背景:
设备: 鸿合 电子班牌 刷卡对接 WS-B22CS, 安卓11;
需求: 将刷卡器的数据传递到自己的App中, 作为上下岗信息使用, 以完成业务;
对接方式:
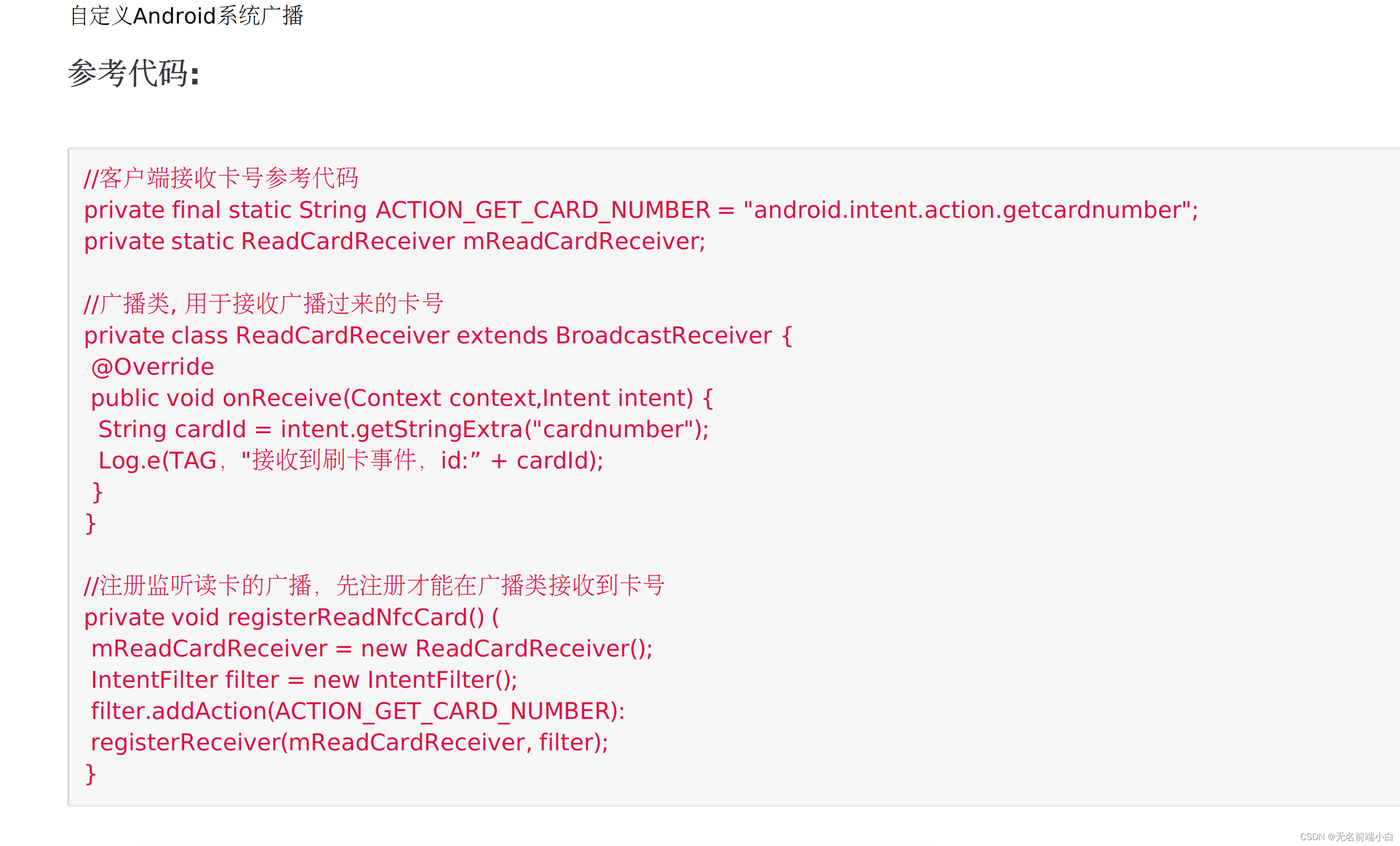
1. 厂家技术首先推荐使用 接收自定义广播的方式来获取, 参考代码如下

对应到uniApp 中的实现如下
<template>
<view class="content">
<text class="title">内容: {
{cardnumber}}</text>
</view>
</template>
<script>
var main, receiver, filter;
export default {
name: 'GetCardNumber',
data() {
return {
cardnumber: ''
}
},
created: function(option) {
this.init();
setTimeout(() => {
this.start();
}, 2000)
},
onHide: function() {
this.stop();
},
destroyed: function() {
this.stop();
},
methods: {
init() {
let _this = this;
main = plus.android.runtimeMainActivity(); //获取activity
var IntentFilter = plus.android.importClass('android.content.IntentFilter');
filter = new IntentFilter();
filter.addAction("android.intent.action.getcardnumber"); // 换你的广播动作
receiver = plus.android.implements('io.dcloud.feature.internal.reflect.BroadcastReceiver', {
onReceive: function(context, intent) {
plus.android.importClass(intent);
let code = intent.getStringExtra("cardnumber"); // 换你的广播标签
console.log('code', code)
_this.cardnumber = code
}
});
},
start() {
main.registerReceiver(receiver, filter);
},
stop() {
main.unregisterReceiver(receiver);
},
}
}
</script>
2. 使用uniApp 市场的 Fvv-UniSerialPort 插件实现与设备串口交互, 读取数据并转换
安卓串口通信 Fvv-UniSerialPort - DCloud 插件市场
<template>
<view class="content">
<text class="title">读取到的内容: {
{cardnumber}}</text>
</view>
</template>
<script>
const serialPort = uni.requireNativePlugin('Fvv-UniSerialPort')
export default {
name: 'GetCardNumber',
data() {
return {
cardnumber: '1111111111'
}
},
created: function(option) {
serialPort.getAllDeviceList(res => {
console.log('//设备列表', res)
})
serialPort.getAllDevicePath(res => {
console.log('//路径列表', res)
}),
setTimeout(() => {
serialPort.setPath('/dev/ttyS3')
serialPort.setBaudRate(9600)
serialPort.open(res => {
if (!res.status) {
uni.showToast({
title: res.msg,
duration: 2000,
icon: "none"
});
return
}
uni.showToast({
title: "已打开",
duration: 2000,
});
serialPort.onMessageHex(rec => {
console.log(rec)
this.cardnumber += rec + "\r\n"
}, send => {
console.log(send)
})
})
}, 10000)
},
}
</script>注意事项:
1. 使用 Fvv-UniSerialPort 插件时, 控制台一直报错
==> 因为你编辑完代码就直接调试的原因, 你编辑完代码重启app再调试就可以了, 而且串口不要多次打开和关闭,直接在全局的地方打开一次,不用关闭的
2. 读卡出来内容不完整或不一样
==> 指令要按照设备的文档来处理分割和拼接之后再使用

附一张设备实物图
