(1)盒子模型的作用:
布局网页,摆放盒子和内容
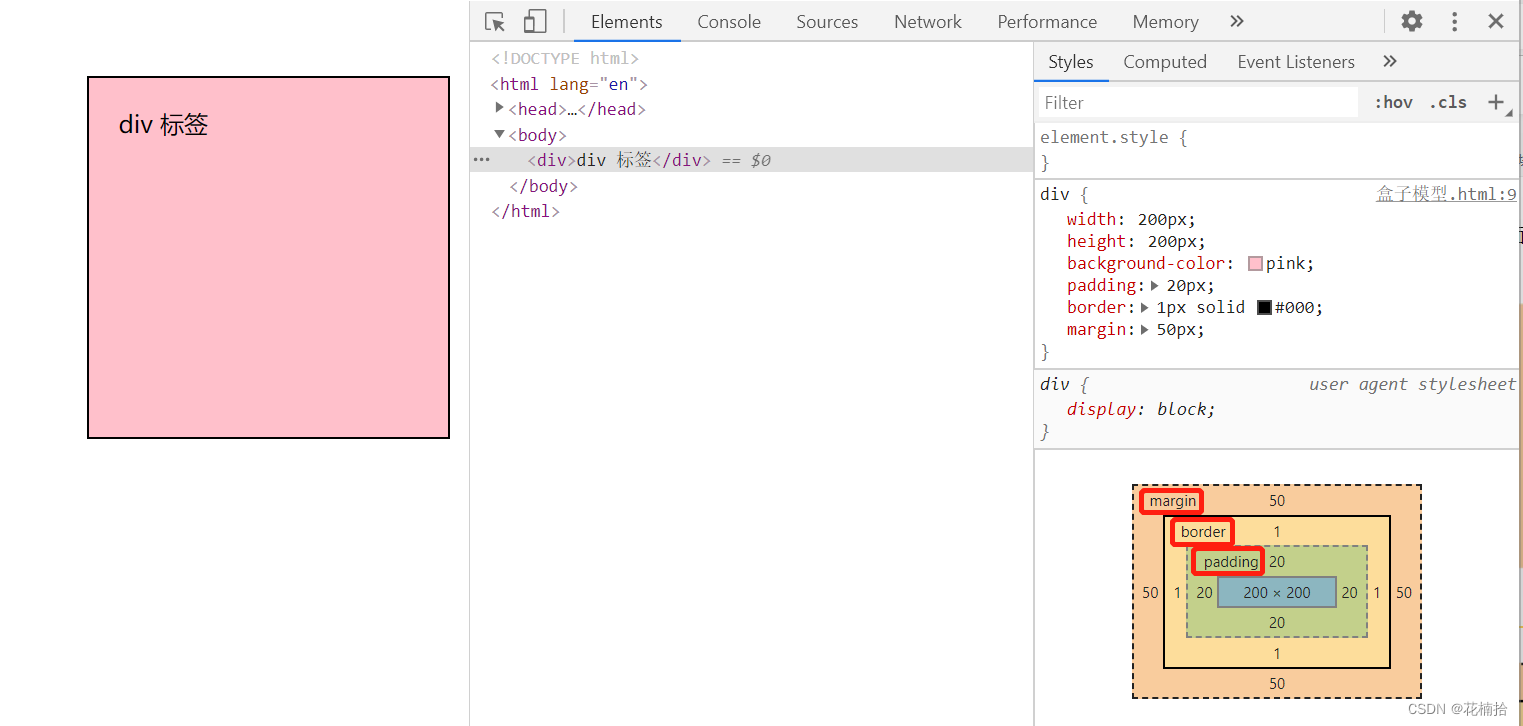
(2)盒子模型重要组成部分:
- 内容区域 - width & height
- 内边框 - padding(出现在内容与盒子边缘之间)
- 边框线 - border
- 外边框 - margin(出现在盒子外面)

(3)盒子模型——边框线
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色 (不区分顺序)
常用线条样式:实线-solid 虚线-dashed 点线-dotted
- 设置单方向边框线。
- 属性名:border-方位名词(bd+方位名词首字母(上-top 下-bootom 左-left 右-right))
- 属性值:边框线粗细 线条样式 颜色 (不区分顺序)
(4)盒子模型——内边距
作用:设置内容与盒子边缘之间的距离。
属性名:padding/padding-方位名词
- padding多值写法:
| 取值个数 | 示例 | 含义 |
| 一个值 | padding:10px | 四个方向内边距均为10px |
| 四个值 | padding:10px 20px 40px 80px | 上:10px 右:20px 下:40px 左:80px |
| 三个值 | padding:10px 40px 80px; | 上:10px 左右:40px 下:80px |
| 两个值 | padding:10px 80px | 上下:10px 左右:80px |
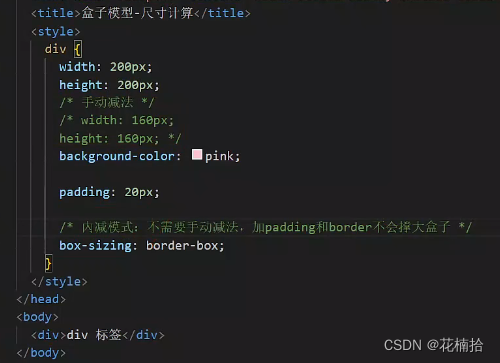
(5)盒子模型——尺寸计算
- 默认情况:盒子尺寸=内容尺寸+border尺寸+内边距尺寸
- 给盒子加border/padding会撑大盒子,margin不会撑大盒子
- 解决:
- 手动做减法:减掉border/padding的尺寸
- 内减模式:box-sizing:border-box

(6)盒子模型——外边距
作用:拉开两个盒子之间的距离,不会撑大盒子
属性名:margin
提示:与padding属性值写法,含义相同。
margin: 0 auto; ==>实现版心居中(前提一定要设置盒子宽度)。