1.安装环境
本机系统:Windows 11(64位)
Node.js : 14.16.0(64位)
2.安装Node.js步骤
- 下载对应你系统的Node.js版本: https://nodejs.org/en/download/
- 选安装目录进行安装
- 环境配置
- 启动项目
3.正式开始
1)下载node.js(想要下载指定版本直接更改对应的版本号就可以了)
2)开始安装
(1)下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
(2)点击【Next】按钮
(3)勾选复选框,点击【Next】按钮
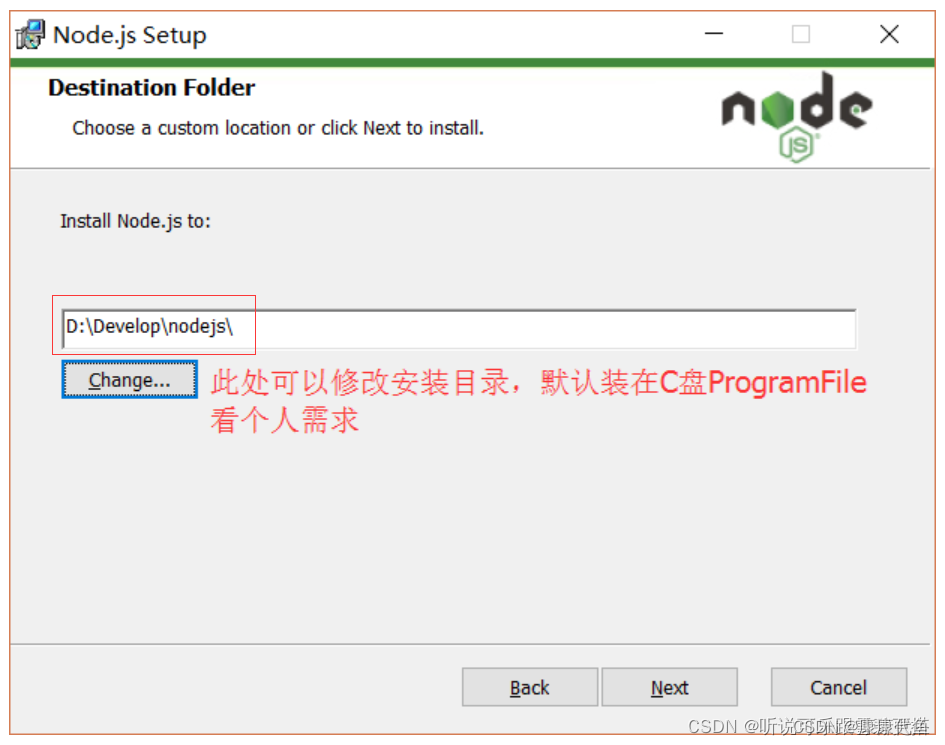
(4)修改好目录后,点击【Next】按钮
(5)然后一路无脑【next】安装完后点击【Finish】按钮完成安装
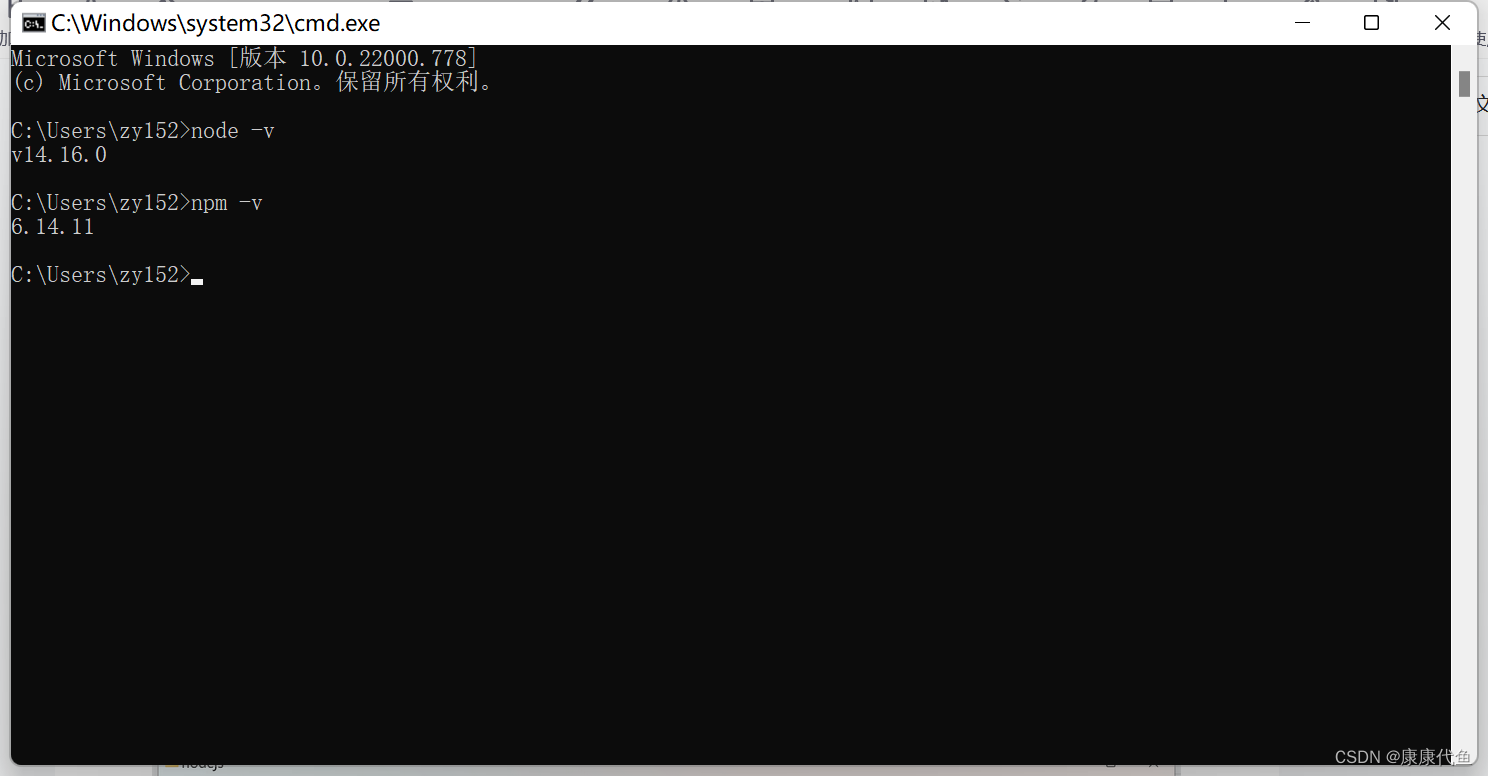
