wow.js+animate.css+vue实现显示时执行动画
第一步:
npm 安装 wow.js,安装后 animate.css 会自动安装
npm install wowjs --save-dev第二步:
在main.js里引入animate.css
import animated from 'animate.css'
Vue.use(animated)第三步:
在需要的组件中引入 wow.js
import { WOW } from 'wowjs'第四步:
在 mounted() 生命周期钩子中初始化
mounted(){
const wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true
})
wow.init();
}
第五步:
在需要动画的元素上面加上类名 wow 和 animation.css 动画的 class 即可,还可以加上 data-wow-duration(动画持续时间)、data-wow-delay(动画延迟时间)、data-wow-offset(元素的位置露出后距离底部多少像素执行)和 data-wow-iteration(动画执行次数)这四个属性可选可不选
<div class="wow slideInUp" data-wow-duration="1s" ></div>
<div class="wow slideInUp" data-wow-duration="1s" data-wow-delay="1s" ></div>
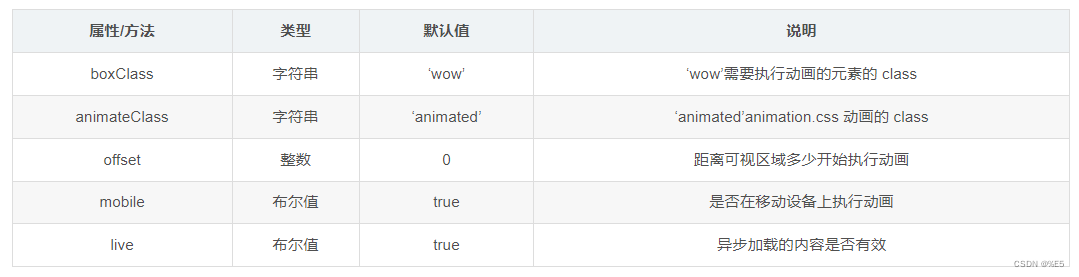
参数说明: