<1>. 在项目里安装vux
npm install vux --save
<2>. 安装vux-loader (这个vux文档中没有明文跟你说要安装的啦)
npm install vux-loader --save-dev
<3>. 安装less-loader (这个是用以正确编译less源码,否则会出现 ' Cannot GET / ',自己看package.json,如果安装了,就不用装啦!)
npm install less less-loader --save-dev
<4>. 安装yaml-loader (不用装啦)
npm install yaml-loader --save-dev
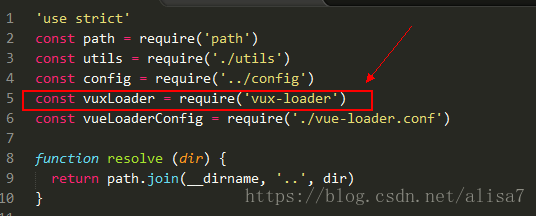
<5>. 在build文件夹下webpack.base.conf.js 文件进行配置
const vuxLoader = require('vux-loader') 【新加上去的】
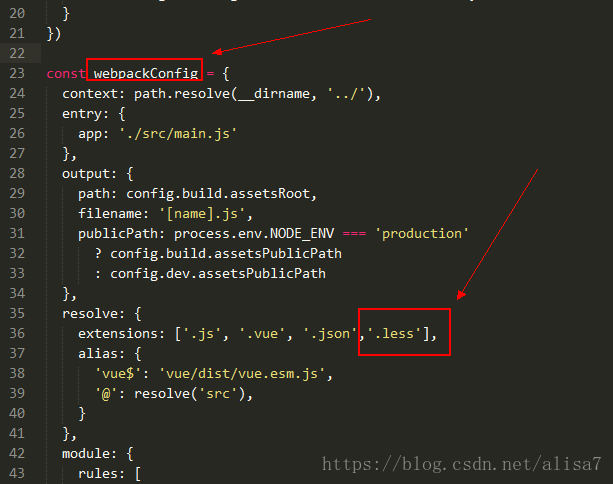
const webpackConfig = originalConfig 【originalConfig就是原来的 module.exports出去的代码,把它整个赋值给变量 webpackConfig】
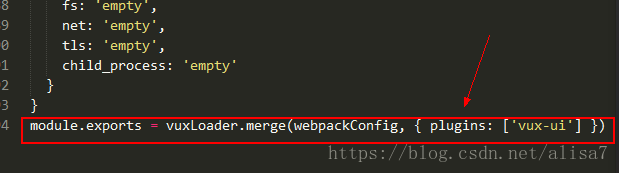
module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] }) 【在最后加多一句,这里就是引用插件vux啦!】vux2必须配合
vux-loader使用, 请在build/webpack.base.conf.js里参照如下代码进行配置:const vuxLoader = require('vux-loader') const webpackConfig = originalConfig // 原来的 module.exports 代码赋值给变量 webpackConfig module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] })
<6>最后别忘了,在resolve: {
extensions: ['.js', '.vue', '.json','.less']里加入.less。
必须用npm哦,我用cnpm安装各种报错
以上步骤走完后又出现下面的bug
Error: Cannot find module 'lodash'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (C:\gwsk\node_modules\browser-sync\node_modules\portsc
anner-plus\lib\index.js:3:9)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (C:\gwsk\node_modules\browser-sync\lib\utils.js:6:19)我直接打开cmd 全局安装
$ npm install lodash --save然后删除node_modules文件夹
然后
$ npm cache clean --force
$ npm install终于可以了,npm run dev