如何通过html+css+js实现日期倒数日
下面展示一些 内联代码片。
# 整体思路为先得到两个时间戳,再通过两个时间戳相减得到一个倒计时的
时间,再把时间转换为天时分秒的形式,呈现在css效果的html盒子中,得到
最终想要的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.countdown {
width: 350px;
height: 400px;
text-align: center;
line-height: 1;
color: #fff;
background-color: brown;
/* background-size: 240px; */
/* float: left; */
overflow: hidden;
}
.countdown .next {
font-size: 16px;
margin: 25px 0 14px;
}
.countdown .title {
font-size: 33px;
}
.countdown .tips {
margin-top: 80px;
font-size: 23px;
}
.countdown small {
font-size: 17px;
}
.countdown .clock {
width: 320px;
margin: 18px auto 0;
overflow: hidden;
}
.countdown .clock span,
.countdown .clock i {
display: block;
text-align: center;
line-height: 34px;
font-size: 23px;
float: left;
}
.countdown .clock span {
width: 50px;
height: 34px;
border-radius: 2px;
background-color: #303430;
}
#day {
width: 100px;
/* font-size: 15px; */
}
.countdown .clock i {
width: 20px;
font-style: normal;
}
</style>
</head>
<body>
<div class="countdown">
<p class="next">今天是2023年12月2日</p>
<p class="title">xxxxx</p>
<p class="clock">
<span id="day">7</span>
<i>:</i>
<span id="hour">00</span>
<i>:</i>
<span id="minutes">25</span>
<i>:</i>
<span id="second">20</span>
</p>
<p class="tips">xxxxxx</p>
</div>
<script>
// 随机颜色函数
// 1. 自定义一个随机颜色函数
function getRandomColor(flag = true) {
if (flag) {
// 3. 如果是true 则返回 #ffffff
let str = '#'
let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
// 利用for循环随机抽6次 累加到 str里面
for (let i = 1; i <= 6; i++) {
// 每次要随机从数组里面抽取一个
// random 是数组的索引号 是随机的
let random = Math.floor(Math.random() * arr.length)
// str = str + arr[random]
str += arr[random]
}
return str
} else {
// 4. 否则是 false 则返回 rgb(255,255,255)
let r = Math.floor(Math.random() * 256) // 55
let g = Math.floor(Math.random() * 256) // 89
let b = Math.floor(Math.random() * 256) // 255
return `rgb(${
r},${
g},${
b})`
}
}
// 页面刷新随机得到颜色
const countdown = document.querySelector('.countdown')
countdown.style.backgroundColor = getRandomColor()
//函数封装
function getCountTime() {
//1.得到当前的时间戳
const now = +new Date()
//2.得到将来的时间戳
const last = +new Date('2018-11-6 18:30:00')
// console.log(last - now / 1000);
//3.得到剩余的时间戳 count 记得转换为秒数
const count = (now - last) / 1000
// 4. 转换为时分秒
// h = parseInt(总秒数 / 60 / 60 % 24) // 计算小时
// m = parseInt(总秒数 / 60 % 60); // 计算分数
// s = parseInt(总秒数 % 60);
let d = parseInt(count / 60 / 60 / 24)
d = d < 10 ? '0' + d : d
let h = parseInt(count / 60 / 60 % 24) // 计算小时
h = h < 10 ? '0' + h : h
let m = parseInt(count / 60 % 60); // 计算分数
m = m < 10 ? '0' + m : m
let s = parseInt(count % 60);
s = s < 10 ? '0' + s : s
//5.把时分秒写到对应的盒子里
document.querySelector('#day').innerHTML = `${
d}天`
document.querySelector('#hour').innerHTML = `${
h}时`
document.querySelector('#minutes').innerHTML = `${
m}分`
document.querySelector('#second').innerHTML = `${
s}秒`
}
// 先调用一次
getCountTime()
// 开启定时器
setInterval(getCountTime, 1000)
</script>
</body>
</html>
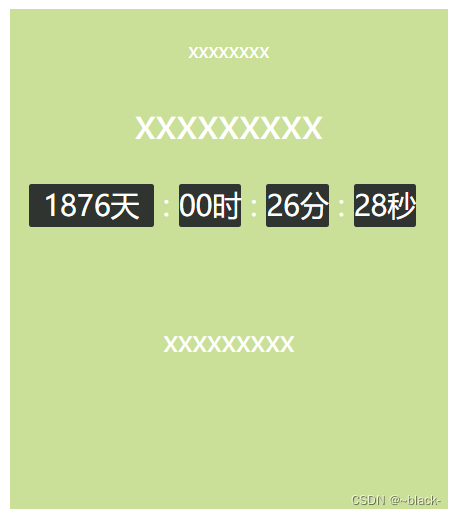
以下是代码运行的图片,xxxxxxxx的地方可以填充一些文字,通过修改这些文字和数据来得到自己想要的倒计时效果