(6)至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,看是否显示下载对应的版本号
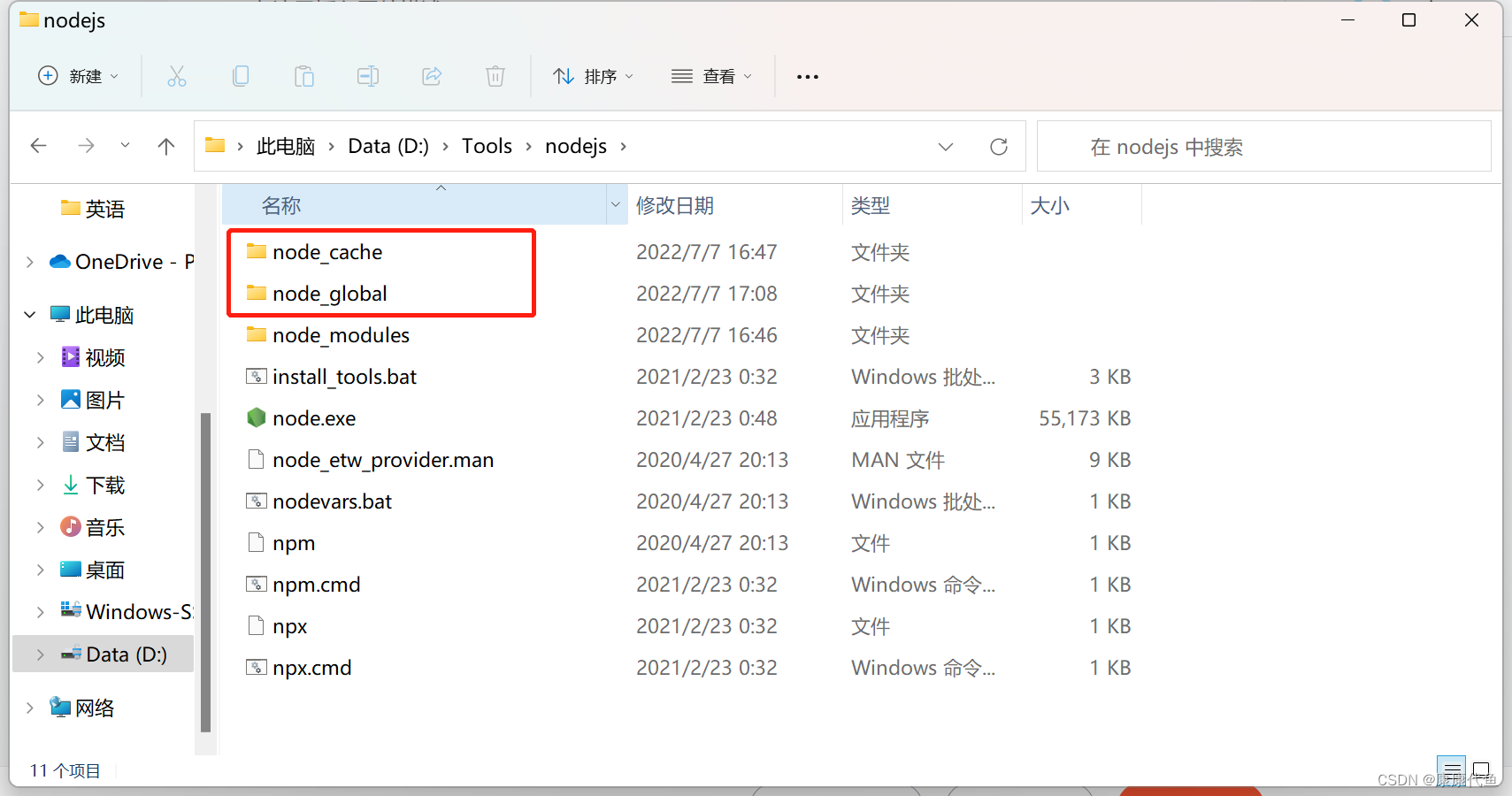
(7)安装完后的目录如下图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
3) 环境配置
(1)找到安装nodejs的路径
