实现靠顶端对齐的UI在刘海屏往下偏移,并且用黑色图片填充

适配后:

using UnityEngine;
public class SafeAreaFitter : MonoBehaviour
{
// Start is called before the first frame update
public bool drag; //true=拉伸 false=位移
public float offset;//负=向上位移 正=向下位移, 主要用来 补充根据系统函数获取到的 刘海屏大概高度的一个偏移补充
void Start()
{
#if UNITY_IOS
Rect safeArea = Screen.safeArea; //Unity目标=Ios平台才有用
float height = Screen.height - safeArea.height; // 获取刘海高度
#if UNITY_EDITOR
Debug.Log("====== " + height);
#endif
if (height > 0 && !drag) //朝下位移
{
float h = height / 2 + offset;
RectTransform rectTransform = this.GetComponent<RectTransform>();
Vector2 pos = rectTransform.anchoredPosition;
pos = new Vector2(pos.x,pos.y - (h));
rectTransform.anchoredPosition = pos;
}
else if(height > 0 && drag) //朝下拉伸
{
float h = height / 2 + offset;
RectTransform rectTransform = this.GetComponent<RectTransform>();
Vector2 size = rectTransform.sizeDelta;
size.y = h;
rectTransform.sizeDelta = size;
}
#endif
}
}检查屏幕适配:
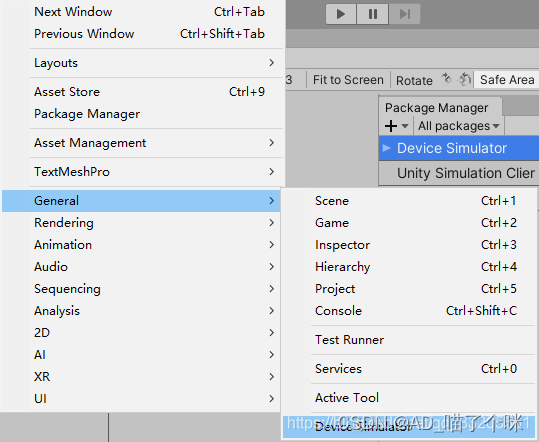
可以使用Device Simulator选择含有刘海屏的IOS设备在EDITOR下进行模拟


扫描二维码关注公众号,回复:
17367957 查看本文章