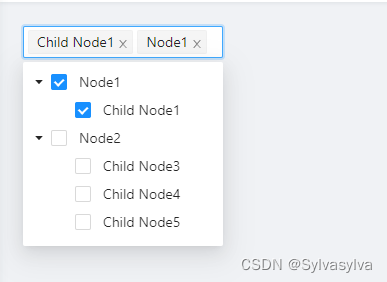
在项目开发中使用TreeSelect组件时,发现同时选择了父节点和子节点,但选择框仅显示出子节点

如果希望控制父子节点的显示,可以配置showCheckedStrategy属性,如下:
const Welcome = () => {
const [value, setValue] = useState(['0-0-0']);
const tProps = {
treeData,
value,
treeCheckable: true,//显示勾选框
showCheckedStrategy: TreeSelect.SHOW_ALL,//显示父子节点
// showCheckedStrategy: TreeSelect.SHOW_PARENT,显示父节点
// showCheckedStrategy: TreeSelect.SHOW_CHILD,显示子节点
};
return <TreeSelect {...tProps} />;
};