前面十七个任务,我们完成了用户信息、菜单信息、角色信息的增删改查,实现了角色权限菜单分配,最后登录、验证、鉴权、动态路由设置,一个完整的后台管理系统基本完成。
由于这个系统既考虑了知识体系,又考虑了功能逻辑,有些内容是在后面需要的时候才添加的,所以,初学者建议从任务一从头学习。
在任务九完成了用户的增删改查,但是当时没有做到用户角色,所以只是基本信息的增删改查,本次任务补充完善用户角色。
一、前端用户User.vue
前端用户User.vue与前序任务相比,主要是
(1)在table表格中添加role角色列;
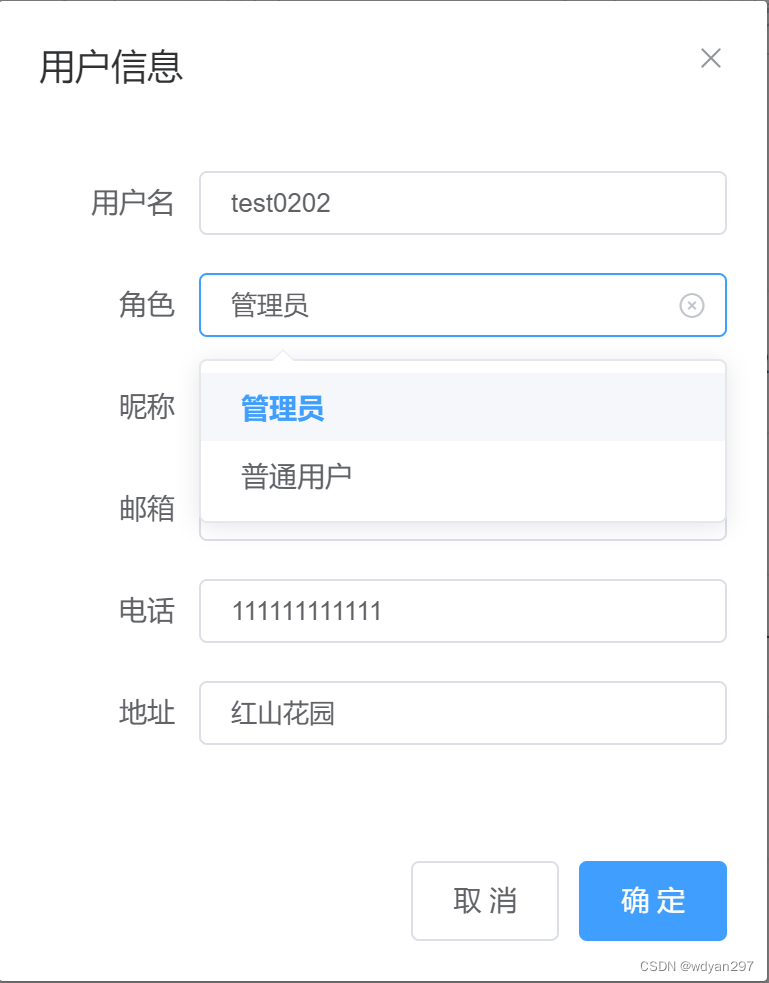
(2)在用户信息对话中中添加role角色,采用下拉框控件,显示为角色名称item.name,值为角色item.flag。
(3)load方法中添加后端获取角色表的连接:
this.request.get("http://localhost:8084/role").then(res=>{
this.roles=res.data
})
(4)初始密码为123456,以后专门做一期密码MD5加密、加盐,再登录解密。
this.form.password="123456"
完整代码为:
<template>
<div>
<div style="padding:10px">
<el-input style="width:250px" suffix-icon="el-icon-search" placeholder="请输入名称搜索" v-model="username"></el-input>
<el-input style="width:250px" suffix-icon="el-icon-email" placeholder="请输入邮箱搜索"></el-input>
<el-input style="width:250px" suffix-icon="el-icon-position" placeholder="请输入地址搜索"></el-input>
<el-button style="margin-left:5px" type="primary" @click="load">搜索</el-button>
<el-button style="margin-left:5px" type="warning" @click="reset">重置</el-button>
</div>
<div style="margin:10px">
<el-button type="primary" @click="hanleAdd">新增<i class="el-icon-circle-plus"></i></el-button>
<el-button type="danger" @click="delBatch">批量删除<i class="el-icon-remove"></i></el-button>
<el-button type="primary">导入<i class="el-icon-bottom"></i></el-button>
<el-button type="primary">导出<i class="el-icon-top"></i></el-button>
</div>
<el-table :data="tableData" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="id" label="ID " width="80">
</el-table-column>
<el-table-column prop="username" label="姓名 " width="80">
</el-table-column>
<el-table-column prop="role" label="角色 " width="80">
</el-table-column>
<el-table-column prop="email" label="邮箱" width="120">
</el-table-column>
<el-table-column prop="phone" label="电话">
</el-table-column>
<el-table-column prop="nickname" label="昵称">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column fixed="right" label="操作" width="240">
<template slot-scope="scope">
<el-button type="success" size="small" icon="el-icon-edit" @click="handleEdit(scope.row)">编辑</el-button>
<el-popconfirm style="margin-left:5px"
confirm-button-text='确定'
cancel-button-text='再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="handleDelete(scope.row.id)"
>