(2) 新增 node_global 和 node_cache 文件夹

(3)创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"(4)接下来配置环境变量
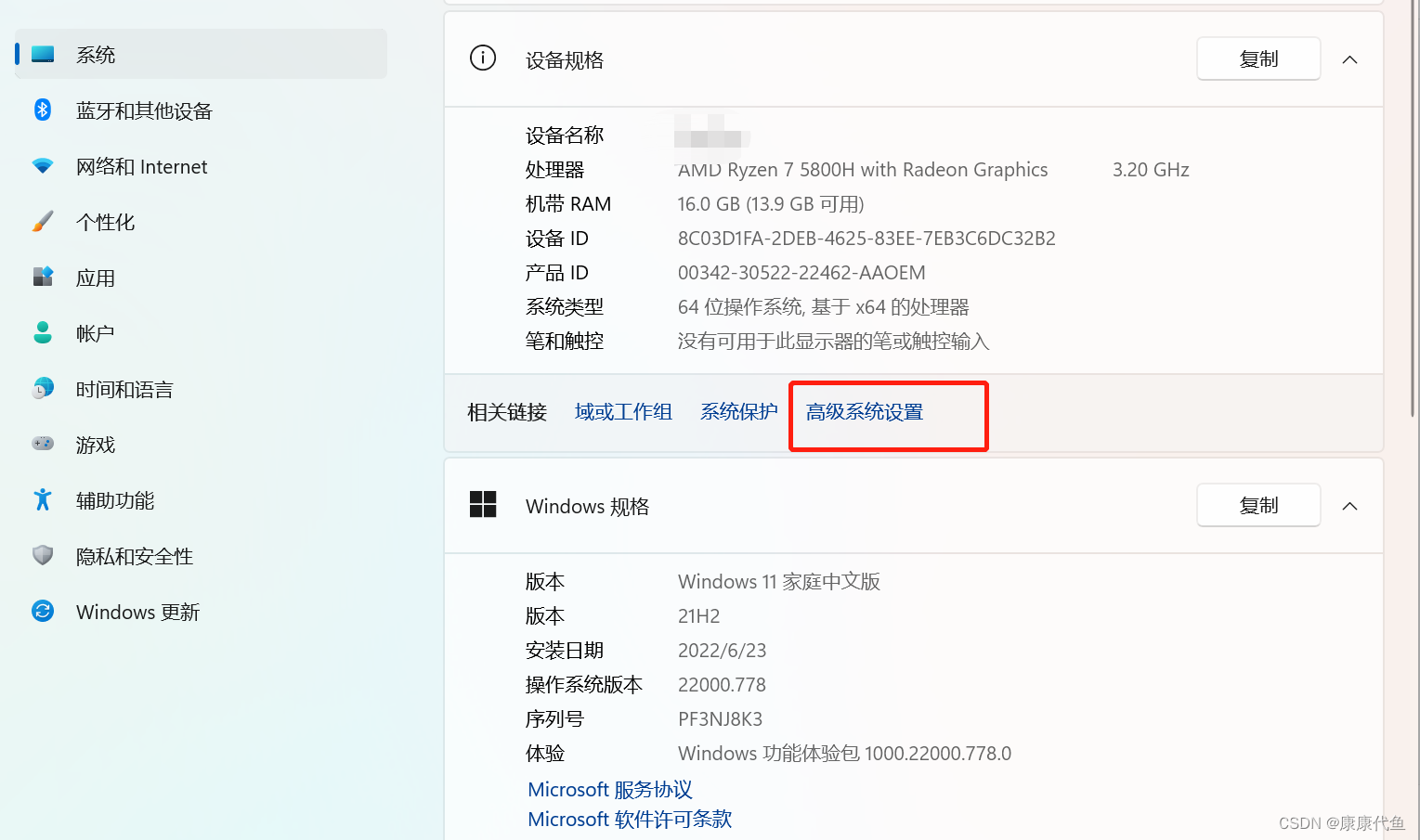
右键点击开始按钮,点击系统

”高级系统设置“
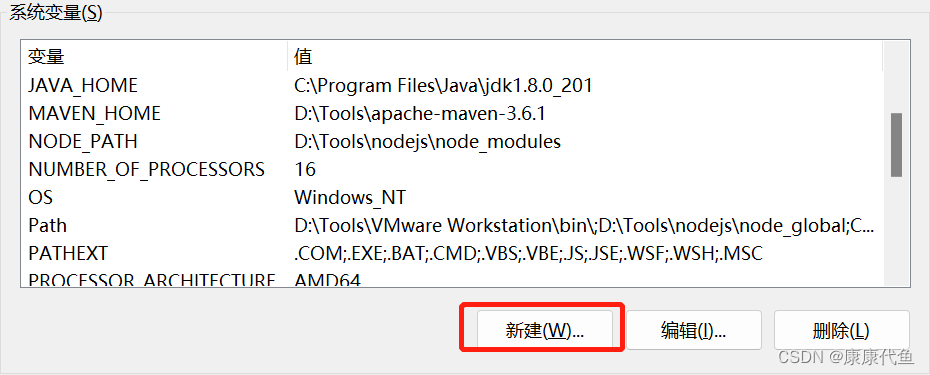
环境变量

