:key="props.message.util_attachment.image_url"
:src="props.message.util_attachment.image_url"
/>
</div>2)用viewer把图片包起来
<viewer :images="images">
<img v-for="src in images" :key="src" :src="src">
</viewer>4、问题整理:
如果不是一次性拿到图片数据的话,默认展示图片会有问题
this.$viewer.update()
this.$viewer.view(index) // 预览当前图片,index是你图片的下标