<el-button type="danger" size="small" slot="reference" icon="el-icon-delete" >删除</el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<div style="padding:10px">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[5, 10, 15, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<el-dialog title="用户信息" :visible.sync="dialogFormVisible" width="30%">
<el-form label-width="80px" size="small">
<el-form-item label="用户名">
<el-input v-model="form.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="角色">
<el-select clearable v-model="form.role" placeholder="请选择角色" style="width:100%;">
<el-option v-for="item in roles" :key="item.name" :label="item.name" :value="item.flag">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="昵称">
<el-input v-model="form.nickname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="form.email" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="电话">
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="insert">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: 'User',
data(){
return {
tableData:[],
total:0,
pageNum:1,
pageSize:5,
username:"",
nickname:"",
address:"",
dialogFormVisible:false,
form:{},
multipleSelection:[]
}
},
created(){
//请求分页查询数据
this.load();
},
methods: {
handleEdit(row){
console.log(row);
this.form=row;//把当前行的数据赋值给form
this.dialogFormVisible=true;
},
handleSizeChange(val) {/*传递过来当前是第几页*/
console.log(`每页 ${val} 条`);
this.pageSize=val; //获取当前每页显示条数
this.load();
},
handleCurrentChange(val) {/*传递过来当前是第几页*/
console.log(`当前页: ${val}`);
this.pageNum=val; //获取当前第几页
this.load();
},
//将请求数据封装为一个方法
load() {
//请求分页查询数据
//fetch("http://localhost:8084/user/page?pageNum="+this.pageNum+"&pageSize="+this.pageSize+"").then(res=>res.json()).then(res=>{
//使用axios封装的request
//使用地址this.request.get("http://localhost:8084/user/page",{
//使用baseURL
this.request.get("/user/page",{
params:{
pageNum: this.pageNum,
pageSize: this.pageSize,
username: this.username,
nickname:this.nickname,
address:this.address
}
}).then(res=>{
console.log(res);
this.tableData=res.records;
this.total=res.total;
})
this.request.get("http://localhost:8084/role").then(res=>{
this.roles=res.data
})
},
reset(){
this.username="";
this.nickname="";
this.address="";
this.load();
},
hanleAdd(){
this.dialogFormVisible = true;
this.form={};//如果之前有填过值,可以置空
},
insert(){
this.form.password="123456"
this.request.post("/user",this.form).then(res=>{
if(res){
this.$message.success("保存成功");
this.dialogFormVisible=false;
this.load();
}else{
this.$message.error("保存失败");
}
})
},
handleDelete(id){