添加一个系统变量和Path变量
系统变量
D:\Tools\nodejs\node_modules
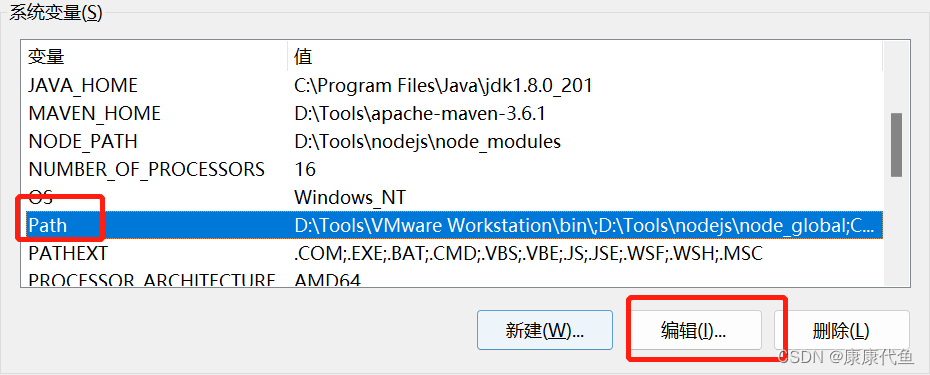
Path变量
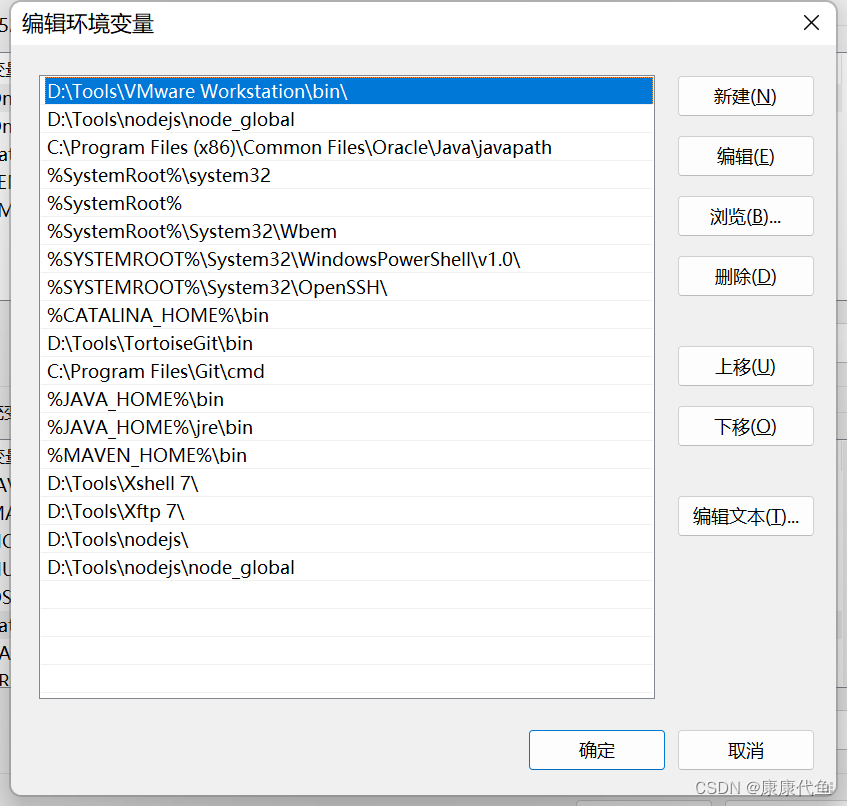
点击编辑----新建
D:\Tools\nodejs\
D:\Tools\nodejs\node_global

记住,添加完变量之后一定要一路点击确定!!!
