DataTables介绍
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
超过2900+个测试单元
免费开源 ( MIT license )
官网不仅提供了各种版本免费的下载安装包,下面还有网友的技术讨论帖,开发中经常遇到的问题基本都可以找到解决方法。

中文使用手册:http://datatables.club/manual/
使用手册详细介绍了DataTables所支持的各种操作。
下载安装
1.进入官网:http://datatables.club/ --> 点击最新版下载 (非常小只有2M多)
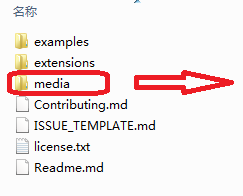
2.下载解压后目录结构:其中media文件夹包含了DataTables所依赖的文件
3.HTML编辑器:WebStorm强大的html编辑工具
WebStorm的下载及安装详情请参考:WebStorm的下载及安装
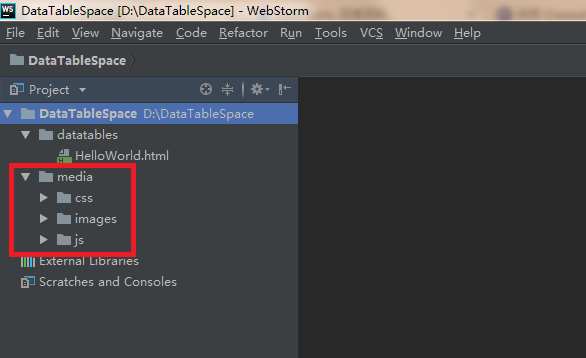
4.导入media文件: 将media文件夹添加到WebStorm中创建工程下面
