
|

|
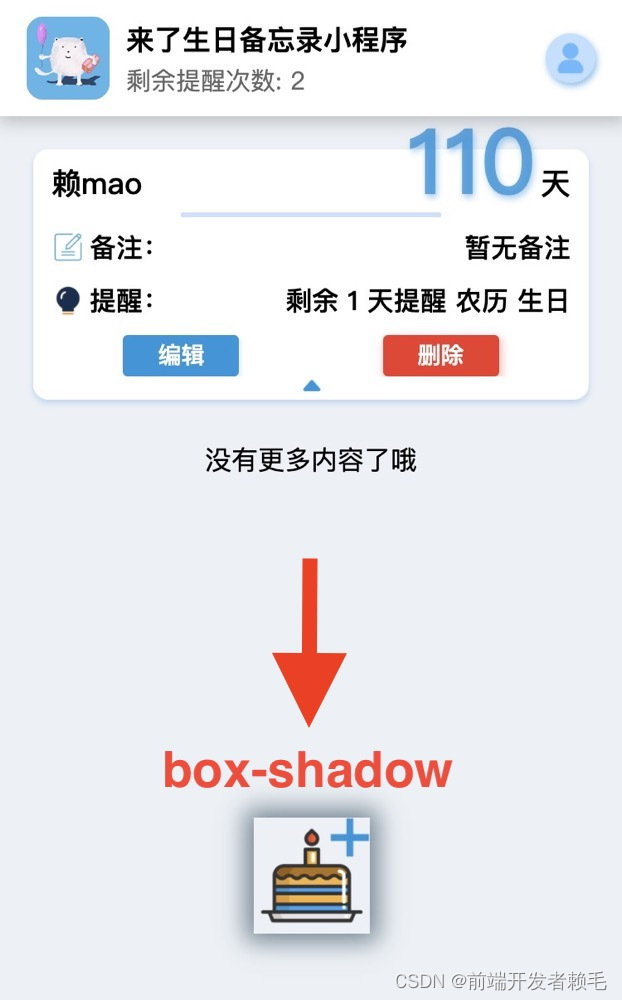
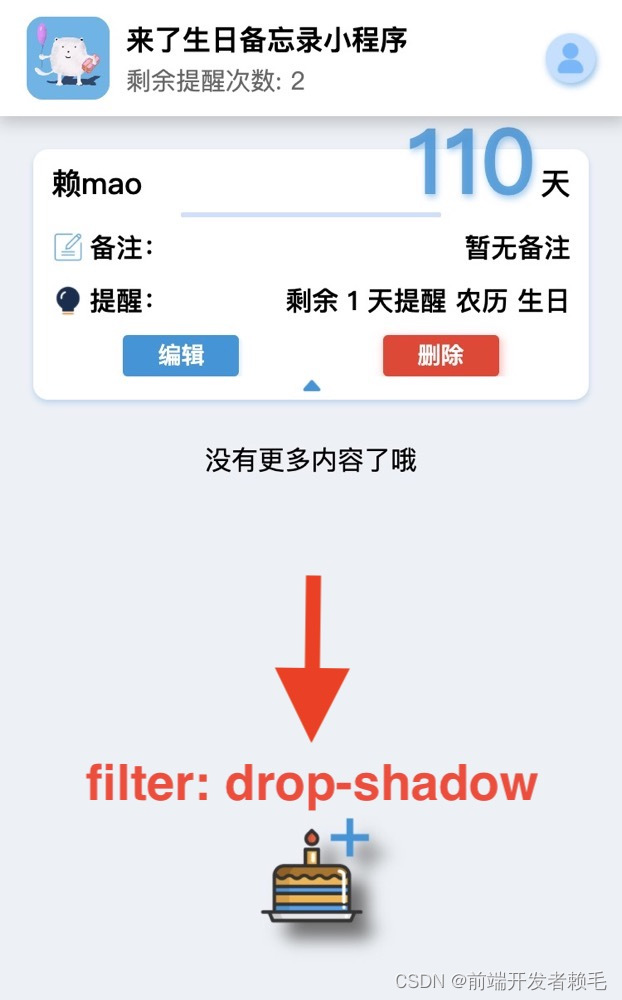
这里有两个图片的阴影,你觉得哪个好看?
一个是使用box-shadow另一个是使用filter: drop-shadow
一、我们来了解一下CSS的filter(过滤器)
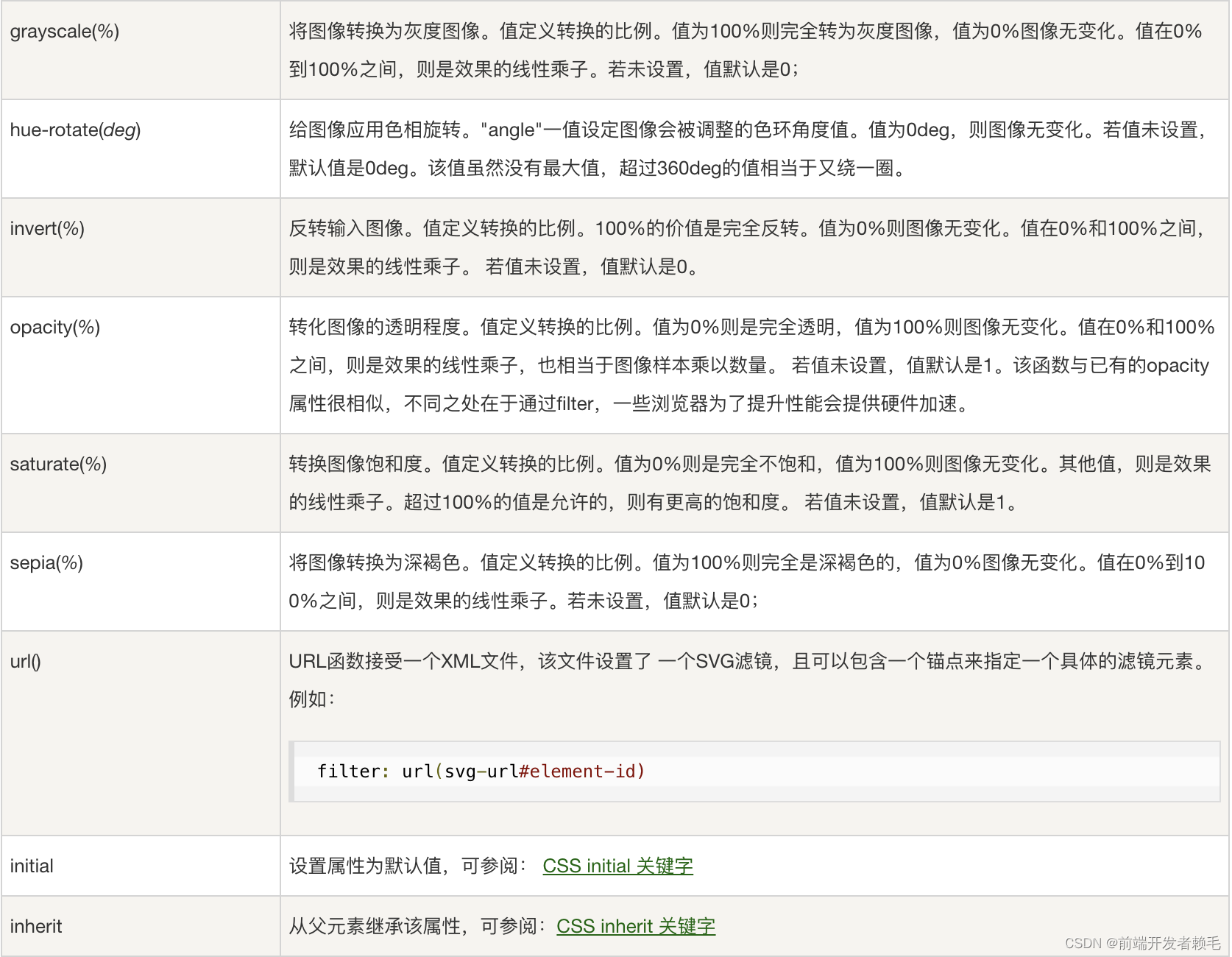
该CSS的filter属性可以实现很多效果
(一)filter: blur(5px) // 高斯模糊,值越大越模糊

