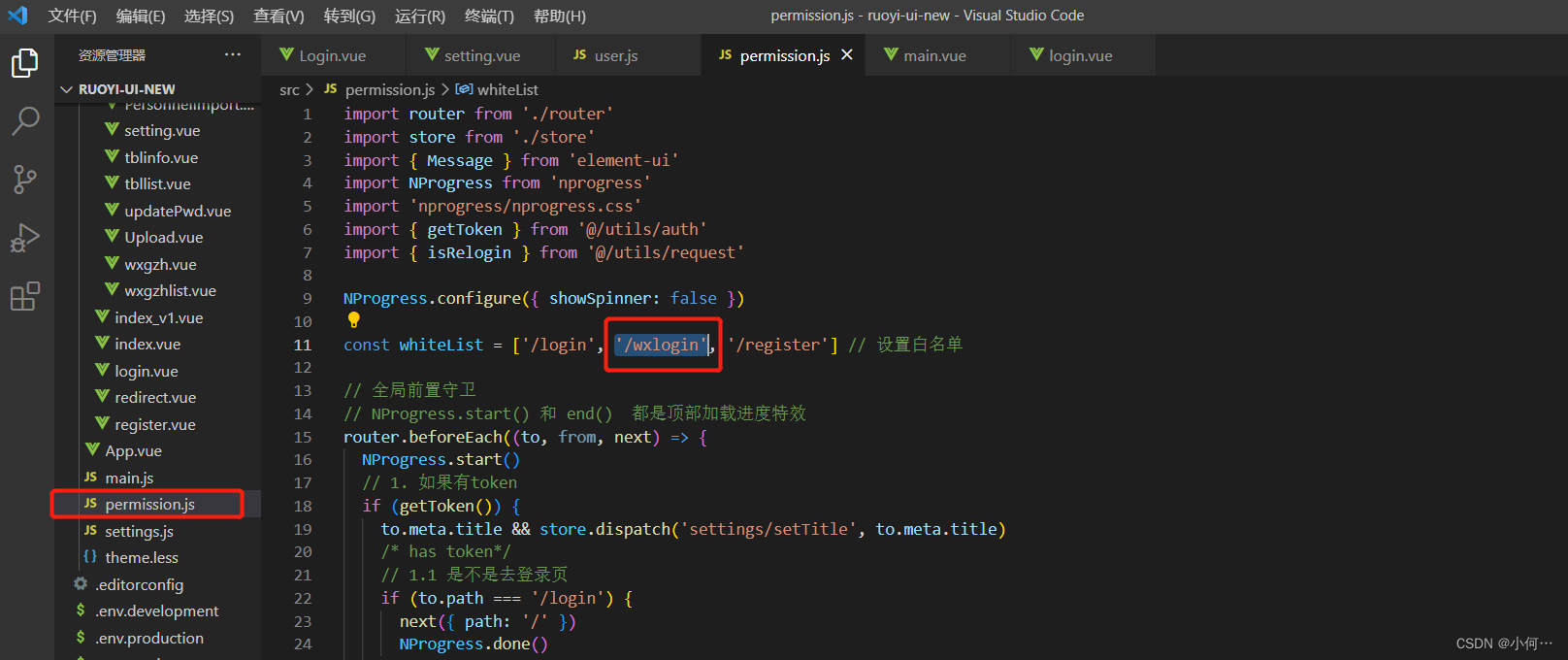
1.添加白名单路由path路径

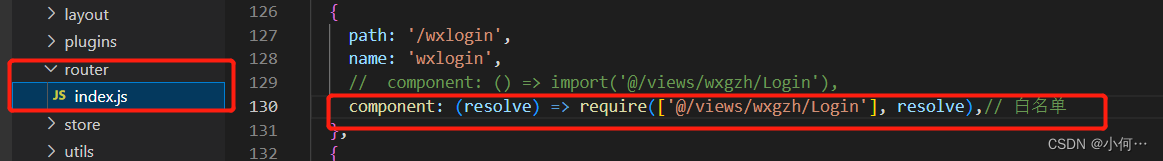
2.路由路径进行配置

component: (resolve) => require(['@/views/wxgzh/Login'], resolve),// 白名单3.公众号登录时候需要保存后端返回的token值,自定义公众号登录后就能自动获取用户信息
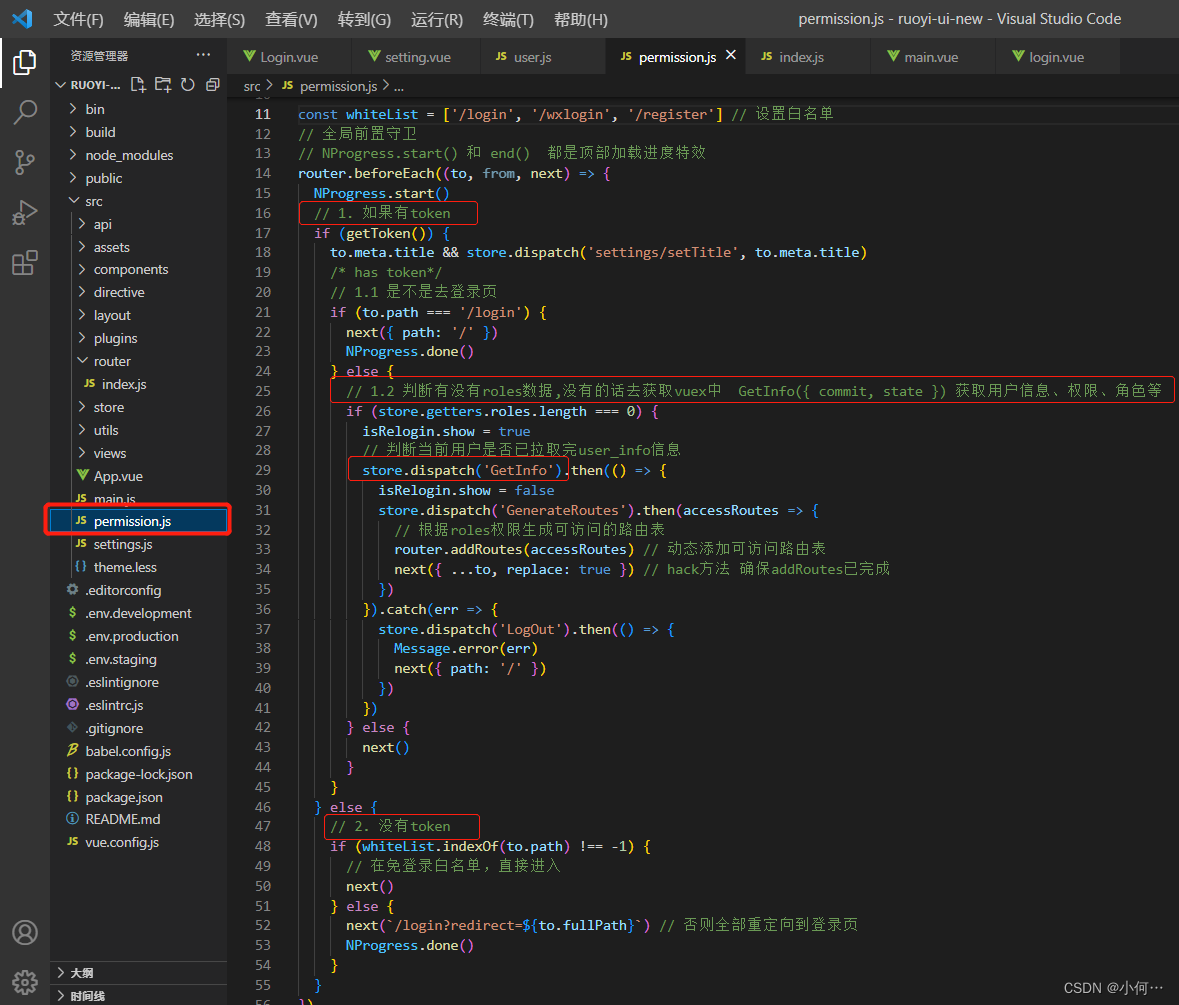
不然每次permission.js文件中router.beforeEach((to, from, next) => {...}若依全局前置守卫判断时候,白名单界面进行跳转时候
(1)没有token值都会返回到默认登录页
(2)有token值会去自动获取用户信息 store.dispatch('GetInfo').then(() => {...}封装在vuex文件src\store\modules\user.js中
import { setToken } from "@/utils/auth"; // 存取token值接口
setToken(response.token); // 存取token,有白名单权限
wxLogin.vue页面主要代码如下:
import { setToken } from "@/utils/auth"; // 存取token值接口,在上面引用
// vant表单验证
this.$refs.forms.validate().then(() => {
// 验证通过
login(this.form).then((response) => {
if (response.code == 200) {
setToken(response.token); // 存取token,有白名单权限
localStorage.setItem("active", 0); // 存储vant标签切换值
this.$router.push({ path: "/notice" }); // 跳转路由
} else {
this.finished = false;
}
});
})
.catch(() => {
//验证失败
console.log("false");
});permission.js文件如下:全局前置守卫每次进行页面跳转时候判断是否有路由

若依系统封装的vuex文件src\store\modules\user.js文件如下:

公众号登录成功后打印显示用户角色、用户权限等信息;