(5)安装基本完成
接下来就是启动前端vue项目
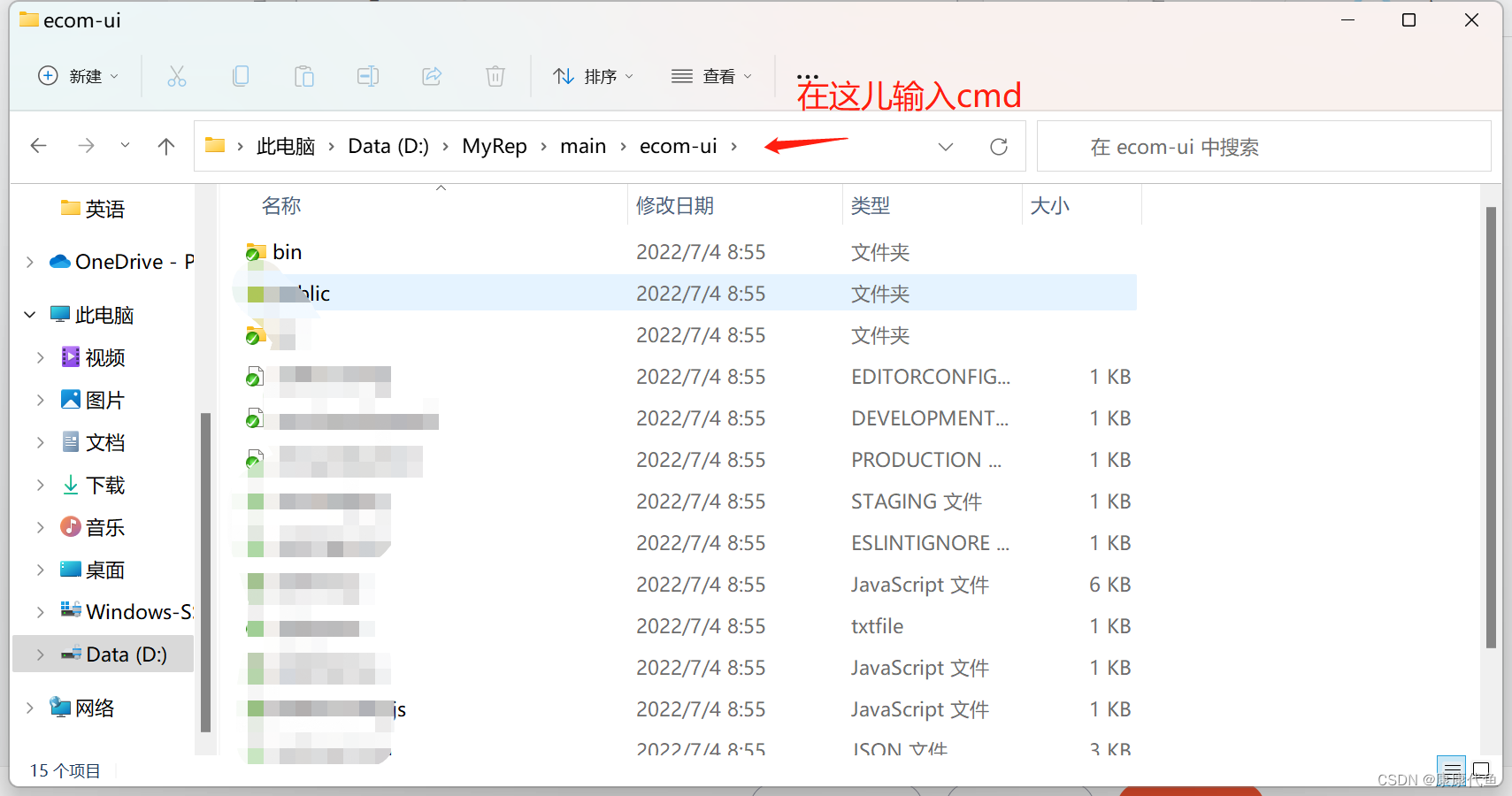
1)找到vue项目在bin目录那一层 打开cmd窗口

安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装脚手架vue-cli
npm install -g @vue/cli最好通过这种方式 //新版本
cnpm install -g vue-cli 这种方式的安装我出了很多错
最后输入
npm run dev结束