(二)filter: brightness(150%) // 图片的亮度百分比,以100%为分界,100%以上越亮,100%以下越暗

(三)filter: contrast(150%) // 图片的对比度,以100%为分界,100%以上对比度越高,100%以下越低

(四)filter: grayscale(100%) // 图片的灰度,100%为完全灰色

(五)filter: opacity(60%) // 图片的透明度,100%为不透明

(六)filter: drop-shadow(4px 10px 8px gray) // 设置图片的阴影

二、我们重点了解下filter:drop-shadow()
该属性传入四个值
(一)第一个参数为<offset-x>(必填) 控制阴影的X轴位置,如果为负则向左偏移

filter: drop-shadow(8px 0px)
(二)第二个参数为<offset-y>(必填)控制阴影的Y轴位置,如果为负则向上偏移

filter: drop-shadow(8px 8px)
(三)第三个参数为<blur-radius> (可选参数)用来控制阴影的模糊度,值越大,越模糊,不允许负值,默认为0

filter: drop-shadow(8px 8px 4px)
(四)第四个参数为<color> (可选参数)用来控制阴影颜色

filter: drop-shadow(8px 8px 4px red)
总的就是:filter: drop-shadow(offset-x offset-y blur-radius color)
三、与box-shadow的区别
box-shadow: inset offset-x offset-y blur-radius spread-radius color;
与
filter: drop-shadow(offset-x offset-y blur-radius color);
(一)区别(box-shadow多了两个值):
1.第一个为inset,该值是用于控制阴影是向内还是向外的扩散,如果有写则表示阴影向内,默认不填则向外。

