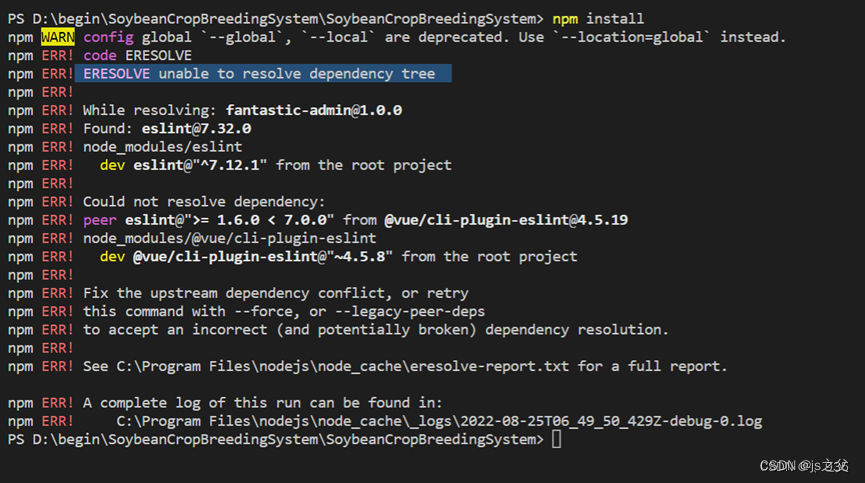
1、公司的一个项目拉下来 ,npm i 不管用显示
后面百度 使用了一个方法 
虽然解决 但是在增加别的依赖不行,后面发现是node版本过高,更换node版本解决。
2、使用插件动态的使数字从0到100(vue-animate-number插件)
第一步:安装vue-animate-number插件
npm install vue-animate-number
第二步:在main.js中引入
import Vue from ‘vue’
import VueAnimateNumber from ‘vue-animate-number’
Vue.use(VueAnimateNumber)
第三步:在组件中使用
把所有用到的案例都在下面组件中写出
<animate-number
from="1"
to="10"
duration="1000"
easing="easeOutQuad"
:formatter="formatter"
></animate-number>
<!-- 最简单的案例,from是开始值,to是结束值 -->
<animate-number from="1" to="10"></animate-number>
<animate-number ref="myNum" from="0" to="10" mode="manual" :formatter="formatter"></animate-number><br>
<!-- 也可以通过按钮去触发-->
<button type="button" @click="startAnimate()"> animate! </button>