this.request.delete("http://localhost:8084/user/"+id+"").then(res=>{
if(res){
this.$message.success("删除成功");
this.load();
}else{
this.$message.error("删除失败");
}
})
},
handleSelectionChange(val){
console.log(val);
this.multipleSelection =val;
},
delBatch(){
let ids=this.multipleSelection.map(v=>v.id);//map这个方法可以实现将multipleSelection中的对象扁平化处理。
console.log(ids);
this.request.post("http://localhost:8084/user/del/batch/",ids).then(res=>{
if(res){
this.$message.success("批量删除成功");
this.load();
}else{
this.$message.error("批量删除失败");
}
})
},
}
}
</script>
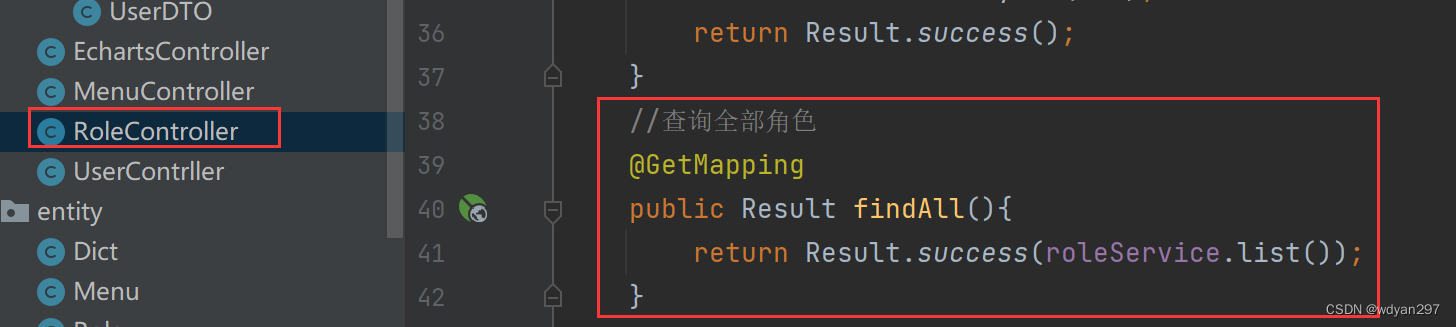
二、后端获取角色

如果是跟着前面的任务做,这个接口应该已经存在。RoleController 完整代码为:
packagecom.example.demo.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.sushe.lesson.common.Result;
import com.sushe.lesson.entity.Role;
import com.sushe.lesson.entity.User;
import com.sushe.lesson.service.RoleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/role")
public class RoleController {
@Autowired
private RoleService roleService;
//增加角色
@PostMapping
public Result save(@RequestBody Role role){
roleService.saveOrUpdate(role);
return Result.success();
}
//根据id删除角色
@DeleteMapping("/{id}")
public Result deleteById(@PathVariable Integer id){
roleService.removeById(id);
return Result.success();
}
//批量删除角色
@PostMapping("/del/batch")
public Result deleteBatch(@RequestBody List<Integer> ids){
roleService.removeByIds(ids);
return Result.success();
}
//查询全部角色
@GetMapping
public Result findAll(){
return Result.success(roleService.list());
}
//根据id查找角色
@GetMapping("/{id}")
public Result findById(@PathVariable Integer id){
return Result.success(roleService.getById(id));
}
//分页查找
@GetMapping("/page")
public Result findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String name){
QueryWrapper<Role> queryWrapper=new QueryWrapper<>();
queryWrapper.like("name",name);
queryWrapper.orderByDesc("id");
return Result.success(roleService.page(new Page<>(pageNum,pageSize),queryWrapper));
}
/**
* 绑定角色和菜单的关系
* @param roleId 角色Id
* @param menuIds 菜单列表
* @return
*/
@PostMapping("/roleMenu/{roleId}")
public Result roleMenu(@PathVariable Integer roleId,@RequestBody List<Integer> menuIds){
roleService.setRoleMenu(roleId,menuIds);
return Result.success();
}
/**
* 设置初始绑定结果
*
* @param roleId 角色Id
* @return
*/
@GetMapping("/roleMenu/{roleId}")
public Result getRoleMenu(@PathVariable Integer roleId){
return Result.success(roleService.getRoleMenu(roleId));
}
}
三、 运行项目
1.新增用户

2.用户拥有角色