box-shadow: inset 0px 0px 15px 0px #f00
2.第二个为spread-radius,该值是控制阴影的范围扩大或缩小,值越大阴影就越扩大,负值的时候收缩

box-shadow: 0px 0px 15px 5px #f00
(二)区别2(box-shadow可以添加多个阴影):

box-shadow: 0rpx 0rpx 20rpx 30rpx rgba(12, 12, 12, 0.199),
inset 0rpx 0rpx 10rpx 10rpx rgba(12, 12, 12, .6);
(通过逗号添加第二组阴影)
四、结果
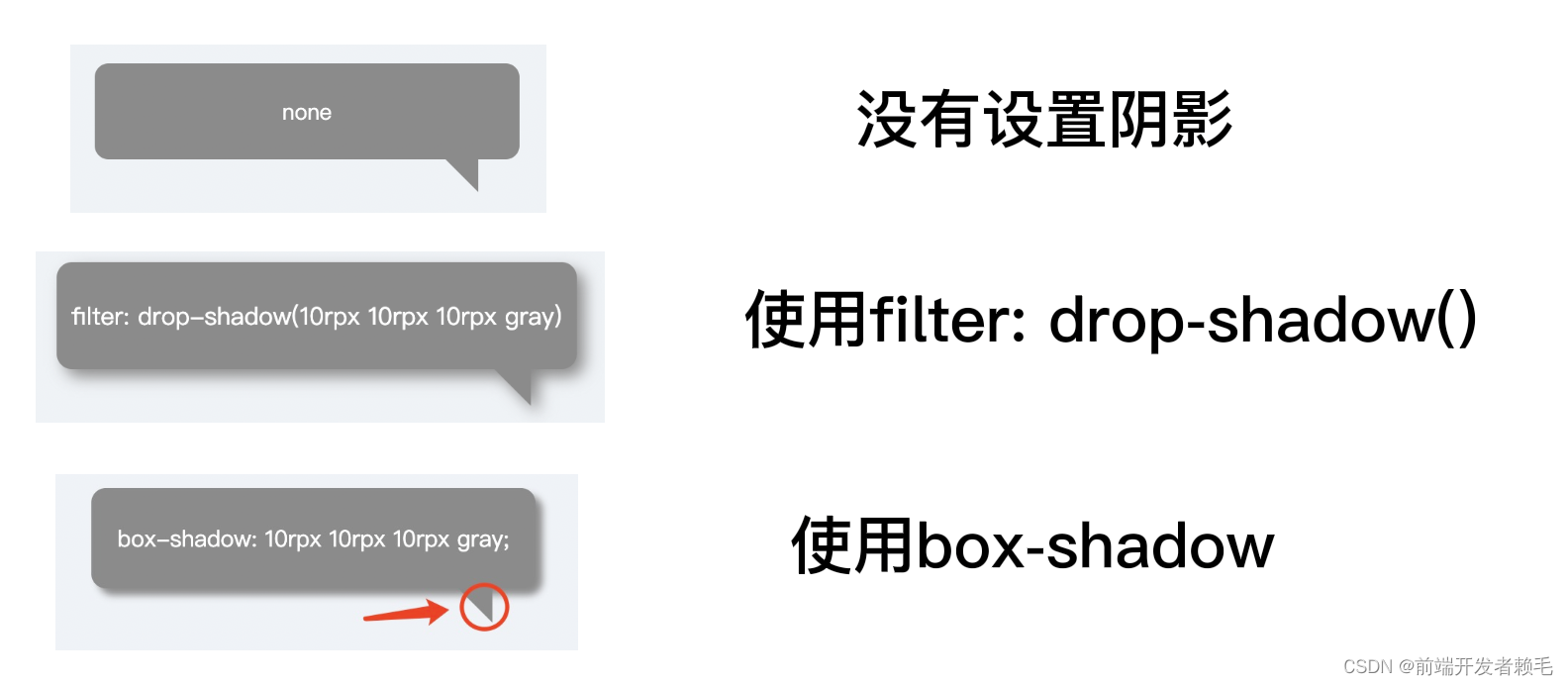
(一)drop-shadow无法向内设置阴影,还有扩大阴影范围
(二)drop-shadow不能进行阴影叠加
(三)但它能在对于不规则的元素或图片实现特殊阴影,以下是不规则对话框的阴影实现。

(四)一些浏览器为了更好的性能会提供硬件加速
(五)兼容性不管是手机还是PC基本都是支持的

也可以添加-webkit-浏览区前缀增加兼容性。
来源:https://developer.mozilla.org/en-US/docs/Web/CSS/filter#combining_functions
(六)还有其他效果这里就不一一展示了

感谢您的支持,我会持续不断的添加更多CSS、JS以及小程序的经验分享!