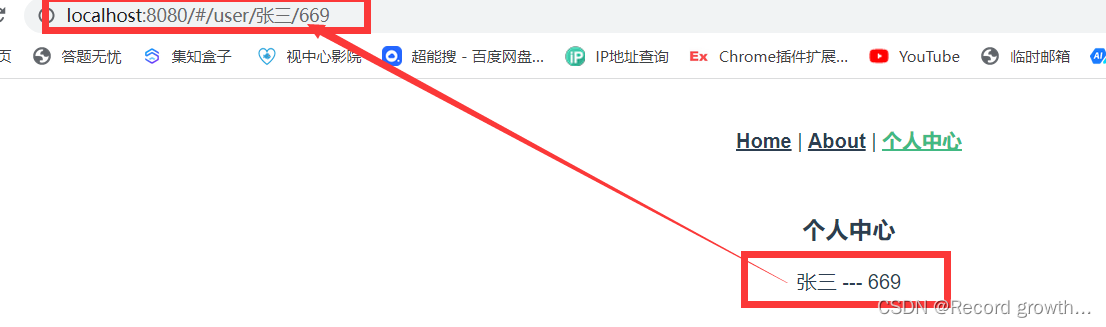
想要在路由后面加上参数,首先要在index.js里面写好,然后在App.vue中同步,最后浏览器才会显示,如果路径没有和设置的一样,那就进不去相应的界面。
①index.js中设置
如果没写冒号就会当普通的路径处理
{
// 注意参数后面有一个冒号
path: '/user/:username/:id/',
name: 'user',
component: () => import('../views/UserView.vue')
}
②在App.vue中设置相应路径
<router-link to="/user/张三/669">个人中心</router-link>
③通过$route.params.username拿到数据
如果是在方法里面,那就要加上this
<h3>个人中心</h3>
{
{ $route.params.username }} --- {
{ $route.params.id }}