5.新建html文件:参考官网:http://datatables.club/manual/install.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DataTables入门</title>
<!--第一步:引入Javascript / CSS (CDN)-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
<!--或者下载到本地,下面有下载地址-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="../media/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="../media/js/jquery.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="../media/js/jquery.dataTables.js"></script>
</head>
<body>
<!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>男</td>
<td>12</td>
</tr>
<tr>
<td>赵倩</td>
<td>女</td>
<td>18</td>
</tr>
<tr>
<td>德川家康</td>
<td>男</td>
<td>100</td>
</tr>
<tr>
<td>妲己</td>
<td>女</td>
<td>22</td>
</tr>
</tbody>
</table>
<!--第三步:初始化Datatables-->
<script>
$(document).ready( function () {
$('#table_id_example').DataTable();
} );
</script>
</body>
</html>
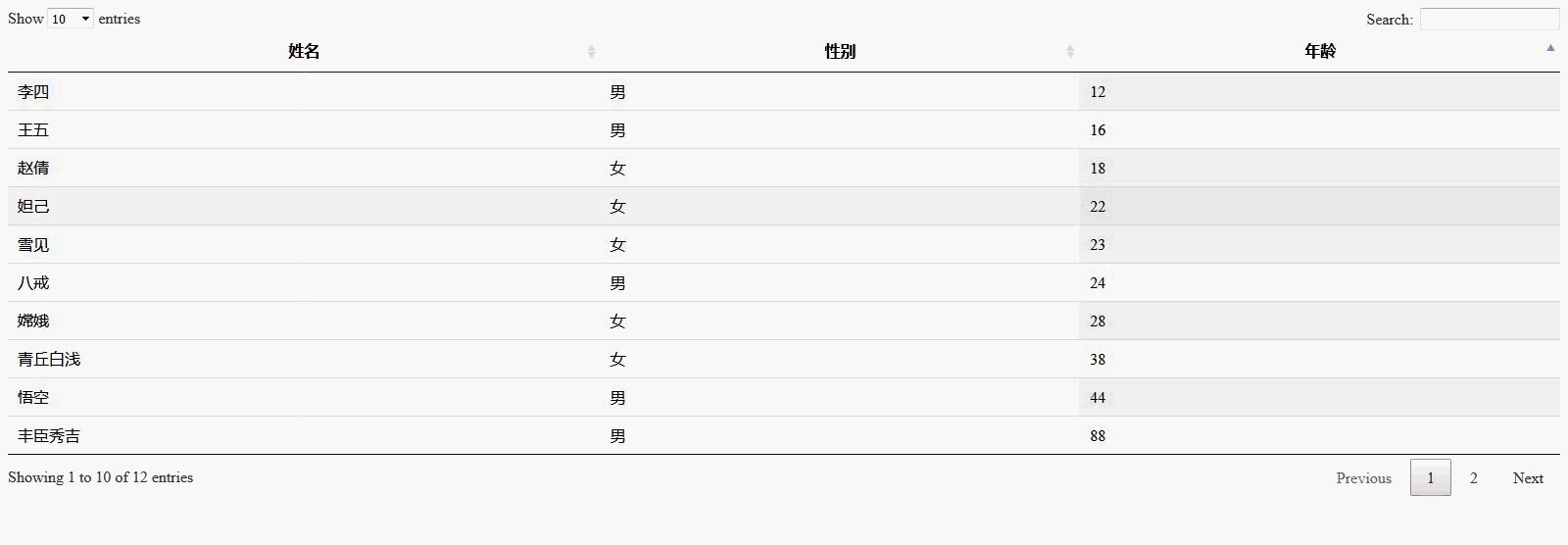
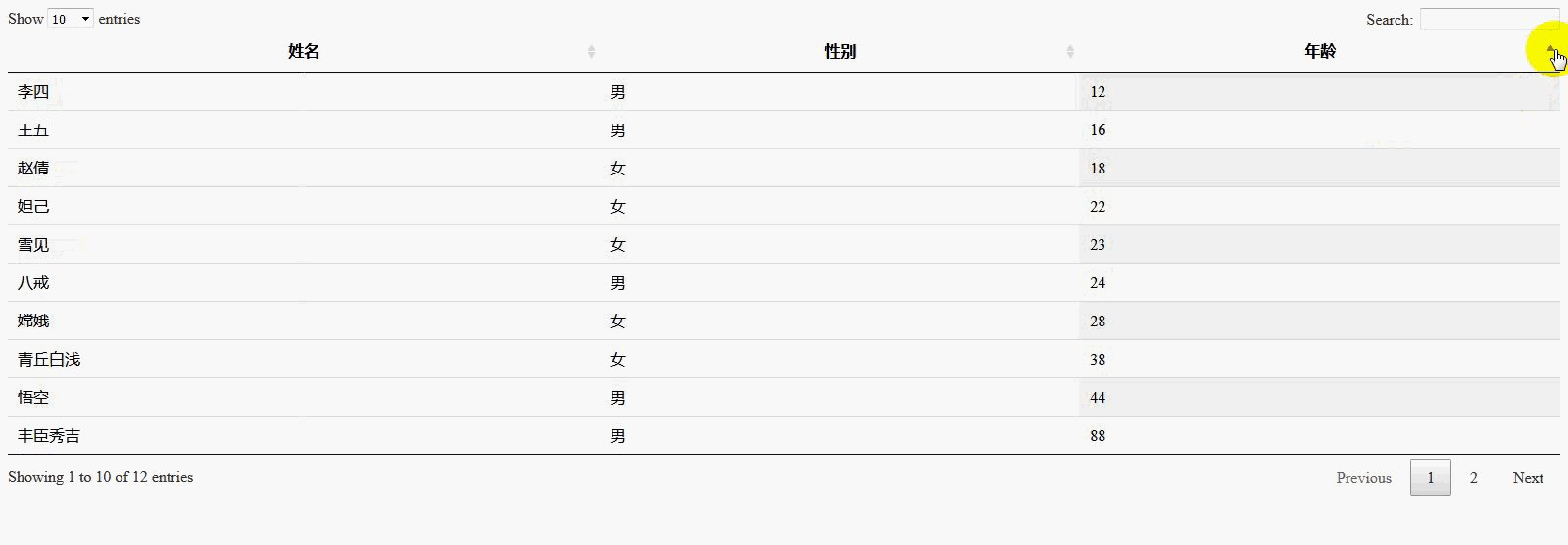
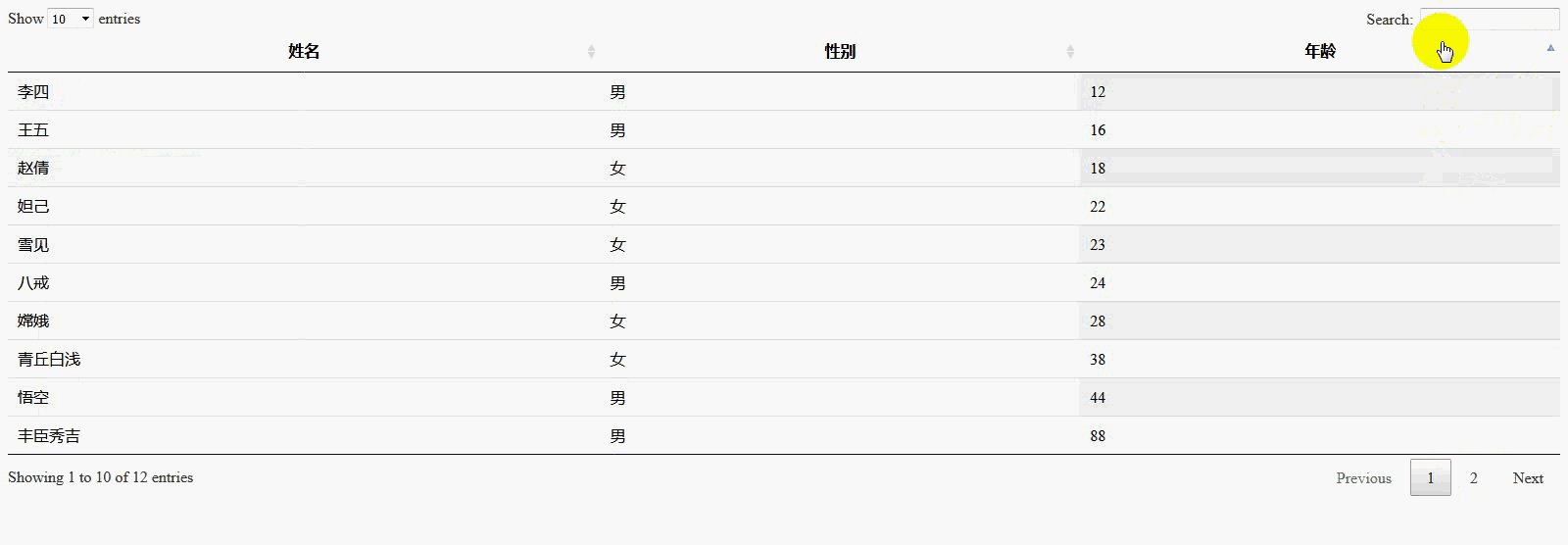
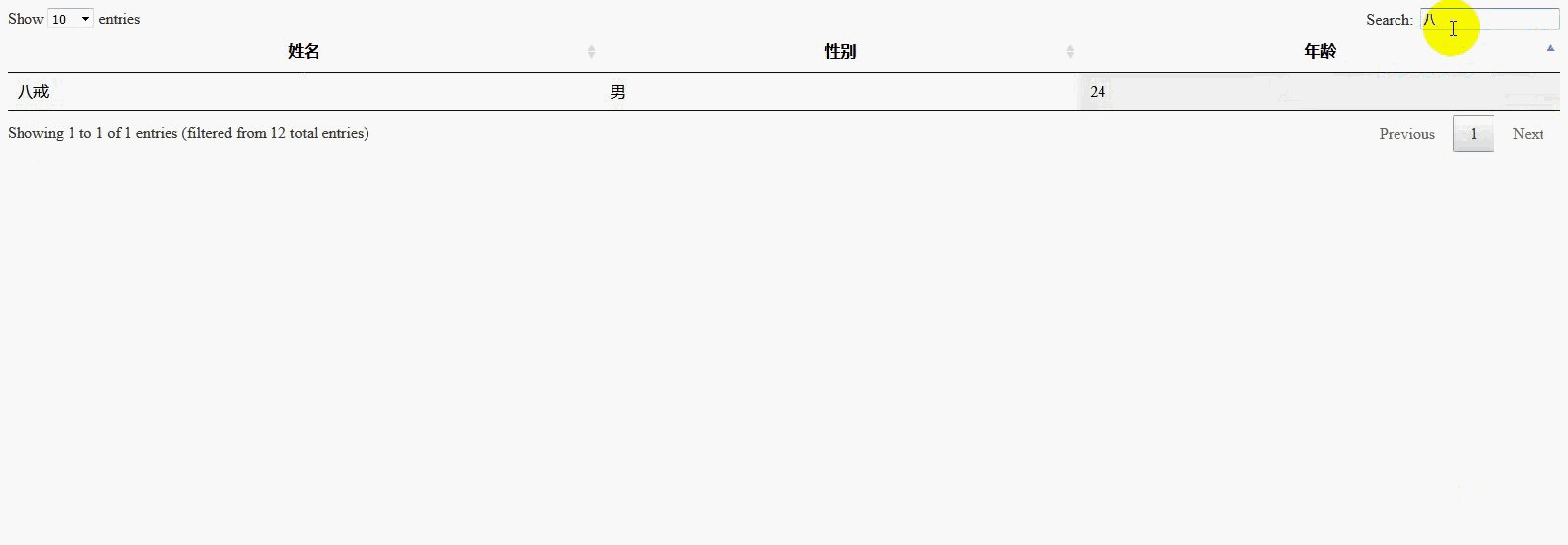
6.动态效果:自动排序、分页、查找等功能
本篇博文简要的介绍了DataTables的安装使用,想要了解更多欢迎参考接下来的博文:DataTables从安装到入门的详细教程之二:DataTables的数据处理